Це буде перша стаття з використання набору усталених утиліт, які присутні в ядрі сайту EVILEG. Ця частина програмного коду сайту знаходиться в open source, тому хочу розповісти про те, який функціонал присутній в даній батарейці і як його використовувати.
Почну з використання Google reCAPTCHA , і що потрібно, щоб швидко впровадити даний функціонал.
Реєстрація reCAPTCHA
Першим кроком необхідно зареєструвати сайт в адмінки reCAPTCHA .
Впровадження
Додавання Google reCAPTCHA буде складатися з двох етапів:
- Впровадження reCAPTCHA на клієнтській стороні, тобто в HTML коді
- Впровадження reCAPTCHA на серверній стороні
При реєстрації сайту буде згенеровано два ключа:
- Site key - Ключ, який буде міститися на HTML сторінці
- Secret key - Ключ, який буде використовуватися для комунікації сайту і сервісом Google reCAPTCHA
Процес впровадження буде наступний. На HTML сторінці в формі, яка вимагає валідації дій користувача, поміщаємо script reCAPTCHA, і ключ сайту.
На стороні сервера додаємо декоратор на метод запиту для Class Based View.
Установка EVILEG-CORE
- pip install evileg-core
Також evileg_core підтягне все необхожімо для даного пакета залежності. У тому числі бібліотеку requests , яка використовується для виконання запиту перевірки каптчі.
settings.py
Додаємо evileg_core в встановлені додатки
- INSTALLED_APPS = [
- ...
- 'evileg_core',
- ]
А також додаємо reCAPTCHA Secret Key і Site Key.
- GOOGLE_RECAPTCHA_SECRET_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
- GOOGLE_RECAPTCHA_SITE_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
urls.py
Обертаємо декоратором необхідну в'юшку
- # -*- coding: utf-8 -*-
- from django.conf.urls import url
- from evileg_core.decorators import recaptcha
- from . import views
- app_name = 'registration'
- urlpatterns = [
- path('register/', recaptcha(views.RegisterView.as_view()), name='register'),
- ]
views.py
А в самій в'юшки робимо перевірку на валідність reCAPTCHA. У моєму випадку це була в'юшки, успадковувати від FormView класу.
- class RegisterView(FormView):
- form_class = UserCreationForm
- template_name = 'register.html'
- def form_valid(self, form):
- # перевірка валідності reCAPTCHA
- if self.request.recaptcha_is_valid:
- form.save()
- return render(self.request, 'register_success.html', self.get_context_data())
- return render(self.request, 'register.html', self.get_context_data())
клієнтська сторона
На стороні клієнта необхідно додати код підключення скрипта, місце розташування каптчі, а також виведення повідомлень про помилки.
- {% extends 'home/base.html' %}
- {% block content %}
- <form action="{% url 'registration:register' %}" method="post">
- {% csrf_token %}
- {{ form.as_p }}
- {% load recaptcha from evileg_core %}
- {% recaptcha 'form-group' %}
- {% if messages %}
- {% for message in messages %}
- {{ message }}
- {% endfor %}
- {% endif %}
- <input type="submit" value="Register">
- </form>
- {% endblock %}
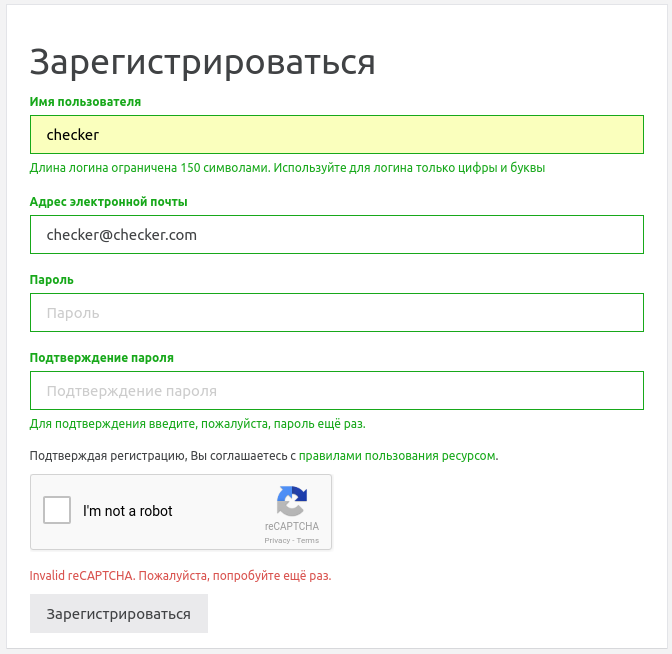
Результат
У підсумку отримуємо досить просте впровадження reCAPTCHA на Django сайті.

Для Django рекомендую VDS-сервера хостера Timeweb .

