Другою соціальною мережею, через яку можна буде автентифікуватись на сайті, буде Google+.
Я не буду вдаватися до всіх подробиць налаштування та встановлення батарейки Python Social Auth Django, оскільки про це було розказано в попередній статті . Але зазначу, що цього разу підключення зайняло лише півгодини.
Однак налаштування доступу через API Google було більш складним, ніж для VKontakte.
settings.py
По-перше, потрібно прописати новий бекенд, який відповідатиме за аутентифікацію через Google+.
- AUTHENTICATION_BACKENDS = (
- ...
- 'social_core.backends.google.GoogleOAuth2',
- 'django.contrib.auth.backends.ModelBackend',
- )
По-друге, необхідно прописати змінні для ключа API і секретного ключа
- SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'XXXXXXXX'
- SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'XXXXXXXXX'
Налаштуйте програму в консолі Google API
А тепер розберемося, як настроїти програму в Google API Console для отримання можливості автентифікувати користувачів на сайті завдяки соціальній мережі Google+.
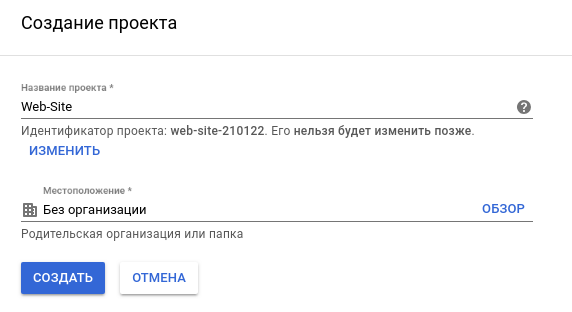
Крок 1 - створити проект

Крок 2 - Включити Google+ API
Після того, як ваш проект буде створено, потрібно буде підключити відповідний API, а саме Google+ API.
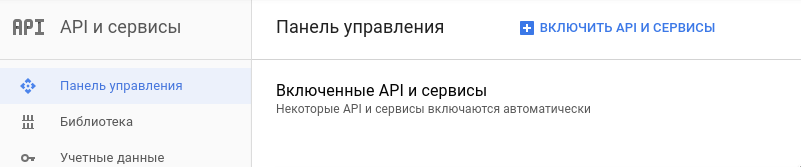
Переходимо до розділу Увімкнути API та Сервіси

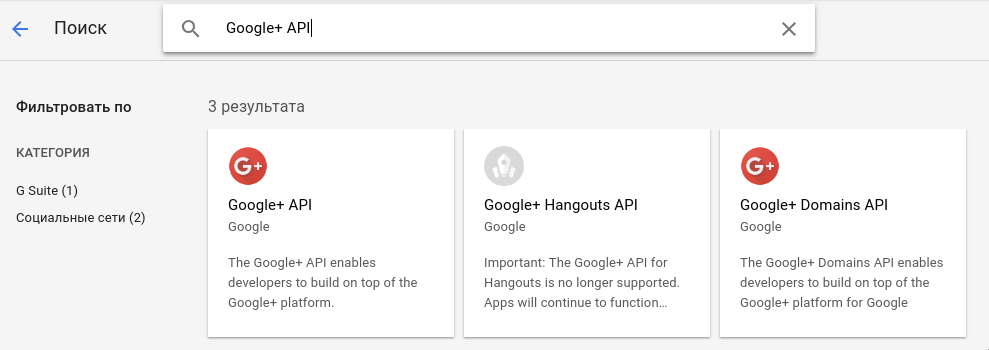
Знаходимо Google+ API та включаємо його

Крок 3 - Створити програму веб-сайту у вашому проекті
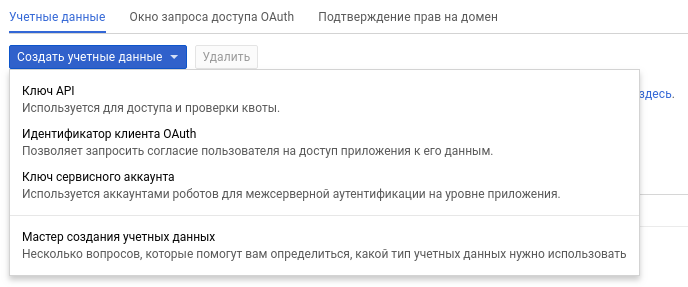
Потрібно перейти до розділу облікових даних та в комбобоксі створення облікових даних користувача вибрати пункт ідентифікатор клієнта OAuth.

Із запропонованих варіантів вибирайте Веб-програму.
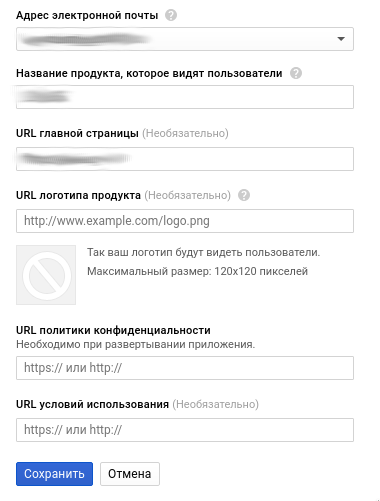
Крок 4 - налаштування сторінки запиту на облікові дані
Тут буде запропоновано вибрати ваш e-mail. як розробника, можна додати і якийсь інший.
Далі назва продукту.
І URL головної сторінки вашого сайту, решта за бажанням

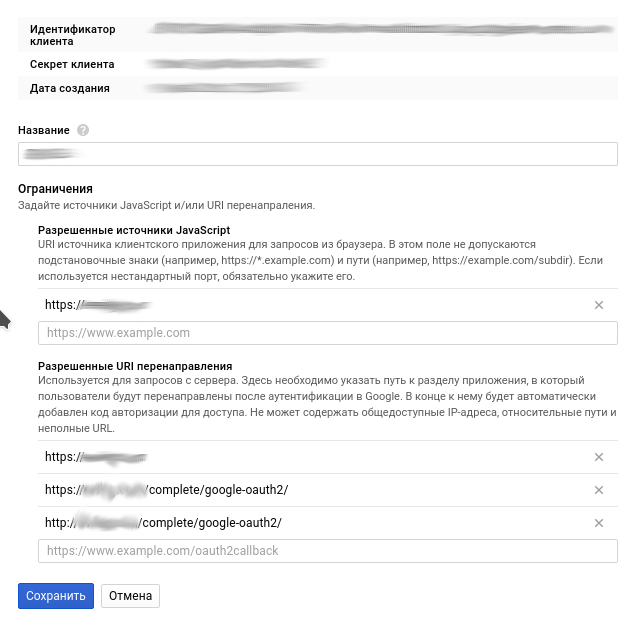
Крок 5 - налаштування доступу програми до Google+ API
На відміну від VKontakte, у випадку з Google+ API контролюється ретельніше, звідки надходить запит, і куди користувач перенаправляється у разі успішної авторизації. Тут і криється один нюанс налаштування.

Ось у цих налаштуваннях і знаходяться необхідні нам ключики
- SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'Идентификатор клиента'
- SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'Секрет клиента'
Далі джерела та перенаправлення.
У дозволені джерела потрібно надавати адресу вашого сайту, наприклад
https://example.com
А ось дозволені URI перенаправлення мають на увазі, куди має бути перенаправлений користувач у разі успішної автентифікації. І тут потрібно врахувати, як у вас підключено модуль соціальної автентифікації на сайті. У моєму випадку він підключений до коріння сайту, тому виходить ось така адреса
http://example.com/complete/google-oauth2/
Якщо це не прописати, то автентифікація не працюватиме справно, оскільки Google+ API не дозволить користувачеві успішно перейти на ваш сайт з автентифікаційними даними.
Шаблон
У шаблоні можна додати подібний код для отримання іконки з url авторизації
- <a href="{% url 'social:begin' 'google-oauth2' %}"><img src="/static/lgoogle.png" class="avatar-3" data-toggle="tooltip" title="{% trans 'Login via Google+' %}"></a>
Аутентифікація користувача з різних соціальних мереж
Також може виникнути проблема визначення користувача, якщо він входить в обліковий запис на сайті, використовуючи різні соціальні мережі, наприклад сьогодні він зайшов через ВКонтакті, а завтра скористається Google+.
Тоді, щоб не з'являлося кілька акаунтів одного користувача, необхідно перевіряти інформацію про користувача, який автентифікується за допомогою соціальної мережі, і якщо він раніше заходив на сайт за допомогою іншої соціальної мережі, то зв'язати його автентифікацію з раніше створеним акаунтом.
Ця перевірка включається до Python Social Auth Django одним налаштуванням.
- SOCIAL_AUTH_PIPELINE = (
- 'social_core.pipeline.social_auth.associate_by_email',
- )
В даному випадку використовується інформація про email користувача
Для Django рекомендую VDS-хостинг TIMEWEB

Какую ссылку в гулге юзать для редиректа oauth2?