Вступ
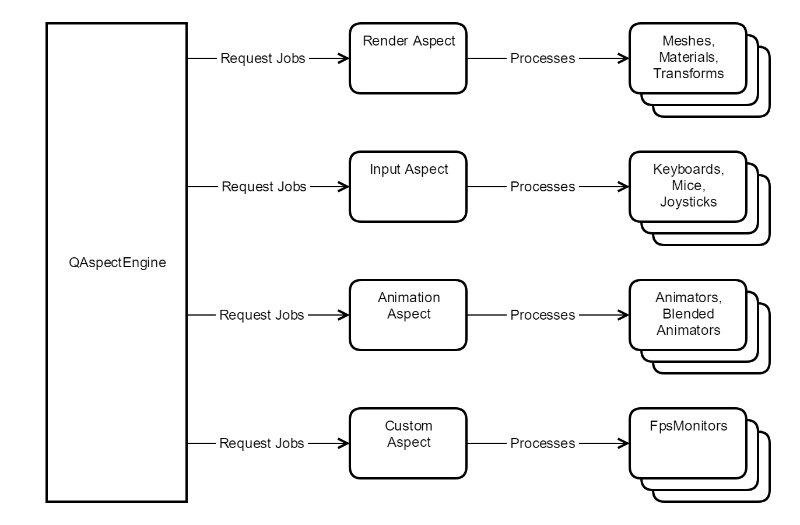
Qt 3D має гнучку та розширювану архітектуру, яка дозволяє нам легко додавати до неї свої нові функціональні можливості, не порушуючи при цьому існуючих властивостей. Функціональність Qt 3D поділена на так звані аспекти, кожен з яких інкапсулює конкретну предметну область, таку як рендеринг (Render Aspect), введення (Input Aspect) або анімація (Animation Aspect).

У цій короткій серії статей ви познайомитеся з процесом додавання нового аспекту, який надає типи компонентів та поведінку для нової області, яка не охоплена Qt 3D з коробки. У цьому прикладі вирішили реалізувати аспект, який дозволяє розраховувати поточну середню частоту кадрів. Звичайно, це можна було б додати у засіб візуалізації, але це досить просто, щоб бути добрим прикладом для наших сьогоднішніх цілей. Повний вихідний код прикладу доступний для завантаження (https://www.kdab.com/wp-content/uploads/stories/customaspect.zip) .
Огляд
Програма, яку ми зберемо, виглядає так. Це дуже проста Qt 3D-сцена, і вікно, що показує поточну середню частоту кадрів.

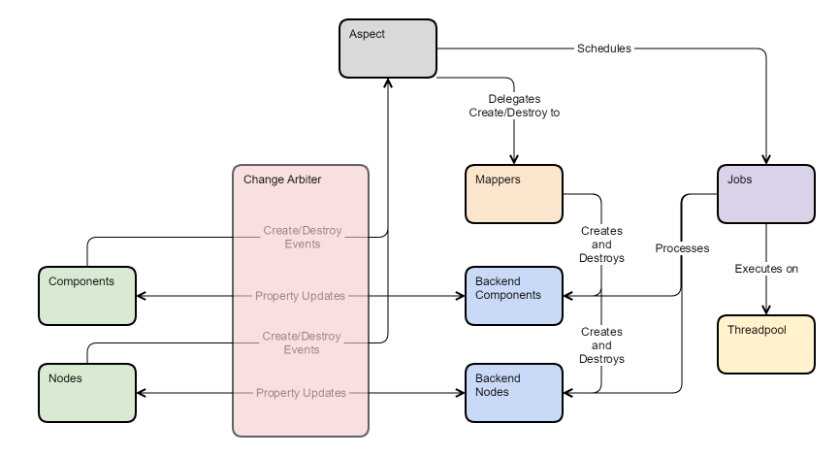
Існує кілька частин, які нам потрібно враховувати при додаванні нового функціоналу:

- Аспект - відповідає за організацію будь-яких завдань, що вимагають виконання кожного кадру, та за управління зберіганням будь-яких зовнішніх об'єктів.
- Компоненти - надаються вашою бібліотекою або додатком, які надають кінцевому об'єкту нову поведінку. Компоненти – це основний API, який потрібно створювати.
- Вузли (Nodes на малюнку) – як і для компонентів, за винятком того, що підкласи QNode зазвичай надають допоміжні дані, необхідні компонентом. Наприклад, QAnimationClipLoader є вузлом, який надає ключові дані анімації кадрів компоненту QClipAnimator.
- Бекенд-вузли (Backend Nodes на малюнку) - Бекенд-копії для будь-яких зовнішніх компонентів або вузлів, що надаються вашою бібліотекою / додатком. Це об'єкти, які зазвичай обробляються завданнями, запущеними в пулі потоків, як і продиктовано самим аспектом.
- Mapper - Карти користувача, які реєструються з урахуванням цього аспекту і відповідають за створення, вибірку та знищення внутрішніх вузлів на вимогу. Mapper використовується QAbstractAspect та QAspectEngine для синхронізації часу життя зовнішніх та внутрішніх об'єктів.
- Завдання - створюються та плануються аспектом, обробляють базові вузли. Завдання також можуть надсилати події у зовнішні вузли та компоненти, якщо властивості змінюються.
- Арбітр змін - відповідає за доставку подій між фронтендом та бекендом об'єктами. З ним нічого не потрібно робити, але майте на увазі його існування.
Додавання аспекту
Написання вихідного аспекту справді тривіальне. Просто успадкуйте QAbstractAspect і зареєструйте його за допомогою QAspectEngine:
customaspect.h
class CustomAspect : public Qt3DCore::QAbstractAspect
{
Q_OBJECT
public:
explicit CustomAspect(QObject *parent = nullptr)
: Qt3DCore::QAbstractAspect(parent)
{}
protected:
QVector<Qt3DCore::QAspectJobPtr> jobsToExecute(qint64 time) override
{
qDebug() << Q_FUNC_INFO << "Frame time =" << time;
return {};
}
};
main.cpp
int main(int argc, char **argv)
{
QGuiApplication app(argc, argv);
Qt3DExtras::Quick::Qt3DQuickWindow view;
view.engine()->aspectEngine()->registerAspect(new CustomAspect);
view.setSource(QUrl("qrc:/main.qml"));
view.show();
return app.exec();
}
У QAbstractAspect є віртуальні методи, які можна перевизначити для ініціалізації та видалення, якщо вони вам знадобляться. Однак для цього простого прикладу все, що нам потрібно зробити, це реалізувати віртуальний метод jobsToExecute(). Пізніше ми використовуємо його, щоб запланувати виконання завдання в пулі потоків на кожен кадр, але зараз ми просто виводимо налагоджувальний текст, щоб повернути порожній вектор (немає завдань, які готові до виконання). Зверніть увагу, що ці віртуальні функції будуть викликатись тільки після реєстрації аспекту за допомогою QAspectEngine (див. Вище), щоб він був частиною моделювання. Ми повернемося і завершимо цей аспект трохи згодом.
Компонент FpsMonitor
Ми хочемо додати функціонал, який виводив би інформацію про середню частоту кадрів, усередненої по заданому числу кадрів. Ми можемо написати API-інтерфейс приблизно так:
fpsmonitor.h
class FpsMonitor : public Qt3DCore::QComponent
{
Q_OBJECT
Q_PROPERTY(int rollingMeanFrameCount READ rollingMeanFrameCount WRITE setRollingMeanFrameCount NOTIFY rollingMeanFrameCountChanged)
Q_PROPERTY(float framesPerSecond READ framesPerSecond NOTIFY framesPerSecondChanged)
public:
explicit FpsMonitor(Qt3DCore::QNode *parent = nullptr);
float framesPerSecond() const;
int rollingMeanFrameCount() const;
public slots:
void setRollingMeanFrameCount(int rollingMeanFrameCount);
signals:
void framesPerSecondChanged(float framesPerSecond);
void rollingMeanFrameCountChanged(int rollingMeanFrameCount);
private:
float m_framesPerSecond;
int m_rollingMeanFrameCount;
};
Зверніть увагу, що ми використовуємо декларативний API на основі властивостей, щоб цей клас можна було легко використовувати як з QML, так і C++. Властивість rollingMeanFrameCount є звичайною властивістю читання та запису, а реалізація функцій setter та getter повністю стандартна. Ця властивість буде використовуватися для управління кількістю кадрів, якими ми обчислюємо ковзну середню частоту кадрів. Властивість framesPerSecond - це властивість тільки для читання, яке пізніше буде встановлено із завдання, яке ми будемо писати для обробки компонентів FpsMonitor у пулі потоків Qt 3D.
Створення невеликого тестового додатку
Перш ніж ми зможемо використовувати наш компонент з QML, ми повинні зареєструвати тип за допомогою системи типів QML. Це простий однорядковий код, який ми можемо додати до нашої основної функції:
main.cpp
qmlRegisterType<FpsMonitor>("CustomModule", 1, 0, "FpsMonitor");
rootContext->setContextProperty("_window", &view);
де ми також скористалися можливістю експортувати вікно в QML-контекст (це нам знадобиться у певний момент).
Як тільки це буде зроблено, ми можемо імпортувати модуль CustomModule QML і використовувати компонент FpsMonitor так само, як і будь-який з вбудованих типів.
main.qml
Entity {
components: [
FpsMonitor {
rollingMeanFrameCount: 20
onFramesPerSecondChanged: {
var fpsString = parseFloat(Math.round(framesPerSecond * 100) / 100).toFixed(2);
_window.title = "CustomAspect: FPS = " + fpsString
+ " (" + rollingMeanFrameCount + " frame average)"
}
}
]
}
Звичайно, на даний момент FpsMonitor не робить нічого, крім встановлення значення якості rollingMeanFrameCount. Як тільки ми закінчимо бекенд, наведений вище код оновить заголовок вікна, щоб показати поточну середню частоту кадрів та кількість кадрів, що використовуються для її розрахунку.
У наступній частині ми реалізуємо відповідний бекенд вузол для FpsMonitor і переконаємося, що він створюється і знищується на вимогу та налаштовує зв'язок між інтерфейсом та бекендом.
Стаття написана: Sean Harmer | Субота, Листопад 25, 2017р.
