- 1. Що це таке?
- 2. Як це використовувати
- 3. Обмеження
- 4. Досвід
- 5. Висновок
- 6. Посилання
Цікава особливість прийшла в Qt 5.10, це новий бекенд Qt, який використовує WebGL для візуалізації. Це дозволяє програмам Qt (з деякими обмеженнями) працювати у веб-браузері, який підтримує WebGL.
Що це таке?
У новому бек-енді використовується WebGL, що означає Web Graphic Library. WebGL - це API JavaScript для візуалізації 2D та 3D-графіки у будь-якому сумісному веб-браузері без використання плагінів. API нагадує OpenGL ES 2.0 і може використовуватися в елементах canvas HTML5.
Новий бек-енд буде представлений як технічна функція попереднього перегляду Qt 5.10.0 і включений у версії Alpha і Beta (на даний момент, Qt 5.10.0 є бета-версією на 1-му етапі розробки).
Останній вихідний код також доступний в Qt git http://code.qt.io/cgit/qt/qtwebglplugin.git/ .
Плагін поширюється або за ліцензією GPLv3, або за комерційними ліцензіями. Зверніть увагу, що він недоступний у LGPL. Одним із наслідків ліцензії GPL є те, що якщо ви посилаєтеся на неї (навіть динамічно), код вашої програми потрапляє під GPL.
Як це використовувати
Припустимо, що ви зібрали Qt 5.10 з плагіном WebGL, плагін буде доступний як бек-енд. Щоб використовувати його, передайте у вашу програму опцію -platform webgl , а потім відкрийте веб-браузер за адресою http://localhost:8080/ .
Плагін підтримує конфігурацію мережного порту, який використовується вбудованим HTTP-сервером. Якщо ви хочете використовувати HTTP-порт за промовчанням, ви можете, наприклад, використовувати опцію -platform webgl:port=80 .
Плагін встановлюється в QTDIR /plugins/platforms/libqwebgl.so (Windows шлях аналогічний).
Обмеження
З випусками Alpha та Beta 1 Qt 5.10.0 плагін WebGL успішно працював у системі Ubuntu Linux 17.04 з використанням браузера Chromium.
Він повинен працювати з іншими браузерами, які підтримують WebGL, включаючи мобільні та вбудовані браузери. Передбачається, що ви можете запустити його у поданні QtWebEngine замість звичайного браузера. Поки що ще немає документації (т.к. лише Beta 1), за винятком кількох повідомлень у блозі.
Плагін підтримує лише програми QML. Невідомо, чи підтримуватиме він віджети. За словами розробників, підтримку віджетів буде важко досягти з гарною продуктивністю, тому що вони покладаються на розтеризацію.
Ви можете подумати, що запуск у браузері означає, що програма буде працювати в пісочниці і не мати доступу до будь-яких ресурсів за межами браузера, наприклад файлів. Однак у браузері виконується тільки рендеринг, а сама програма працює як звичайна програма (проте вона може не працювати на тому ж комп'ютері, що і на дисплеї).
Досвід
З Qt 5.10.0 Beta 1 кілька прикладів QML, які були випробувані, працювали досить добре. Деякі з них зіткнулися з деякими проблемами, а деякі взагалі не запускалися. Ось скріншоти з кількох прикладів.
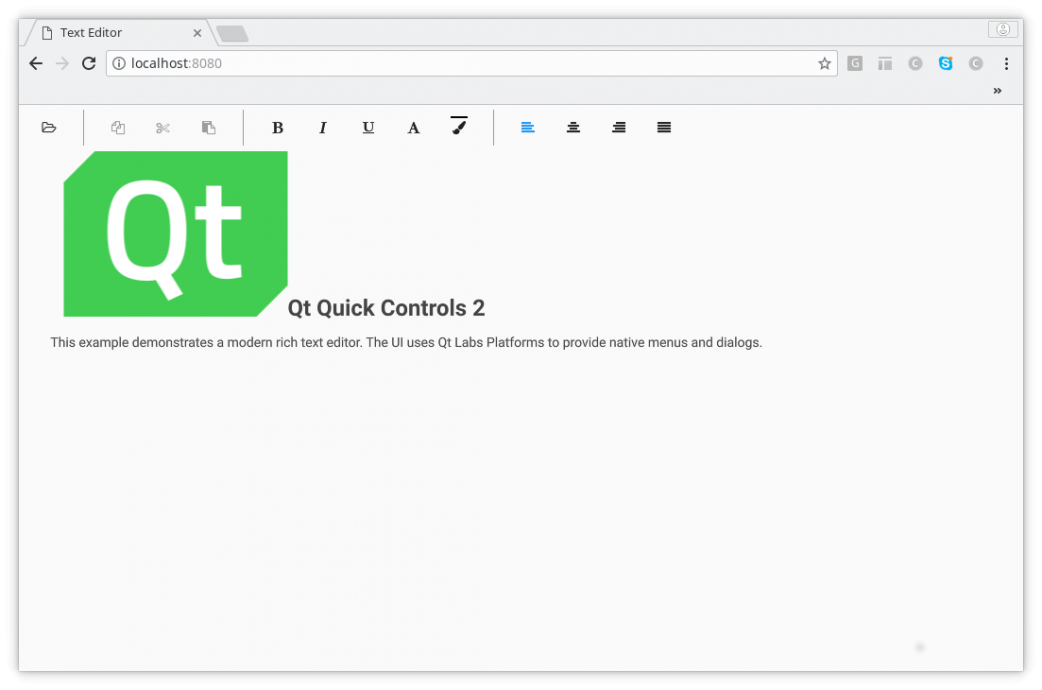
Текстовий редактор Qt Quick Controls:

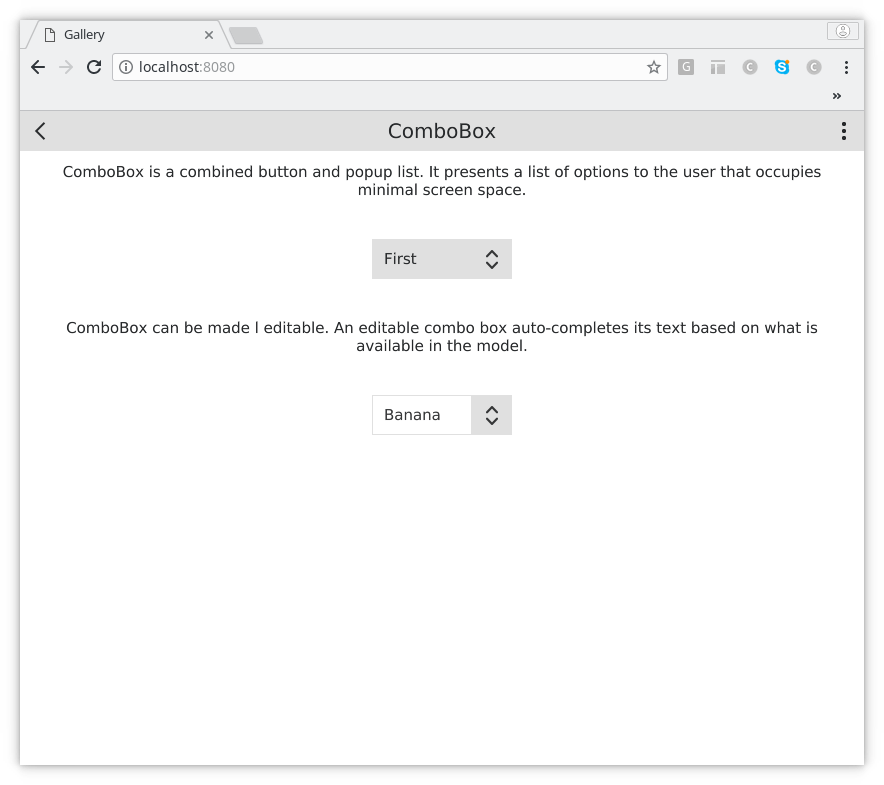
Галерея швидкого керування Qt:

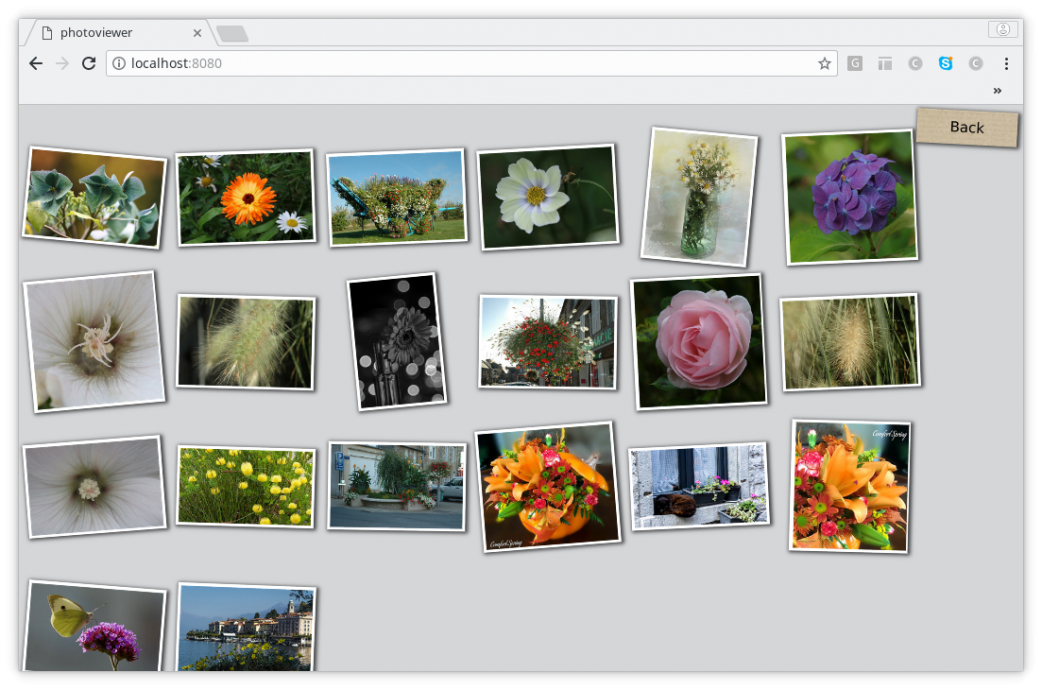
QML Photoviewer:

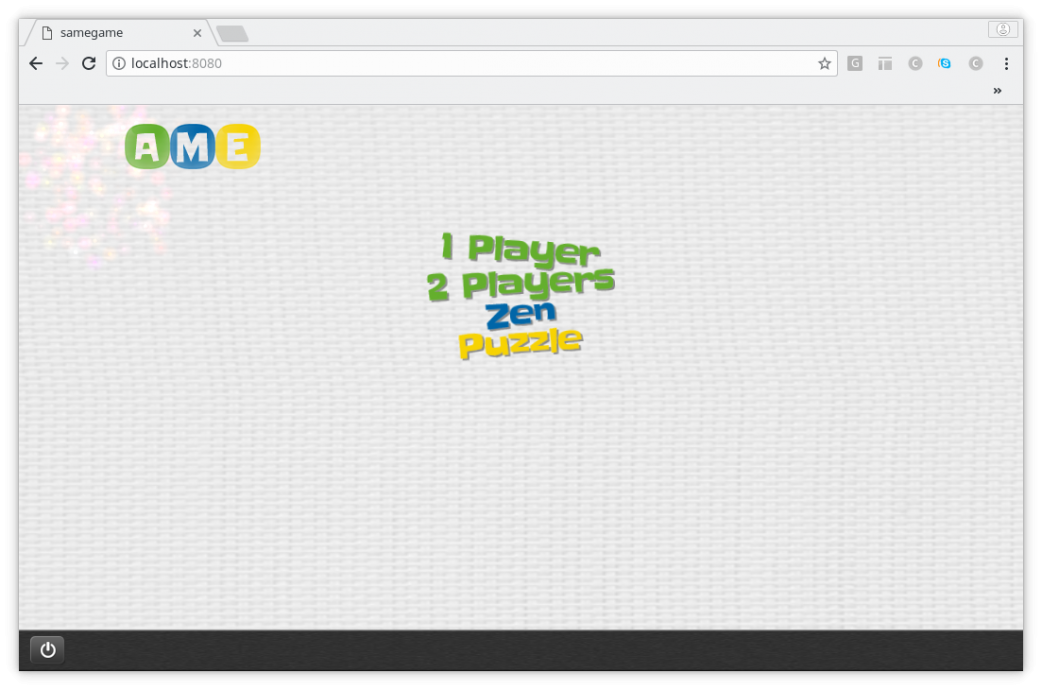
SameGame:


Висновок
У минулому рішення про розробку програми, яка може запускатися нативно або у веб-браузері, зазвичай мало на увазі використання стратегій, що значно відрізняються (наприклад, використання Qt/QML або використання HTML5). Припускаючи, що плагін WebGL стає стабільним і завершеним, він запропонує привабливий підхід для розробки веб-застосунків використовуючи Qt і для перетворення нативної програми Qt на базі QML на веб-додаток з мінімальними зусиллями. Проте, майте на увазі наслідки ліцензування, коли ви вирішуєте, чи використовувати комерційну або версію з відкритим кодом Qt.
Я з нетерпінням чекаю, коли плагін WebGL буде задокументований і стане більш завершеним у випуску Qt 5.10.0 наприкінці цього року
Посилання
1.
http://blog.qt.io/blog/2017/10/09/qt-5-10-beta-released/
2.
http://blog.qt.io/blog/2017/09/13/qt-5-10-alpha-released/
3.
http://blog.qt.io/blog/2017/02/22/qt-quick-webgl-streaming/
4.
http://blog.qt.io/blog/2017/07/07/qt-webgl-streaming-merged
Автор статті: Джефф Трентер Середа, 25 жовтня 2017 р
