- 1. Впровадження
- 2. Результат
Додав на сайт reCAPTCHA при реєстрації користувачів та деяких інших діях анонімних користувачів, бо занадто багато роботів реєструється на сайті.
Додавання reCAPTCHA було зроблено через функцію декоратор, щоб була можливість повторного використання цього методу для хребта сайту.
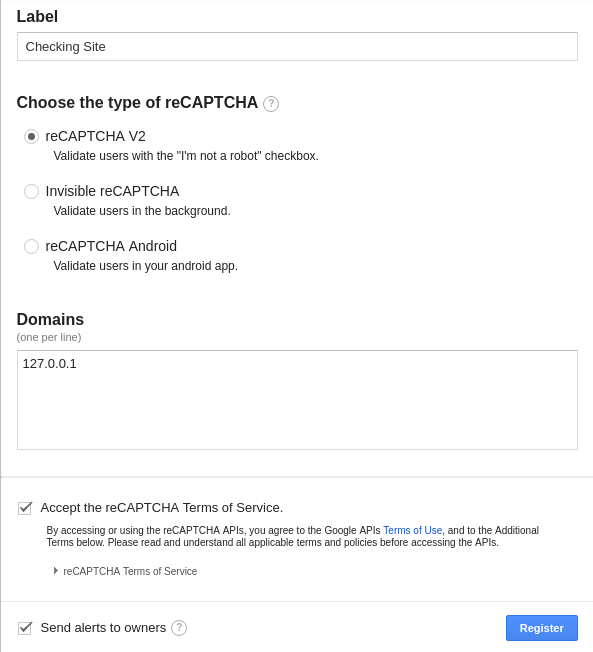
Для впровадження reCAPCTHA на сайт необхідно зареєструвати свій сайт у адмінці reCAPTCHA .

Як домен я вибрав IP адресу локальної петлі свого ПК, на якому веду розробку сайту.
Впровадження
Впровадження reCAPTCHA складається з двох кроків:
- Впровадження reCAPTCHA на клієнтській стороні, тобто в HTML-коді
- Використання reCAPTCHA на серверній стороні
При реєстрації сайту буде згенеровано два ключі:
- Site key - Ключ, який буде розміщуватися на HTML сторінці
- Secret key - Ключ, який використовуватиметься для комунікації сайту та сервісом Google reCAPTCHA
Процес застосування буде наступний. На HTML сторінці у формі, яка вимагає валідації дій користувача, розміщуємо script reCAPTCHA, та ключ сайту.
На стороні сервера впроваджуємо декотор для view функції або класу view, якщо Ви використовуєте Class Based View у сайті Django. Я використовую Class Based View.
При заповненні форми та надсилання її даних на сервер, необхідно видерти з запиту інформацію про відповідь про валідацію каптчі, а потім надіслати запит на сервер Google для верифікації сайту та отримання остаточного результату валідації. Відповідь з початковим результатом валідації каптчі буде міститись у полі g-recaptcha-response. Саме ця відповідь і надсилається із секретним ключем на сервери Google для верифікації сайту та отримання остаточного результату верифікації користувача.
Для створення запиту скористаємося бібліотекою requests .
pip install requests
Декоратор
Secret Key поміщаємо в налаштування вашого сайту, найпростіший варіант - це додати його до settings.py , хоча і не найбезпечніший.
GOOGLE_RECAPTCHA_SECRET_KEY = '6LdqzjEUAAAAAKTDYsfuwZce-oa214GC8QeChVBF'
Далі створюємо файл decorators.py , у якому буде міститися декоратор reCAPTCHA. Поміщаємо цей файл поруч із файлами views.py , models.py тощо.
from django.conf import settings
from django.contrib import messages
import requests
def check_recaptcha(function):
def wrap(request, *args, **kwargs):
request.recaptcha_is_valid = None
if request.method == 'POST':
recaptcha_response = request.POST.get('g-recaptcha-response')
data = {
'secret': settings.GOOGLE_RECAPTCHA_SECRET_KEY,
'response': recaptcha_response
}
r = requests.post('https://www.google.com/recaptcha/api/siteverify', data=data)
result = r.json()
if result['success']:
request.recaptcha_is_valid = True
else:
request.recaptcha_is_valid = False
messages.error(request, 'Invalid reCAPTCHA. Please try again.')
return function(request, *args, **kwargs)
wrap.__doc__ = function.__doc__
wrap.__name__ = function.__name__
return wrap
Далі обертаємо декоратором необхідну юшку:
# -*- coding: utf-8 -*-
from django.conf.urls import url
from . import views
from .decorators import check_recaptcha
app_name = 'registration'
urlpatterns = [
url(r'^register/$', check_recaptcha(views.RegisterView.as_view()), name='register'),
]
А в самій юшці робимо перевірку на валідність reCAPTCHA. У моєму випадку ця була юшка, успадкована від FormView класу.
class RegisterView(FormView):
form_class = UserCreationForm
template_name = 'register.html'
def form_valid(self, form):
# проверка валидности reCAPTCHA
if self.request.recaptcha_is_valid:
form.save()
return render(self.request, 'register_success.html', self.get_context_data())
return render(self.request, 'register.html', self.get_context_data())
Клієнтська сторона
На клієнтській стороні необхідно додати код підключення скрипта, розташування каптчі, а також виведення повідомлень про помилки.
{% extends 'base.html' %}
{% block content %}
<form action="{% url 'register' %}" method="post">
{% csrf_token %}
{{ form.as_p }}
<script src='https://www.google.com/recaptcha/api.js'></script>
<div class="form-group g-recaptcha" data-sitekey="6LdqzjEUAAAAABRAtK1a3QhIWbn46X_gdcXvhnbG"></div>
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
<input type="submit" value="Зарегистрироваться">
</form>
{% endblock %}
Результат
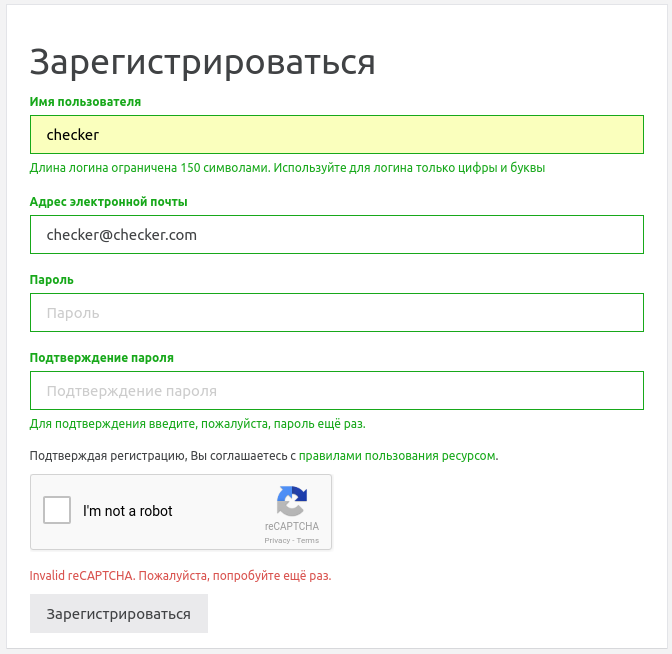
У результаті отримуємо досить просте впровадження reCAPTCHA на сайті Django.

Для Django рекомендую VDS-сервера хостера Timeweb .

Thank you! Really an elegant and fast solution!
You saved my day, thank again :-)
Sergio
Thank you for feed back. If you will have more questions, you can ask on the forum
Спасибо.
Только использую декоратор не в urls.py а перед views
Добрый день, а эти же действия не подходят для reCHAPTCHA v3?
Специально не проверял поддержку для версии 3
Как проверю напишу:)