Зручність розробки на Django полягає не тільки в тому, що це вже досить розвинений Framework з багатим функціоналом, але й у наявності великої кількості якісних батарей (пакетів), які реалізують необхідний функціонал, писати який самостійно було б досить важко, особливо якщо ви займаєтеся розробкою сайту наодинці.
У процесі ось уже більше піврічної розробки сайту на домені COM підібрався саме такий комплект, який значно полегшує життя і прискорює розробку:
- django-ckeditor
- django-autocomplete-light
- django-tagging
- django-bootstrap3
- django-modeltranslation
- django-daterange-filter
- django-phonenumber-field
- django-rest-framework
django-ckeditor
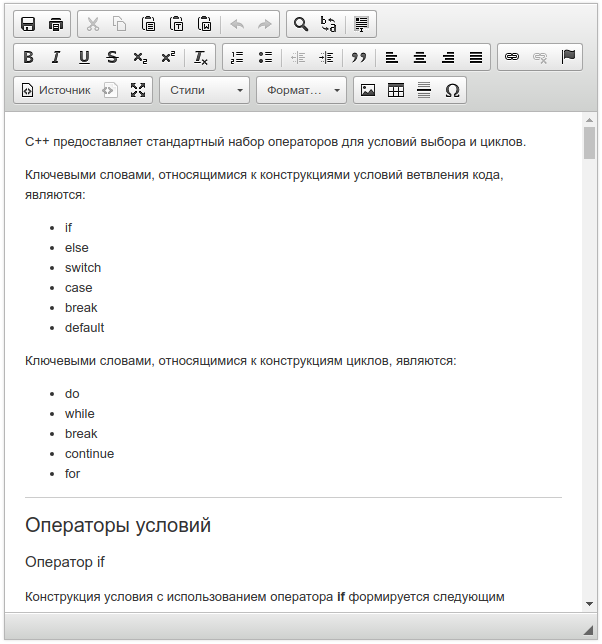
CKEditor є WYSIWYG редактором HTML тексту з великою кількістю плагінів. Це була перша батарея, яку я додав на сайт. Оскільки статті зручніше писати за допомогою редактора, а не враховувати всю потрібну верстку, прописуючи всі теги.

Крім редагування CKEditor надає можливість завантажувати зображення.
Але в майбутньому я планую забрати використання CKEditor на сайті. Пов'язано це з кількома моментами, які мені не подобаються у його роботі:
-
Рендеринг CKEditor здійснюється після завантаження сторінки, тобто користувачеві доводиться чекати на завантаження сторінки та ініціалізації редактора на сторінці.
Якщо на сайті не використовується активно можливість коментування статей, матеріалів тощо, то це не критично, але в моєму випадку хочеться зробити акуратно вбудовані форми коментування без зайвого функціоналу. - При переміщенні форми з редактором по сторінці за допомогою JavaScript або бібліотек (наприклад, jQuery) у CKEditor відключаються кнопки. Швидше за все, потрібна повторна ініціалізація редактора, але на мій погляд це повністю вбиває його корисність при таких User Case. Подібну поведінку форми відповідей та коментарів Ви можете спостерігати на форумі сайту. Коли користувач вибирає відповідь, яку хоче прокоментувати, форма відповіді переміщується під цю відповідь, що робить користування сайтом трохи зручнішим, дозволяючи не перегортати сторінку від форми до відповіді.
- Додавання відео з YouTube, додавання зображень тощо. Так - цей функціонал є у CKEditor, але його налаштування та більш складне використання з прив'язкою завантажених зображень до користувача, який їх завантажив, буде рівнозначно написанню нового функціоналу та плагінів, що за трудомістками може виявитися навіть більше, ніж написання додаткового вікна завантаження зображень до власного самописного WYSIWIG. Цей функціонал передбачається на сайті у майбутньому, але я не бачу його у спільному використанні з CKEditor.
- Дизайн CKEditor. Щоб налаштувати дизайн цього редактора, доведеться написати окрему таблицю стилів, що також додаткова робота, яка потребує окремої підтримки. Ці трудовитрати можна також направити на написання свого WYSIWIG
Підведемо підсумок. CKEditor незамінний при початковому запуску сайту, де потрібно редагування тексту, але при розвитку ресурсу, особливо якщо є великі плани, варто продумати написання власного редактора та відмовитись від CKEditor`а.
django-autocomplite-light
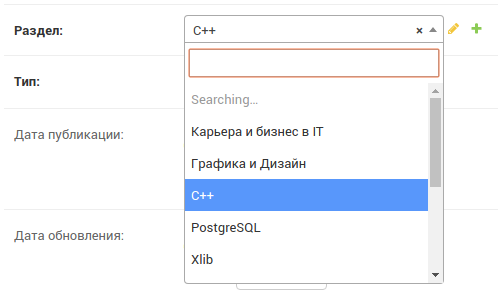
При розростанні контенту на сайті управління та пошук потрібної інформації стає складним. Тому автодоповнення для полів у формах стає незамінним. Найбільш корисною батареєю для такого функціоналу стає django-autocomplite-light.

Ця батарея дозволяє використовувати автодоповнення для:
- Звичайні поля ForeignKey
- Для полів з множинним вибором
- Для полів з GenericForeignKey
- Для полів Many to Many
- Кастомні варіанти автодоповнення
- і т.д.
При цьому є можливість використання цього доповнення не тільки в Admin панелі, але і на звичайних сторінках сайту.
тегування django
Вам бракує на сайті системи тегів? Тоді вам потрібен django-tagging. Особливо добре його потужність розкривається при використанні з django-autocomplite-light, який підтримує TagField з django-tagging, дозволяючи пропонувати теги при заповненні поля тегів, а також автоматично створювати теги, що відсутні.
Тривалий час у мене не доходили руки, щоб зробити повноцінну систему тегів, а ця батарея врятувала ситуацію буквально за один вечір.
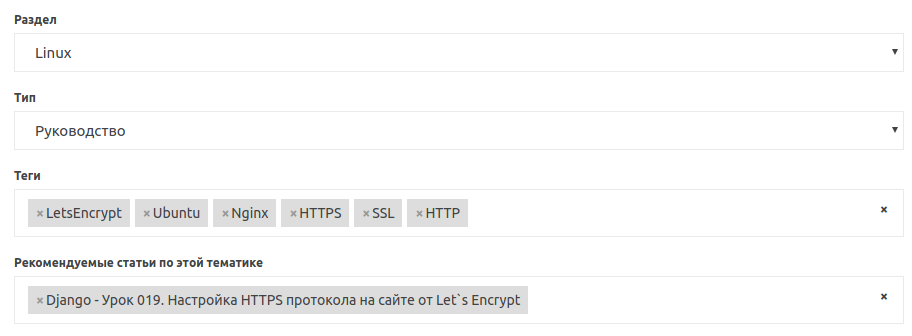
На сайті була додана система тегів для статей та питань на форумі, яка у формах виглядає наступним чином:

На цьому зображенні ви можете бачити поле тегів із батарейки django-tagging з використанням поля з django-autocomplite-light.
django-bootstrap3
Ця батарея надає набір шаблонних тегів для більш короткого написання шаблонів з використанням Bootstrap 3. Після піврічного використання цієї батареї у мене склалася думка, що не весь функціонал має сенс використовувати. Наприклад додавання іконок через цей модуль - це лише внесення додаткового навантаження на сайт. Набагато краще написати html код з урахуванням цих іконок. Але при цьому цей модуль зручний для створення форм та пагінації.
На сайті представлено кілька статей щодо використання django-bootstrap3:
- Django - Урок 004. Підключення Bootstrap 3 до сайту на Django
- Django - Урок 007. Додавання Pagination на основі django-bootstrap3
- Django - Урок 020. Додавання пагінації статей на сайті за допомогою ListView та django-bootstrap3
django-modeltranslation
Для створення контенту кількома мовами можна або самостійно додавати колонки для кожної мови в моделях даних, або скористатися батареєю, яка автоматично додаватиме всі необхідні поля і автоматично надаватиме потрібну колонку залежно від поточної мови, яку вибрав користувач. Для такої мети підходить django-modeltranslation.
Він створює до основної колонки додаткової колонки до кожної мови, який використовується на сайті. У шаблонах буде автоматично вибирати потрібну мову.
django-daterange-filter
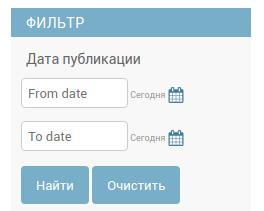
Це зовсім невеликий модуль, за допомогою якого можна додати фільтрацію по діапазону дат в адмін-панель сайту. За замовчуванням такий функціонал не передбачений Django, що дуже дивно.
Виглядатиме фільтр так:

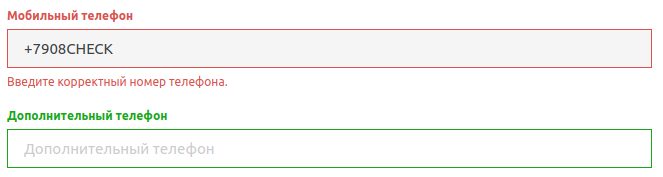
django-phone-number-field
Додаткове поле, яке додає валідацію номера телефону. Використовувати можна у контактах у профілі користувача, контактній формі тощо.

django-rest-framework
Ось це найцікавіша батарейка для Django. По суті, це додатковий Framework для Django, який додає розширені можливості:
- По серіалізації моделей даних
- Більш зручній роботі із запитами, які працюють з JSON
- Щодо організації API для сторонніх сервісів на сайті
- Додаткові можливості по роботі з автентифікацією OAuth1 та OAuth2
На даний момент використання цього фреймворку на сайті не велике, але зі збільшенням функціоналу, що працює через AJAX, буде рости.
Для Django рекомендую VDS-сервера хостера Timeweb .

Доброго времени суток Евгений.
А чем вас не устроила реаизация ManyToManyField + django-autocomplete-light вместо django-tagging. Чем он так хорош?
Добрый день, Игорь.
В первую очередь использовал tagging потому, что это уже готовое решение.
А так, я поизучал данный вопрос. И пришёл к мысли, что лучше использовать GenericForeignKey вместо ManyToManyField. А tagging как раз и использует GenericForeignKey. В данном случае будет одна таблица для всех видов контента, которые присутствуют на сайте. А если ManyToMany, то такие промежуточные таблицы будут множиться как кролики с каждым новым видом контента, а потом её придётся свой ModelManager писать, который будет возвращать QuerySet из всех помеченных объектов. В обще в обоих случаях есть свои плюсы и минусы, но для меня вариант с GenericForeignKey более предпочтительным является. Поскольку таких потенциальных моделей для тегирования на сайте уже несколько десятков набирается.
Кстати да. Таблицы размножились и меня это тоже не устивает так как хочу юзать одну таблицу для всех приложений. Спасибо вам за совет. Буду использовать GenericForeignKey + django-autocomplete-light.
Единственный минус GenericForeignKey в том, что это псевдо связь, которая не является нормальным Foreign Key отношением, а значит при удалении контента могу остаться битые объекты с GenericForeignKey. Но думаю, что это можно легко поправить через обработку сигнала удаления контента, просто удалить все записи c GenericForeignKey на удалённый контент.
И ещё. Tagging также поддерживается в django-autocomplete-light. Поэтому я и не стал изобратать сво велосипед.
Добрый день.
А что посоветуете для ведения блога?
Добрый день.
Посоветую следующие в обязательном порядке
От ckeditora я отказался, для чистого кастома он не подходит, тем более, что я использую markdown разметку.
django-daterange-filter и django-phonenumber-field опционально, если потребуется. Впрочем фильтровкой даты часто пользуюсь.
django-rest-framework нужен для API и если что-то через JavaScript забираться будет. Так что для обычного блога на ранней стадии он может быть и не нужен
А какие-то готовые движки под django для блогов есть или надо самому всё с нуля кодить?
Вот тут понятия не имею, вроде как есть какие-то, но не интересовался. Также год назад я начал делать платформу блоговую из Evileg, но у меня забуксовало всё. Надо себя брать в руки и наконец делать.
Понятно. Спасибо за рекомендации!