Часті опитування з AJAX дозволяють організувати постійне з'єднання браузера з сервером для того, щоб оновлювати дані, наприклад, чи є нові повідомлення на сайті для користувача. Наприклад, я організував невелику систему повідомлень для зареєстрованих користувачів, яка дозволяє їм при вході на сайт дізнатися, чи були відповіді у статтях та питаннях форуму, на які вони підписані, а також, чи з'являлися нові статті та питання на форумі, на розділи яких користувачі також було підписано.
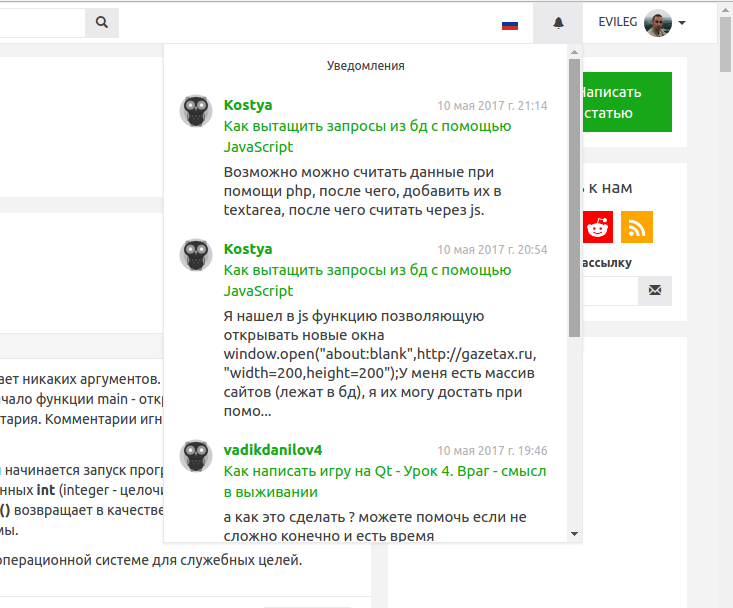
Повідомлення виглядають наступним чином:

Принцип роботи частих опитувань
Принцип полягає в тому, що з браузера користувача з певною періодичністю надсилаються запити, які перевіряють, чи є якісь зміни на сервері чи ні. Якщо зміни є, то сервер посилає відповідь з цими змінами, інакше посилає негативний результат.
Для організації періодичності опитування можна використовувати функцію setInterval() , яка визначає функцію та період виклику цієї функції.
setInterval(function () {
$.ajax({
url: "/get_notifications/",
type: 'POST',
data: {'check': true},
success: function (json) {
if (json.result) {
$('#notify_icon').addClass("notification");
var doc = $.parseHTML(json.notifications_list);
$('#notifications-list').html(doc);
}
}
});
}, 60000);
У цьому випадку з періодичністю один раз на хвилину викликається перевірка повідомлень, і якщо результат перевірки позитивний, то в панелі повідомлень замінюються повідомлення тими, що були надіслані з сервера. А також підсвічується червоним кольором дзвіночок сповіщень.
Оскільки сайт працює на VDS сервері і на даний момент не має такого навантаження, яке було б для сервера відчутним, то я роблю рендеринг повідомлень одразу на сервері і надсилаю вже готовий html код, який потрібно додати на сторінку у потрібному місці. При зростанні навантаження, звичайно, розглядатиметься варіант пересилання чисто інформації, яка потрібна для вставки на сайт, а шаблонизація буде здійснюватися вже javascript кодом. Але це буде реалізовано пізніше
Що стосується вище наведеного коду, то:
// Подсвечиваем колокольчик
$('#notify_icon').addClass("notification");
// Создаём HTML код из JSON переменной
var doc = $.parseHTML(json.notifications_list);
// Заменяем html код внутри панели уведомлений
$('#notifications-list').html(doc);
З боку Django необхідно написати view, яке відповідатиме за перевірку наявності повідомлень у користувача:
# -*- coding: utf-8 -*-
import json
from django.http import HttpResponse
from django.views import View
from django.template.loader import render_to_string
class CheckNoticeView(View):
def post(self, request):
result = request.user.notice_set.has_unreaded()
if result:
return HttpResponse(
json.dumps({
"result": result,
"notifications_list": render_to_string('notifications_list.html', {'user': request.user}),
}),
content_type="application/json"
)
else:
return HttpResponse(
json.dumps({
"result": result,
}),
content_type="application/json"
)
У цьому випадку запити виконуються лише для авторизованих користувачів, що контролюється декоратором login_required() у файлі urls.py. Тому із запиту забираємо користувача та перевіряємо наявність непрочитаних повідомлень.
request.user.notice_set.has_unreaded()
- notice_set - це query_set повідомлень, які відносяться до користувача
- has_unreaded() - це спеціальний метод у кастомному ModelManager, який повертає true, якщо є непрочитані повідомлення та false в іншому випадку.
Далі, якщо є повідомлення, то останні 5 штук рендеруються в HTML код, сортуючись за датою та статусом (Прочитано/Не прочитано).
У найпростішому шаблоні це може виглядати так:
{% for notice in user.notice_set.all|dictsortreversed:"date"|dictsort:"is_readed"|slice:":5" %}
<div>
{{ notice.content }}
</div>
{% endfor %}
У файлі urls.py підключення view виглядатиме так:
url(r'^notice/(?P<pk>\d+)/read/$',
login_required(views.ReadNoticeView.as_view()),
name='notice_read'),
Висновки
Таким чином, можна організувати опитування сервера, які будуть забирати нові повідомлення з сайту для авторизованих користувачів. Це найпростіший механізм періодичного оновлення інформації на сторінці без перезавантаження, але й найзатратніший за ресурсами.
Якщо у вас сайт знаходиться на VDS сервері і при цьому навантаження на даний момент невелике, а функціонал дуже хочеться впровадити, то це буде найпростіший та найефективніший спосіб впровадження деякого реалтайму на сайті, але потрібно відстежувати навантаження і при значному зростанні відвідуваності переходити на ефективніші методики оновлення інформації, такі як Long Polling та Web Sockets.
Для Django рекомендую VDS-сервера хостера Timeweb .

спасибо, продолжай в том же духе