Багато програм, на зразок фотошопу вміють відкривати проекти (зображення, тексти і т.д.) всередині вікон, які відкриваються всередині основного вікна програми. Qt надає подібний фукціонал у вигляді класу QMdiArea. У об'єкт даного класу можна поміщати об'єкти класів, успадкованих від класу QWidget , і відповідно класу QWidget. Ці об'єкти відображатимуться як вікна, тільки будуть розташовані всередині QMdiArea.
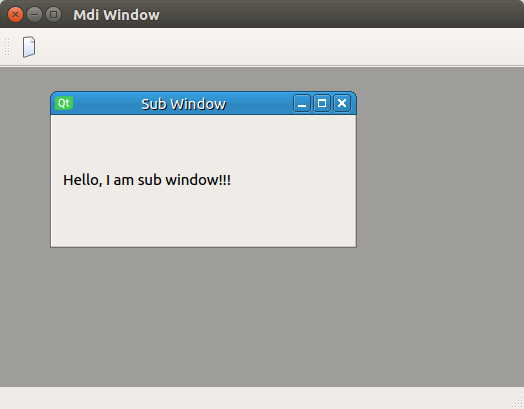
Подивимося приклад із вікном усередині вікна.
Структура проекта

У складі проекту такі файли:
- MdiWindow.pro - профайл проекту, створений за замовчуванням;
- main.cpp - стартовий файл програми з main функцією, створений за замовчуванням;
- mainwindow.h - заголовний файл основного вікна програми;
- mainwindow.cpp - файл вихідних кодів основного вікна програми;
- mainwindow.ui - форма основного вікна програми;
- icons.qrc - файл ресурсів, що містить одну іконку.
Файли MdiWindow.pro та main.cpp не будемо розглядати, оскільки вони створюються за замовчуванням. Файл icons.qrc містить одну іконку, яку можна побачити на тулбурі головного вікна програми. Ця кнопка відповідає за створення додаткового вікна програми та додається через графічний дизайнер. Цей Action потрібен лише для того, щоб випускати сигнал на додавання нових вікон у QMdiArea.
А тепер перейдемо до суті проекту.
mainwindow.h
Заголовний файл головного вікна програми. Містить оголошення покажчика на об'єкт QMdiArea , а також оголошення слота для додавання нових вікон, створених через графічний дизайнер.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QMdiArea>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void on_actionAddWindow_triggered();
private:
Ui::MainWindow *ui;
QMdiArea * mdiArea; // Область, в которую будут добавляться окна
};
#endif // MAINWINDOW_H
mainwindow.cpp
Об'єкт QMdiArea встановлюється як центральний віджет головного вікна програми. Також налаштовуємо скроллбари, щоб вони з'являлися лише у разі потреби. У слоті додавання вікон додаємо об'єкт QWidget із написом. Тут є один момент. Якщо QWidget не міститиме жодного контенту, він відкриватиметься з мінімальними розмірами, навіть якщо ви виставите його розміри. І тільки коли ви спробуєте пересунути вікно, цей віджет набуде виставленого розміру.
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QGridLayout>
#include <QLabel>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
mdiArea = new QMdiArea(this); // инициализируем QMdiArea
// Настраиваем скроллбары
mdiArea->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded);
mdiArea->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
// Устанавливаем Mdi Area в качестве центрального виджета
setCentralWidget(mdiArea);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actionAddWindow_triggered()
{
// Создаём виджет, который будет окном
QWidget *widget = new QWidget(mdiArea);
// Добавляем в него размещение
QGridLayout *gridLayout = new QGridLayout(widget);
widget->setLayout(gridLayout);
// Добавляем на виджет надпись
QLabel *label = new QLabel("Hello, I am sub window!!!", widget);
gridLayout->addWidget(label);
// Добавляем виджет в качестве подокна в Mdi Area
mdiArea->addSubWindow(widget);
// Устанавливаем заголовок окна
widget->setWindowTitle("Sub Window");
// и показываем виджет
widget->show();
}