- 1. main.cpp
- 2. віджет.h
- 3. widget.cpp
Допустимо, є завдання зміни зовнішнього вигляду програми, написаної на QWidget . Для зміни стилю програми можна використовувати як QPalette класи, так і встановлення стилю через QStyleSheet для конкретних елементів, так і з використанням QStyle класу та вбудованих стилів, одержуваних за допомогою QStyleFactory (або створених самостійно за допомогою QStylePlugin ).
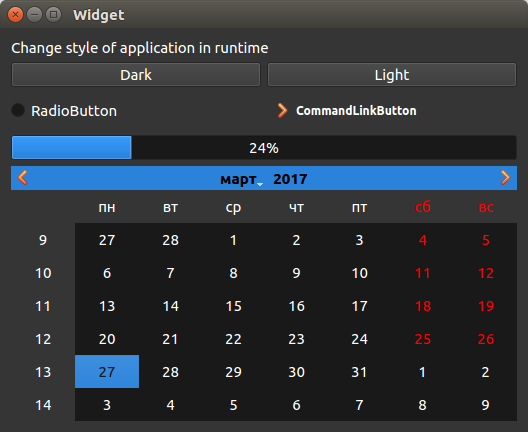
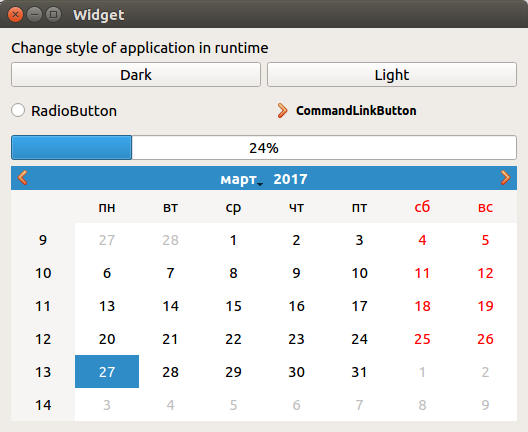
Подивимося на два варіанти оформлення стилю програми з використанням вбудованого стилю Fusion. А саме буде темне оформлення та світле .


У досліджуваному додатку є кілька елементів інтерфейсу, щоб показати різниця стилів оформлення. Але є й два функціональні елементи, які змінюють стиль програми у рантаймі. Це дві кнопки з написами: Dark та Light. Кожна кнопка має свій слот обробки сигналу clicked.
main.cpp
При запуску програми одразу встановимо тему оформлення Fusion.
#include "widget.h"
#include <QApplication>
#include <QStyleFactory>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Установим стиль оформления
// Стандартная палитра является светлой
qApp->setStyle(QStyleFactory::create("Fusion"));
Widget w;
w.show();
return a.exec();
}
віджет.h
Цей клас відповідає за вікно програми, яка була показана вище. У заголовному файлі оголошено два слоти обробки кліків за кнопками Dark та Light , які додавалися до програми через графічний дизайнер.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
// Слот обработчик клика кнопки для установки тёмного оформления
void on_darkPushButton_clicked();
// Слот обработчик клика кнопки для установки светлого оформления
void on_lightPushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
На реалізації слотів вже створюється необхідна палітра, оформлення інтерфейсу докладання на Qt. При цьому стиль програми змінюватиметься в рантаймі, без перезапуску самої програми.
#include "widget.h"
#include "ui_widget.h"
#include <QApplication>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_darkPushButton_clicked()
{
// Создаём палитру для тёмной темы оформления
QPalette darkPalette;
// Настраиваем палитру для цветовых ролей элементов интерфейса
darkPalette.setColor(QPalette::Window, QColor(53, 53, 53));
darkPalette.setColor(QPalette::WindowText, Qt::white);
darkPalette.setColor(QPalette::Base, QColor(25, 25, 25));
darkPalette.setColor(QPalette::AlternateBase, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ToolTipBase, Qt::white);
darkPalette.setColor(QPalette::ToolTipText, Qt::white);
darkPalette.setColor(QPalette::Text, Qt::white);
darkPalette.setColor(QPalette::Button, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ButtonText, Qt::white);
darkPalette.setColor(QPalette::BrightText, Qt::red);
darkPalette.setColor(QPalette::Link, QColor(42, 130, 218));
darkPalette.setColor(QPalette::Highlight, QColor(42, 130, 218));
darkPalette.setColor(QPalette::HighlightedText, Qt::black);
// Устанавливаем данную палитру
qApp->setPalette(darkPalette);
}
void Widget::on_lightPushButton_clicked()
{
// Для возврата к светлой палитре достаточно
// будет установить стандартную палитру из темы оформления
qApp->setPalette(style()->standardPalette());
}

It is possible that you upload the project please
Yes. Of course. But some later. I haven't got opportunity for this now.
I added archive with project. You will find it in the end of artcile.
thanks for the reply, great tutorial
No problem. If You need some advices, You can ask me and community of site on the forum .
Добрый день, тема хоть и старая но попробую спросить...
У меня получается на лету менять стиль приложения если грузить style.css, а вот как обратно в стандарт никак, только после рестарта приложения. Есть варианты?
Скорее всего можно выдернуть стиль с помощью QStyleFactory и установить его через
Список доступных стилей можно получить через статический метод QStyleFactor::keys()
Спасибо, завтра опробую и отпишусь по результату
Добрый вечер, на "лету" не работает, только перезапуск