Кастомізація ListView є звичайним явищем при розробці Програми під ОС Android. ListView (Список) дозволяє відображати однотипну інформацію у Вашому Додатку, наприклад показувати товари з цінами і характеристиками, якщо ви розробляєте Додаток для онлайн продажів. При цьому будучи по суті рутинної операцією, проте, деякі питання доставляють початківцям розробникам масу незручностей. Деякі з цих незручностей і питань будуть розібрані в даній статті.
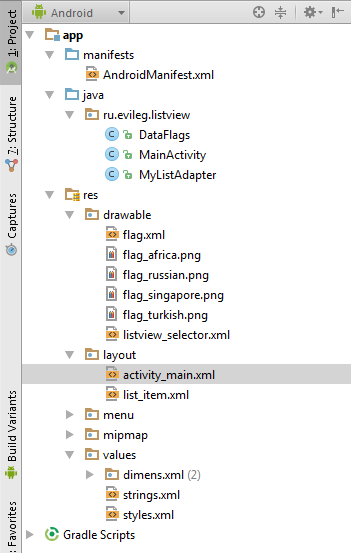
Структура проекту

В даному уроці пропонується створити невеликий список з прапорами країн, назвою валют цих країн і абревіатурою цих країн.
Всього для створення списку використовується чотири країни: Росія, Південна Африка, Сінгапур, Туреччина. Прапори цих країн знаходяться в папці drawable. Також присутній xml файл для створення бекграунду ListViewі прапорів. Для зберігання назв і абревіатур використовується файл strings.xml. Також використовується окремий xml файл для створення розмітки елемента ListView.
У Проекті є три класи:
- MainActivity
- MyListAdapter - який відповідає за передачу даних в форму елемента списку
- DataFlags - клас, який покликаний полегшити передачу даних в Адаптер ListView
Формування розмітки елемента ListView
Для створення приємного оку списку в даному уроці використовувалися наступні файли:
- list_item.xml
- flag.xml
- listview_selector.xml
- styles.xml
listview.xml
В даному файлі наводиться розмітка безпосередньо елемента listview.
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:background="@drawable/listview_selector"
- android:orientation="horizontal">
- <ImageView
- android:id="@+id/flagImage"
- android:src="@drawable/flag_russian"
- android:layout_width="48dp"
- android:layout_height="40dp"
- android:layout_marginStart="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="8dp"
- android:layout_marginEnd="8dp"
- android:contentDescription="@string/flag"
- android:background="@drawable/flag"
- android:layout_gravity="center_vertical"/>
- <TextView
- android:id="@+id/abbreviation"
- android:layout_width="52dp"
- android:layout_height="30dp"
- android:textColor="@color/black"
- android:textSize="24sp"
- android:text="@string/russianRUB"
- android:layout_marginRight="6dp"
- android:layout_marginEnd="6dp"
- android:layout_gravity="center_vertical"/>
- <TextView
- android:id="@+id/name"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textColor="@color/black"
- android:textSize="14sp"
- android:text="@string/russian"
- android:gravity="center"
- android:layout_gravity="center"
- android:singleLine="false"/>
- </LinearLayout>
flag.xml
В даному файлі створений backgroud для ImageView, в якому буде відображатися прапор. Краї підкладки для прапора заокруглені. А також налаштований колір підкладки.
- <?xml version="1.0" encoding="UTF-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <solid android:color="@color/blue_grey_100" />
- <padding
- android:bottom="2dp"
- android:top="2dp"
- android:right="2dp"
- android:left="2dp"/>
- <corners android:radius="4dp"/>
- </shape>
listview_selector.xml
Дана розмітка використовується як background для елемента ListView. В даному файлі налаштовується колір фону елемента в нормальному режимі і при натисканні на елемент списку.
- <?xml version="1.0" encoding="utf-8"?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item
- android:state_selected="false"
- android:state_pressed="false"
- android:drawable="@color/white" />
- <item
- android:state_pressed="true"
- android:drawable="@color/blue_grey_100" />
- <item
- android:state_selected="true"
- android:state_pressed="false"
- android:drawable="@color/blue_grey_100" />
- </selector>
styles.xml
Файл стилів знаком всім, хто займається розробкою під Android. В даному випадку він використовується тільки для зберігання кодів квітів, використовуваних в даному прикладі.
- <resources>
- <!-- Base application theme. -->
- <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
- </style>
- <color name="white">#ffffff</color>
- <color name="black">#000000</color>
- <color name="blue_grey_100">#CFD8DC</color>
- </resources>
activity_main.xml
Розмітка основний активують, де буде розташовуватися наш кастомний ListView
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@color/white"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
- <ListView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:id="@+id/listViews" />
- </RelativeLayout>
Основний клас проекту - MainActivity.java
В Даному класі проводиться запуск основної активують проекту, в якій буде відображатися кастомний ListView. Дані в ListView передаються за допомогою списку ArrayList, в який позначаються об'єкти даних для кожного елемента. Угруповання даних для елемента ListView проводиться за допомогою окремого класу, формує структуру даних, в якій будуть зберігатися ID зображення прапора, ID рядки назви валюти країни, а також ID рядки абревіатура валют країн.
По суті в цьому класі проводиться стандартна настройка ListView з тією відмінністю, що використовується не звичайний List, а ArrayList, в який передається об'єкт, а не поодинока рядок.
- package ru.evileg.listview;
- import android.os.Bundle;
- import android.support.v7.app.ActionBarActivity;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.widget.ListView;
- import java.util.ArrayList;
- public class MainActivity extends ActionBarActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- // Знаходимо ListView в розмітці активують
- ListView listView = (ListView) this.findViewById(R.id.listViews);
- // Створюємо ListView, в якому будуть зберігатися дані для списку
- ArrayList<DataFlags> list = new ArrayList<>();
- list.clear();
- /* Наповнюємо List даними. В даному випадку дані передаються Об'єктом,
- * В якому зберігаються id, що вказують на прапори в ресурсах, а також
- * На Рядки, в яких прописані назви валют країн і абревіатури цих валют * /
- list.add(new DataFlags(R.drawable.flag_russian, R.string.russian, R.string.russianRUB));
- list.add(new DataFlags(R.drawable.flag_africa, R.string.africa, R.string.africaZAR));
- list.add(new DataFlags(R.drawable.flag_singapore, R.string.singapore, R.string.singaporeSGD));
- list.add(new DataFlags(R.drawable.flag_turkish, R.string.turkish, R.string.turkishTRY));
- /* Створюємо адаптер, який буде передавати дані з List`а в
- * Елемент ListView і підключаємо його безпосередньо до ListView`у
- */
- MyListAdapter myListAdaptery = new MyListAdapter(this, list);
- listView.setAdapter(myListAdaptery);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.menu_main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- //noinspection SimplifiableIfStatement
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- }
Всі рядки, які застосовуються для ListView зберігаються безпосередньо в файлі ресурсів strings.xml
- <resources>
- <string name="app_name">ListView</string>
- <string name="action_settings">Settings</string>
- <string name="africaZAR">ZAR</string>
- <string name="russianRUB">RUB</string>
- <string name="singaporeSGD">SGD</string>
- <string name="turkishTRY">TRY</string>
- <string name="africa">South African\nrand</string>
- <string name="russian">Russian\nrouble</string>
- <string name="singapore">Singapore\ndollar</string>
- <string name="turkish">Turkish\nlira</string>
- <string name="flag">flag</string>
- </resources>
Клас DataFlags.java
Даний клас є для формування об'єкта, в якому зберігаються дані для елементів ListView. Кожен об'єкт обслуговує один з елементів ListView в даному проекті. Клас є спільність змінних, і набір get методів для отримання даних з об'єкта, який формується даним класом.
- package ru.evileg.listview;
- /**
- * Application ListView
- * Created by EvILeg on 21.07.2015.
- */
- public class DataFlags {
- private int flagID;
- private int nameID;
- private int abbreviationID;
- public DataFlags (int _flagID, int _nameID, int _abbreviationID){
- flagID = _flagID;
- nameID = _nameID;
- abbreviationID = _abbreviationID;
- }
- public int getFlagID(){
- return flagID;
- }
- public int getNameID(){
- return nameID;
- }
- public int getAbbreviationID() {
- return abbreviationID;
- }
- }
Клас MyListAdapter
Найважливіший клас в даному уроці. Саме цей клас є для передачі даних з ArrayList в ListView. Даний клас розширює можливості батьківського класу BaseAdapter.
- package ru.evileg.listview;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- import java.util.ArrayList;
- /**
- * Application ListView
- * Created by EvILeg on 21.07.2015.
- */
- public class MyListAdapter extends BaseAdapter {
- /*
- * Створюємо об'єкти для відображення зовнішнього вигляду елемента
- * І об'єкта списку, з яким буде проводитися робота
- */
- private LayoutInflater LInflater;
- private ArrayList<DataFlags> list;
- /*
- * Конструктор класу. В даному випадку лише транслюється лист з даними
- * В лист адаптера, до якого буде проводитися безпосередня робота
- */
- public MyListAdapter(Context context, ArrayList<DataFlags> data){
- list = data;
- LInflater = (LayoutInflater) context
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- /*
- * Далі йдуть стандартні методи батьківського класу BaseAdapter.
- * Уважно ознайомтеся з відмінностями методів в уроці і методів,
- * Які автоматично створює Android Studio.
- * Дані методи повинні працювати безпосередньо з використовуваним нами ArrayList
- * І структурою даних, що формується класом DataFlags
- */
- @Override
- public int getCount() {
- return list.size();
- }
- @Override
- public DataFlags getItem(int position) {
- return list.get(position);
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- /*
- * Метод, в якому формується зовнішній вигляд елементів з його наповненням
- */
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder;
- View v = convertView;
- /*
- * У тому випадку, якщо вид елемента не створений, виробляється його створення
- * За допомогою ViewHolder та тегування даного елемента конкретним holder об'єктом
- */
- if ( v == null){
- holder = new ViewHolder();
- v = LInflater.inflate(R.layout.list_item, parent, false);
- holder.flag = (ImageView) v.findViewById(R.id.flagImage);
- holder.name = (TextView) v.findViewById(R.id.name);
- holder.abbreviation = ((TextView) v.findViewById(R.id.abbreviation));
- v.setTag(holder);
- }
- /*
- * Після того, як всі елементи визначені, проводиться співвіднесення
- * Зовнішнього вигляду, даних і конкретної позиції в ListView.
- * Після чого з ArrayList забираються дані для елемента ListView і
- * Передаються в зовнішній вигляд елемента
- */
- holder = (ViewHolder) v.getTag();
- DataFlags dataFlags = getData(position);
- holder.flag.setImageResource(dataFlags.getFlagID());
- holder.name.setText(v.getResources().getString(dataFlags.getNameID()));
- holder.abbreviation.setText(v.getResources().getString(dataFlags.getAbbreviationID()));
- return v;
- }
- /*
- * Метод, який забирає об'єкт з ArrayList для подальшої роботи з ним
- * І передачі його даних в елемент ListView
- */
- DataFlags getData(int position){
- return (getItem(position));
- }
- /*
- * Дана структура даних необхідна для того, щоб під час перегляду
- * Великого списку не виникало артефактів і перескакування даних з однієї позиції ListView
- * На іншу, що досягається тегірованія кожного елемента ListView
- */
- private static class ViewHolder {
- private ImageView flag;
- private TextView name;
- private TextView abbreviation;
- }
- }
Використання ViewHolder принципово важливо, оскільки, якщо не застосовувати даний прийом, можна отримати неадекватну поведінку ListView, при якому буде відбувається неконтрольоване перескакування даних з однієї позиції ListView на іншу. Причому це буде відбувається тільки зовні, а насправді дані будуть залишатися на своїх місцях. Виникатиме невідповідність зовнішнього вигляду ListView з його змістом.
Підсумок
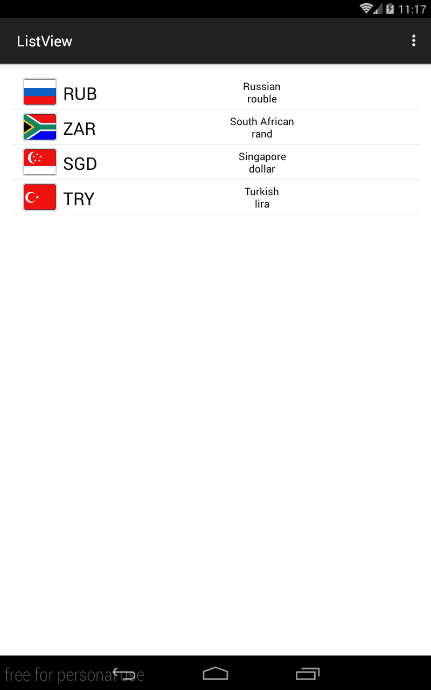
Якщо в процесі вивчення уроку не виникло ніяких проблем і помилок, то зовнішній вигляд отриманого ListView повинен бути подібний до наступного:

Кастомний ListView

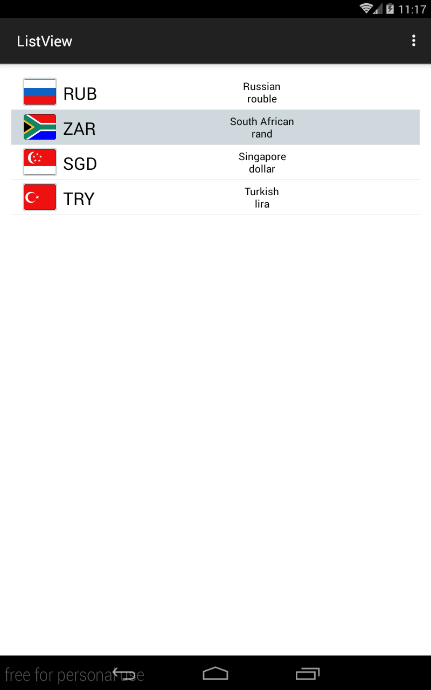
Кастомний ListView з натиснутим елементом

Спасибо за пример.
У меня возникает ошибка.
AndroidRuntime: FATAL EXCEPTION: main
Подскажите, пожалуйста, с чем это может быть связано?
Честно, вот в этой ошибке может быть что угодно, вплоть до того, что вы просто где-то не в том порядке код запсали.
Это просто ошибка в рантайме, для всего, что могло случиться.