Даєш кастомізацію всієї програми під ОС Android!
З таким гаслом хочеться розповісти сьогодні про кастомізацію спливаючого повідомлення (Toast) в ОС Android. У будь-якому додатку, який проектується і розробляється з особливою ретельністю, може постати питання кастомізації навіть такого елемента, як спливаюче повідомлення. Адже успіх додатків залежить не тільки від ідеї та корисності, але також і від реалізації зовнішнього вигляду деталей, навіть найдрібніших і, здавалося б, не дуже важливих. Що вже говорити про програми з вирвиглазним дизайном.
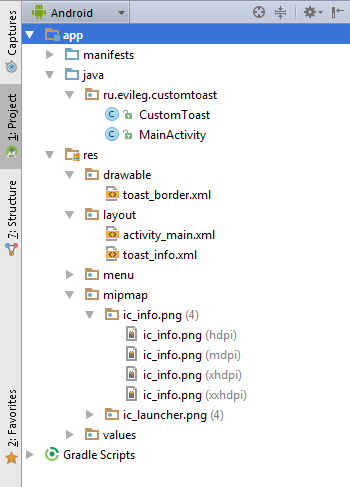
Структура проекта

У цьому уроці пропонується написати програму, яка виводитиме на екран кастомізоване спливаюче повідомлення натисканням кнопки, яка не піддаватиметься кастомізації.
У Проекті є два класи:
- Основна діяльність
- MyListAdapter – який відповідає за передачу даних у форму елемента списку
Також у проекті присутні такі файли ресурсів:
- діяльність_main.xml
- toast_info.xml - розмітка спливаючого повідомлення
- toast_border:xml - додаткова розмітка для background`а спливаючого повідомлення
- ic_info.png -зображення інформаційного значка, який буде застосовуватися у спливаючому повідомленні
- string.xml – файл рядкових констант
Формування розмітки програми
діяльність_main.xml
Розмітка основної активіті, звідки буде викликати спливаюче повідомлення
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin"
- android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"
- android:background="#ffffff"
- android:orientation="vertical">
- <TextView android:text="@string/check_toast"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="30sp"/>
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="@string/push_me"
- android:id="@+id/button"
- android:layout_gravity="center_horizontal"
- android:textSize="30sp"/>
- </LinearLayout>
тост \ _info.xml
Файл розмітки спливаючого повідомлення. У цьому файлі визначається верстка двох елементів:
- ImageView - до якого буде поміщено зображення інформаційного значка;
- TextView - елемент, який буде поміщатися текст повідомлення.
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="240dp"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp"
- android:layout_gravity="center_horizontal"
- android:background="@drawable/toast_border">
- <ImageView
- android:id="@+id/imageView1"
- android:src="@mipmap/ic_info"
- android:padding="4dp"
- android:layout_width="48dp"
- android:layout_height="48dp"
- android:layout_marginLeft="8dp"
- android:layout_marginRight="8dp"
- android:layout_gravity="center_vertical"
- android:contentDescription="ToastPicture" />
- <TextView
- android:id="@+id/textView1"
- android:layout_width="match_parent"
- android:maxWidth="260dp"
- android:layout_height="wrap_content"
- android:layout_margin="8dp"
- android:text="Android Tutorial Custom Toast"
- android:textColor="#fff"
- android:textSize="24sp"
- android:layout_gravity="center_vertical"/>
- </LinearLayout>
тост_border.xml
XML-файл, в якому налаштовується відображення меж та заокруглення кутів спливаючого повідомлення.
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android">
- <padding android:left="8dp" android:top="8dp"
- android:right="8dp" android:bottom="8dp" />
- <corners android:radius="10dp" />
- <solid android:color="#661f1f21"/>
- </shape>
Основний клас проекту - MainActivity.java
У цьому класі проводиться запуск основної активіті проекту, з якої буде викликатися кастомізований Toast. Проект створювався в Android Studio відразу з готової активіті (Blank Activity Project).
У цьому класі імплементується метод OnClickListener і його перевизначення @Override. У цьому методі і відбувається виклик спливаючого повідомлення, причому одним рядком.
- package ru.evileg.customtoast;
- import android.support.v7.app.ActionBarActivity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.widget.Button;
- public class MainActivity extends ActionBarActivity implements View.OnClickListener {
- private static Button button;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- /*
- * Инициализация кнопки, по нажатию на которую будет вызываться
- * всплывающее сообщение
- */
- button = (Button) this.findViewById(R.id.button);
- button.setOnClickListener(this);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.menu_main, menu);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // Handle action bar item clicks here. The action bar will
- // automatically handle clicks on the Home/Up button, so long
- // as you specify a parent activity in AndroidManifest.xml.
- int id = item.getItemId();
- //noinspection SimplifiableIfStatement
- if (id == R.id.action_settings) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- @Override
- public void onClick(View v) {
- /*
- * Вызов всплывающего сообщения
- */
- CustomToast.makeText(this, R.string.toast_message).show();
- }
- }
Клас CustomToast.java
Цей клас служить на формування кастомизированного повідомлення. Суть кастомізації Toast у цьому уроці зводиться до успадкування існуючого класу Toast, з наступною ініціалізацією власної розмітки спливаючого повідомлення та встановлення зображення значка інформації. Також у класі є кілька методів для встановлення тексту в повідомлення. Виклик повідомлення здійснюється успадкованим методом show() батьківського класу Toast, що показано в лістингу класу MainActivity.
- package ru.evileg.customtoast;
- import android.app.Activity;
- import android.app.Application;
- import android.content.Context;
- import android.content.res.Resources;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
- /**
- * Application FinancialAccounting
- * Created by EvILeg on 26.07.2015.
- */
- public class CustomToast extends Toast {
- private static TextView toastText;
- /**
- * Construct an empty Toast object. You must call {@link #setView} before you
- * can call {@link #show}.
- *
- * @param context The context to use. Usually your {@link Application}
- * or {@link Activity} object.
- */
- public CustomToast(Context context) {
- super(context);
- LayoutInflater inflater = (LayoutInflater)
- context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- /*
- * Производится инициализация разметки всплывающего сообщения,
- * устанавливается изображение значка информации в всплывающее сообщение
- */
- View rootView = inflater.inflate(R.layout.toast_info, null);
- ImageView toastImage = (ImageView) rootView.findViewById(R.id.imageView1);
- toastImage.setImageResource(R.mipmap.ic_info);
- toastText = (TextView) rootView.findViewById(R.id.textView1);
- /*
- * Устанавливается инициализированный внешний вид,
- * местоположение всплывающего сообщения на экране устройства,
- * а также длительность существованая сообщения
- */
- this.setView(rootView);
- this.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL, 0, 0);
- this.setDuration(Toast.LENGTH_SHORT);
- }
- /*
- * Метод вызова сообщения без установки длительности существования
- * с передачей сообщению текстовой информации в качестве последовательности
- * текстовых символов или строки
- */
- public static CustomToast makeText(Context context, CharSequence text) {
- CustomToast result = new CustomToast(context);
- toastText.setText(text);
- return result;
- }
- /*
- * Метод вызова сообщения с установкой длительности существования и
- * с передачей сообщению текстовой информации в качестве последовательности
- * текстовых символов или строки
- */
- public static CustomToast makeText(Context context, CharSequence text, int duration) {
- CustomToast result = new CustomToast(context);
- result.setDuration(duration);
- toastText.setText(text);
- return result;
- }
- /*
- * Метод вызова сообщения без установки длительности существования
- * с передачей сообщению ID текстового ресурса
- */
- public static Toast makeText(Context context, int resId)
- throws Resources.NotFoundException {
- return makeText(context, context.getResources().getText(resId));
- }
- /*
- * Метод вызова сообщения с установкой длительности существования и
- * с передачей сообщению ID текстового ресурса
- */
- public static Toast makeText(Context context, int resId, int duration)
- throws Resources.NotFoundException {
- return makeText(context, context.getResources().getText(resId), duration);
- }
- }
Підсумок
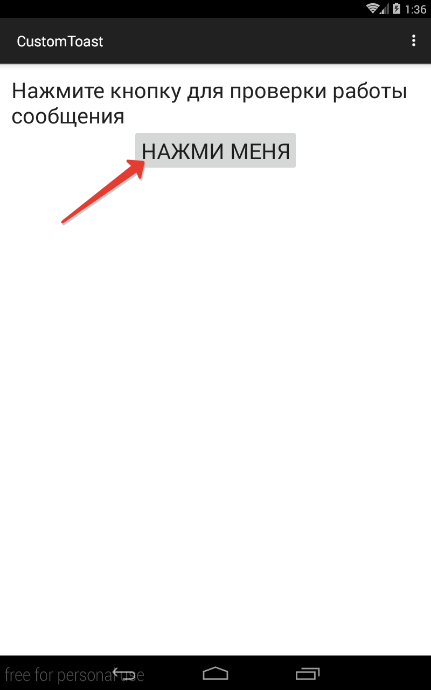
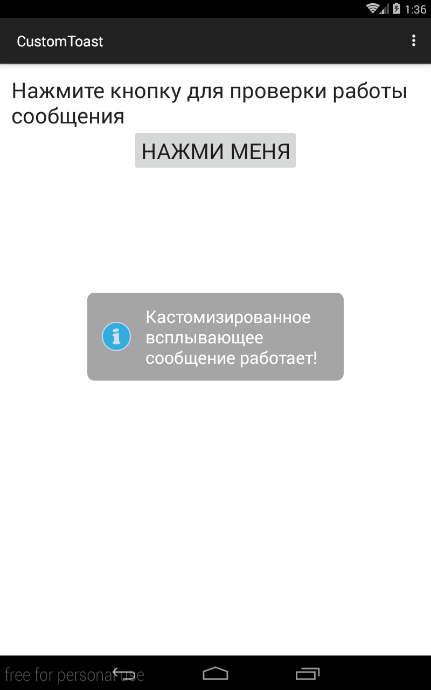
Якщо в процесі вивчення матеріалу не виникло жодних проблем та помилок, то після натискання кнопки має з'явитися спливаюче повідомлення наступного вигляду.

Натисніть кнопку, щоб побачити спливаюче повідомлення

А ось і спливаюче повідомлення
