Увага: Урок є застарілим. З версії Qt5.6 потрібно використовувати WebEngine
Ну, хто з нас не хоче написати свій браузер? Та гаразд, не відпирайтеся думки про браузер, як були. Так ось, Qt має клас QWebView, який дозволяє працювати з браузерним двигуном webkit, на якому написаний chromium, а відповідно і chrome та багато інших браузери. Тому, практично використавши десяток рядків коду, можна зробити програму, яка зможе відобразити сторінку веб-сайту.
Отже, програма буде наступною. Є адресний рядок QLineEdit та віджет QWebView. При вводі адреси сайту в адресний рядок та натисканні клавіші Enter запускатиметься отримання сторінки сайту і відображення її в QWebView. При натисканні на посилання на сторінці адреса посилання відображатиметься в адресному рядку і завантажуватиметься нова сторінка у віджеті.
Структура проекту для роботи з QWebView
- QWebViewExample.pro - профайл проекту;
- main.cpp - основний файл вихідних кодів проекту;
- mainwindow.h - заголовний файл головного вікна програми;
- mainwindow.cpp - файл вихідних кодів головного вікна програми;
- mainwindow.ui - форма головного вікна програми.
QWebViewExample.pro
Для роботи з QWebView необхідно підключити два модулі: webkit та webkitwidgets.
#-------------------------------------------------
#
# Project created by QtCreator 2015-12-18T20:10:57
#
#-------------------------------------------------
QT += core gui webkit webkitwidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = QWebViewExample
TEMPLATE = app
SOURCES += main.cpp\
mainwindow.cpp
HEADERS += mainwindow.h
FORMS += mainwindow.ui
mainwindow.h
У заголовному файлі необхідно оголосити два слоти:
slotEnter() - для обробки натискання клавіші Enter в адресному рядку браузера;
slotLinkClicked(QUrl url) - для обробки кліка за посиланням на сторінці браузера.
Також необхідно підключити бібліотеки QWebView та QUrl.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QtWebKitWidgets/QWebView>
#include <QUrl>
#include <QDebug>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
private slots:
void slotEnter(); // Слот для обработки нажатия клавиши Enter
void slotLinkClicked(QUrl url); // Слот для клика по ссылке на странице
};
#endif // MAINWINDOW_H
mainwindow.cpp
Для правильної обробки кліка за посиланням необхідно встановити ручну обробку даної події методом setLinkDelegationPolicy та підключити відповідний слот до сигналу linkClicked().
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// Устанавливаем ручную обработку клика по ссылке
ui->webView->page()->setLinkDelegationPolicy(QWebPage::DelegateAllLinks);
// Подключаем сигнал нажатия "Enter" в поле lineEdit
connect(ui->lineEdit, &QLineEdit::returnPressed, this, &MainWindow::slotEnter);
// Подключиаем сигнала клика по ссылке к обработчику
connect(ui->webView, &QWebView::linkClicked, this, &MainWindow::slotLinkClicked);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::slotEnter()
{
// Загружаем страницу по заданном URL в поле lineEdit
ui->webView->load(QUrl(ui->lineEdit->text()));
}
void MainWindow::slotLinkClicked(QUrl url)
{
// При клике по ссылке помещаем адрес в поле lineEdit
ui->lineEdit->setText(url.toString());
ui->webView->load(url); // Загружаем страницу по этой ссылке
}
Виправлення помилок з SSL
Швидше за все, у Вас виникнуть помилки наступного виду при складанні проекту:
qt.network.ssl: QSslSocket: cannot call unresolved function SSLv23_client_method qt.network.ssl: QSslSocket: cannot call unresolved function SSL_CTX_new qt.network.ssl: QSslSocket: cannot call unresolved function SSL_library_init qt.network.ssl: QSslSocket: cannot call unresolved function ERR_get_error
Вирішення цієї проблеми полягає в тому, щоб підкинути потрібні бібліотеки в папку, де розташовуються бібліотеки Qt5Network.dll та Qt5Networkd.dll. Цими бібліотеками є libeay32.dll та ssleay32.dll.
Для цього:
- Ідемо на наступний сайт
- Шукаємо там light складання OpenSSL
- І качаємо потрібну версію 32 або 64 біти (у випадку з mingw качаємо 32-х розрядне складання).
- Далі встановлюємо OpenSSL у похідну папку відзначивши пункт "The OpenSSL binaries (\bin) directory"
- Після чого шукаємо бібліотеки libeay32.dll та ssleay32.dll та перекидаємо їх у папку з Qt до бібліотек Qt5Network.dll та Qt5Networkd.dll.
Після цього вищезазначені помилки зникнуть.
Підсумок
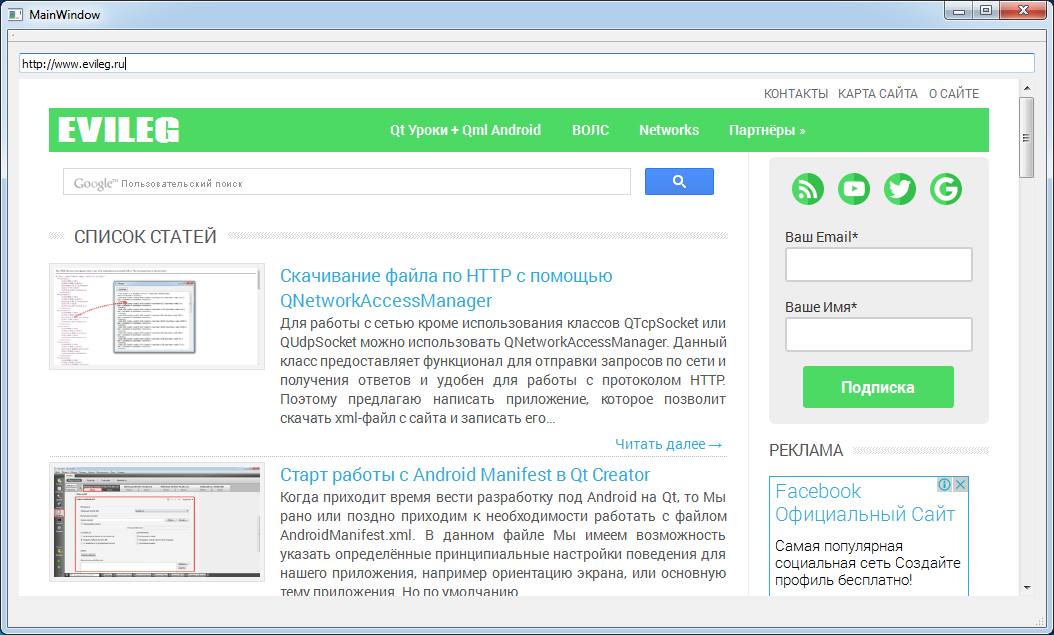
В результаті виконаної роботи Ви зможете відкрити сторінку сайту у своєму власному додатку, як показано на наступному рисунку. Також демонстрацію роботи програми з уроку Ви можете побачити у Відеоуроці.
Посилання на завантаження проекту в zip-архіві: qwebviewexample.zip


qt.network.ssl: QSslSocket: cannot call unresolved function SSLv23_client_method
qt.network.ssl: QSslSocket: cannot call unresolved function SSL_CTX_new
qt.network.ssl: QSslSocket: cannot call unresolved function SSL_library_init
qt.network.ssl: QSslSocket: cannot call unresolved function ERR_get_error
А если этот метод не помог,как быть?
Возможно, библиотеки не подошли. Либо попытаться подключить непосредственно в проект. Там на сайте должна быть dev версия вместе с заголовочными файлами. Вот эту версию в проект и подключать тогда.
Записал в .pro файле
не находит это и выдает ошибку:Unknown module(s) in QT: webkit webkitwidgets
скажите пожалуйста, почему так
Статья устарела, используйте QWebEngine
Сделал так
Выдает туже ошибку: Unknown module(s) in QT: webenginewidgets
Компилятор MinGW 64 5.12
Переходить на MSVC, ибо MinGW не поддерживается.
Компилятор MSVC 2015 64bit тоже выдает ту-же ошибку
А вот это уже странно. Перезапуск qmake делали? webengine установлен? Он идёт отдельным пунктом в Maintanence Tool
Проверил, Qt WebeEgine установлен. Запускал qmake.
На этом компе глюки с QML, может в этом дело?
Не думаю. Мне надо будет самому тогда проверить, как получится, отпишусь.
тоже проблемма Unknown module(s) in QT: webenginewidgets
Как быть ?
у меня Desktop Qt %{Qt:Version} clang 64bit -> на этом не покатит ? !
Была ли у вас возможность проверить WebeEgine?
Нет, у меня проблема с жёстким диском случилась, занимался восстановлением ПК, ещё пару вечеров придётся этим заниматься, увы.
Не повезло вам.
Проверьте пожалуйста QT += webenginewidgets и # include < QtWebEngineWidgets>
+
Такая же проблема Unknown module(s) in QT: webenginewidgets на Qt5.12.3 + VS2015
Оказалось, что 2015-й не поддерживает webenginewidgets, а с MSVC 2017 - работает!
Вроде вск записала правильно, все подключила . Проблем со сборко нет.
НО вместо сайта выводится белый экран просто. В чем проблема может быть?
По задумке, при нажатии на кнопку должен выводится сайт в qwebengineview
Если взяли все из примера, то не должно собраться, т.к. webkit webkitwidgets уже не работают.
Какой класс Вы используете для браузера?
я с учетом обновлений использовала webenginewidgets
я с учетом обновлений использовала webenginewidgets
И использовали QWebEngineView как виджет?
Попробуйте setUrl(const QUrl &url)