Закрепление якорей в момент создания объекта через JS
Dynamic QML Object Creation from JavaScript, Динамическое создание компонент, Динамическое создание объектов, Acnhors, Позиционирование
Доброго времени суток.
Столкнулся с проблемой: при динамическом создании компоненты якори (anchors), передаваемые как параметры при создании, не закрепляются. Прошу подсказать, что я делаю неправильно. Далее подробнее и с кодом.
Задача состоит в создании объектов внутри объекта Item в горизонтальный ряд, с возможностью добавления элементов в любом конце ряда.
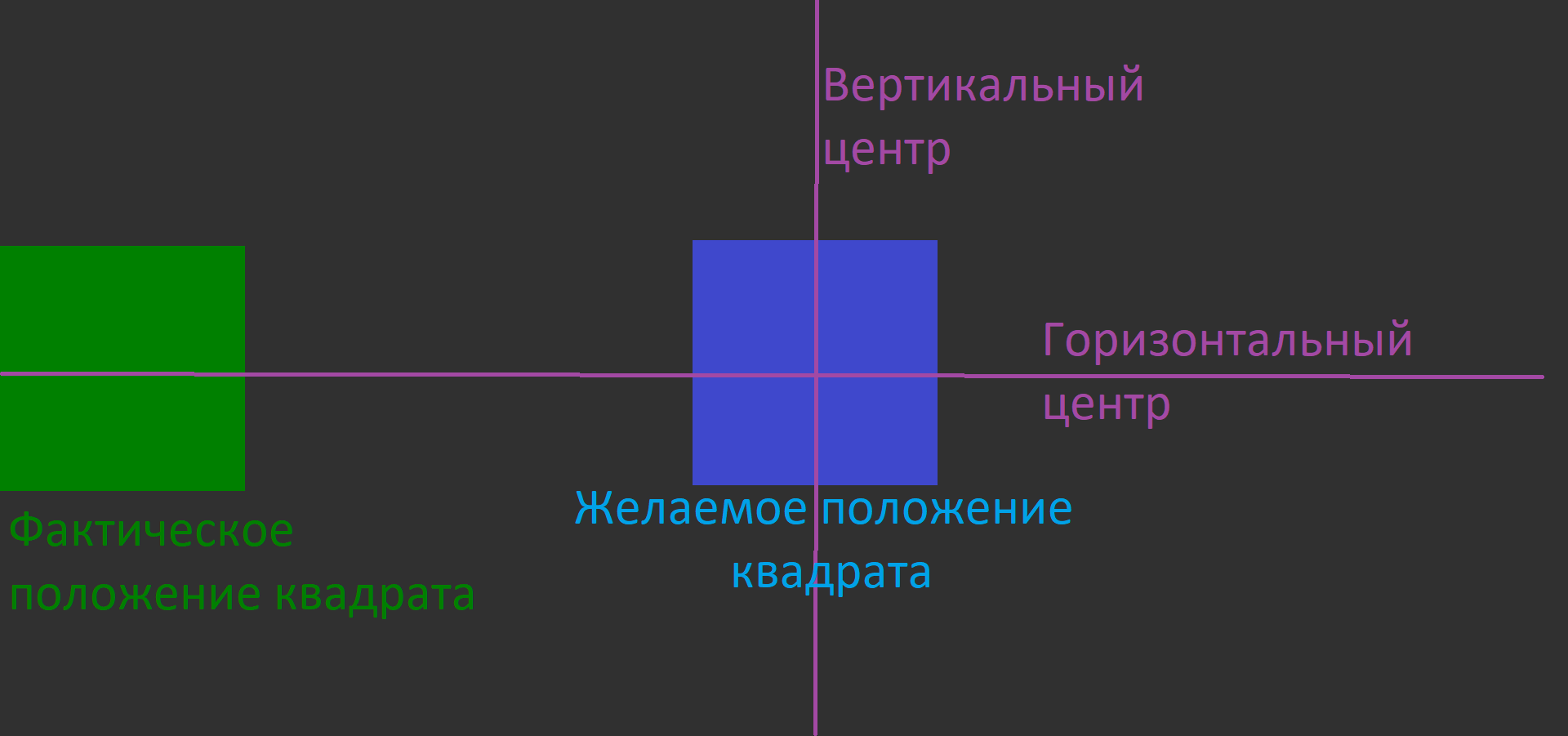
Желаемый результат работы программы: при вызове create_object(null, null) создаётся зелёный квадрат по центру Item с id = space.
Фактический результат: зелёный квадрат создаётся по вертикальному центру, но у левого края объекта Item с id = space.
Желаемый результат работы программы: при вызове create_object(null, null) создаётся зелёный квадрат по центру Item с id = space.
Фактический результат: зелёный квадрат создаётся по вертикальному центру, но у левого края объекта Item с id = space.
Иллюстрация в приложении
N.b. Код является лишь наброском и может содержать ошибки, не связанные с описанной проблемой.
object_creation_test.js:
var id_donor = 0; //переменная для установки id
var component;
var sprite;
/*
---------------------------------------------------------
Функция создаёт объект,
описанный в tester.qml
между left_neighbor и right_neighbor
или между left_neighbor/right_neighbor и границей parent
или между границами parent
left_neighbor - string (qml-id объекта слева)
right_neighbor - string (qml-id объекта справа)
---------------------------------------------------------
*/
function create_object(left_neighbor, right_neighbor) {
var params = {}; //параметры создаваемого объекта
/* Если слева/справа имеется сосед, то прибиваем к нему якорь, в противном случае прибиваем якорь к родителю */
params["anchors.left"] = (left_neighbor !== null) ? left_neighbor + ".right" : "parent.left";
params["anchors.right"] = (right_neighbor !== null) ? right_neighbor + ".left" : "parent.right";
params.id = id_donor; //устанавливаем id нового элемента
component = Qt.createComponent("tester.qml");
sprite = component.createObject(space, params);
id_donor++;
}tester.qml:
import QtQuick 2.5
import QtQuick.Controls 1.4
Rectangle
{
color: "green"
height: 300
width: 300
anchors.verticalCenter: parent.verticalCenter
}Объект, в котором создаются объекты tester:
Item {
id: space
anchors.top: row.bottom
anchors.left: parent.left
anchors.right: parent.right
anchors.bottom: parent.bottom
}
Рекомендуємо хостинг TIMEWEB
Стабільний хостинг, на якому розміщується соціальна мережа EVILEG. Для проектів на Django радимо VDS хостинг.Вам це подобається? Поділіться в соціальних мережах!
AD
- Akiv Doros
- 12 листопада 2024 р. 01:58
C++ - Тест 004. Указатели, Массивы и Циклы
- Результат:50бали,
- Рейтинг балів-4
m
- molni99
- 26 жовтня 2024 р. 11:37
C++ - Тест 004. Указатели, Массивы и Циклы
- Результат:80бали,
- Рейтинг балів4
m
- molni99
- 26 жовтня 2024 р. 11:29
C++ - Тест 004. Указатели, Массивы и Циклы
- Результат:20бали,
- Рейтинг балів-10
Останні коментарі
ИМ
Django - Підручник 017. Налаштуйте сторінку входу до Django Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
Игорь Максимов22 листопада 2024 р. 22:51
Evgenii Legotckoi01 листопада 2024 р. 00:37
Читалка файлів fb3 на Qt Creator Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django - Урок 064. Як написати розширення для Python Markdown Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь Максимов05 жовтня 2024 р. 17:51
QML - Урок 016. База даних SQLite та робота з нею в QML Qt Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Тепер обговоріть на форумі
Evgenii Legotckoi25 червня 2024 р. 01:11
t
google domain [url=https://google.com/]domain[/url] domain [http://www.example.com link title]
tonypeachey115 листопада 2024 р. 17:04
NSProject04 червня 2022 р. 13:49
IscanderChe01 листопада 2024 р. 01:43
Машина тьюринга // Начальное состояние 0 0, ,<,1 // Переход в состояние 1 при пустом символе 0,0,>,0 // Остаемся в состоянии 0, двигаясь вправо при встрече 0 0,1,>…

Добрый день!
Якоря - это не те свойства, которые можно устанавливать сразу по инициализации, лучше их править после создания объекта, поскольку при одновременной установке они могут вести себя как попало. В этой статье сказано про этот момент. Поэтому лучше последовательная смена значений якорей, когда объект будет создан.
import QtQuick 2.6 import QtQuick.Window 2.2 import "object_creation.js" as Logic Window { visible: true width: 640 height: 480 title: qsTr("Hello World") Item { id: space anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom Rectangle { id: bluerect color: "blue" height: 300 width: 300 anchors.verticalCenter: parent.verticalCenter anchors.left: parent.left } } Component.onCompleted: { Logic.create_object() } }import QtQuick 2.5 import QtQuick.Controls 1.4 Rectangle { color: "green" height: 300 width: 300 anchors.verticalCenter: parent.verticalCenter anchors.horizontalCenter: parent.horizontalCenter }var id_donor = 0; //переменная для установки id var component; var sprite; /* --------------------------------------------------------- Функция создаёт объект, описанный в tester.qml между left_neighbor и right_neighbor или между left_neighbor/right_neighbor и границей parent или между границами parent left_neighbor - string (qml-id объекта слева) right_neighbor - string (qml-id объекта справа) --------------------------------------------------------- */ function create_object(left_neighbor, right_neighbor) { var params = {}; //параметры создаваемого объекта params.id = id_donor; //устанавливаем id нового элемента component = Qt.createComponent("Tester.qml"); sprite = component.createObject(space, params); if (left_neighbor !== undefined) { sprite.anchors.horizontalCenter = undefined; sprite.anchors.left = left_neighbor.right; } if (right_neighbor !== undefined) { sprite.anchors.horizontalCenter = undefined; sprite.anchors.right = right_neighbor.left; } id_donor++; }Евгений, я очень благодарен за ответ,
Но, к сожалению, предложенное решение не помогло.
При использовании описанного вами кода квадраты закрепляются в центре space, накладываясь друг на друга, а при изменении размера окна ведут себя непредсказуемо.
Мне очень понравилась ваша статья про позиционирование якорями , но после её почтения для меня неясным осталось то, как можно использовать AnchorChanges через js. Как использовать AnchorChanges для динамически созданных объектов . Пожалуйста, расскажите об этом по-подробнее.
Ещё мне неясно, как можно задействовать в js-файле, используемом в qml, другой js-файл. Не зная этого, попросту скопировал второй в первый. Но это решение мне совсем не нравится.
На всякий случай прилагаю код, который претерпел некоторые изменения. А именно: добавлен класс js "Двусвязный список" для контроля взаимного расположения объектов. В Editor.qml содержатся две кнопки: для добавления крайнего левого и крайнего правого элементов. В будущем, будет возможность добавлять/удалять элементы в любом месте строчки.
import QtQuick 2.5 import QtQuick.Controls 1.4 import "double_list.js" as Test import "object_creation_test.js" as MyScript Item { id:editor anchors.fill: parent Row{ id: row height: parent.height*0.1 anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right Button { id:button1 text: "Test list" onClicked: MyScript.create_object(undefined, MyScript.list.leftmost) height: parent.height width: parent.width*0.5 } Button { id:button2 text: "Create green" onClicked: MyScript.create_object(MyScript.list.rightmost, undefined) height: parent.height width: parent.width*0.5 } } Item{ anchors.top: row.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom Item{ id: space anchors.centerIn: parent height: childrenRect.height width: childrenRect.width } } }import QtQuick 2.5 import QtQuick.Controls 1.4 Rectangle { color: "green" height: 300 width: 300 anchors.verticalCenter: parent.verticalCenter }import QtQuick 2.5 import QtQuick.Controls 1.4 import "double_list.js" as Test import "object_creation_test.js" as MyScript Item { id:editor anchors.fill: parent Row{ id: row height: parent.height*0.1 anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right Button { id:button1 text: "Test list" onClicked: MyScript.create_object(undefined, MyScript.list.leftmost) height: parent.height width: parent.width*0.5 } Button { id:button2 text: "Create green" onClicked: MyScript.create_object(MyScript.list.rightmost, undefined) height: parent.height width: parent.width*0.5 } } Item{ anchors.top: row.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom Item{ id: space anchors.centerIn: parent height: childrenRect.height width: childrenRect.width } } }Содержимое object_creation.js Вы добавили ошибочное, оно такое же как и в Editor.qml
Добавьте, пожалуйста, актуальное содержимое object_creation.js. Иначе я затрудняюсь,что либо советовать.
import QtQuick 2.5 import QtQuick.Controls 1.4 import "double_list.js" as Test import "object_creation_test.js" as MyScript Item { id:editor anchors.fill: parent Row{ id: row height: parent.height*0.1 anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right Button { id:button1 text: "Test list" onClicked: MyScript.create_object(undefined, MyScript.list.leftmost) height: parent.height width: parent.width*0.5 } Button { id:button2 text: "Create green" onClicked: MyScript.create_object(MyScript.list.rightmost, undefined) height: parent.height width: parent.width*0.5 } } Item{ anchors.top: row.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom Item{ id: space anchors.centerIn: parent height: childrenRect.height width: childrenRect.width } } }import QtQuick 2.5 import QtQuick.Controls 1.4 Rectangle { color: "green" height: 300 width: 300 anchors.verticalCenter: parent.verticalCenter }function DoubleList() { var self = this; this.data = {}; this.size = 0; this.id = 0; //переменная для установки id нодам this.rightmost = undefined; this.leftmost = undefined; this.get_node = function (id) { return this.data[id]; }; this.push_back = function (data_for_node) { var node = new Node(data_for_node); if(self.size === 0) { self.leftmost = self.id; self.rightmost = self.id; } else { self.data[self.rightmost].right = self.id; node.left = self.rightmost; } self.rightmost = self.id; self.data[self.id] = node; self.size++; self.id++; return self.id; }; this.push_front = function (data_for_node) { var node = new Node(data_for_node); if(self.size === 0) { self.leftmost = self.id; self.rightmost = self.id; } else { self.data[self.leftmost].left = self.id; node.right = self.leftmost; } self.leftmost = self.id; self.data[self.id] = node; self.size++; self.id++; return self.id; }; this.push_before = function (data_for_node, id) { self.push_between(undefined, id, data_for_node); }; this.push_after = function (data_for_node, id) { self.push_between(id, undefined, data_for_node); }; this.push_between = function (left, right, data_for_node) { //срочно переписать это! if(left === undefined && right === undefined) { self.push_back(data_for_node); return; } var node = new Node(data_for_node); if (left !== undefined) { self.get_node(left).right = self.id; node.left = left; if(left === self.rightmost) self.rightmost = self.id; } if (right !== undefined) { self.get_node(right).left = self.id; node.right = right; if(right === self.leftmost) self.leftmost = self.id; } self.data[self.id] = node; self.size++; self.id++; }; this.remove_element = function (id) { var left = self.get_node(id).left; var right = self.get_node(id).right; //переназначаем связи соседей if (left !== undefined) { self.get_node(left).right = right; } if (right !== undefined) { self.get_node(right).left = left; } //переназначаем крайние ноды, если нужно if(id === self.rightmost) self.rightmost = left; if(id === self.leftmost) self.leftmost = right; //удаляем нод, уменьшаем размер листа delete self.data[id]; size--; }; this.get_all = function () { var current_id = self.leftmost; var result = ""; for(var i = 0; i < self.size; i++) { result += self.get_node(current_id).data; current_id = self.get_node(current_id).right; } return result; }; this.find_id_by_value = function (value) { for(var key in self.data) { if(self.data[key].data === value) return key; } }; } function Node(data) { this.left = undefined; this.right = undefined; this.data = data; }var component; var sprite; /* --------------------------------------------------------- Функция создаёт объект, описанный в tester.qml между left_neighbor и right_neighbor или между left_neighbor/right_neighbor и границей parent или между границами parent left_neighbor - string (qml-id объекта слева) right_neighbor - string (qml-id объекта справа) --------------------------------------------------------- */ var list = new DoubleList(); function create_object(left_neighbor, right_neighbor) { var params = {}; //параметры создаваемого объекта /* Если слева/справа имеется сосед, то прибиваем к нему якорь, в противном случае прибиваем якорь к родителю */ params.id = list.push_between(left_neighbor, right_neighbor); //устанавливаем id нового элемента component = Qt.createComponent("tester.qml"); sprite = component.createObject(space, params); if (left_neighbor !== undefined) { sprite.color = "red"; anchors.verticalCenter = undefined; sprite.anchors.left = left_neighbor.right; } if (right_neighbor !== undefined) { anchors.verticalCenter = undefined; sprite.anchors.right = right_neighbor.left; } //debug console.log("---start---"); console.log("id: " + (list.id - 1)); console.log("left: " + list.get_node(list.id-1).left); console.log("right: " + list.get_node(list.id-1).right); console.log("rightmost: " + list.rightmost); console.log("leftmost: " + list.leftmost); console.log("left_neighbor: " + left_neighbor); console.log("right_neighbor: " + right_neighbor); console.log("----end----"); }Думаю, что вот это поможет Вам по вашему вопросу о подключении JavaScript файлов
Большое спасибо! Подключения выполнил.
Второй вопрос для меня очень важен. Буду очень признателен, если вы поможете с ним.
Особых идей у меня нет, но полагаю, что AnchorsChanges вместе со State объектом нужно определять в содержимом файла tester.qml . И там уже каким-то образом определять нужные property, через которые можно будет указывать текущий state. Чтобы выставлялись нужные якоря...
Мне кажется, что это очень хорошая идея.
Попробовал. Не вышло.
Решил использовать позиционирование с помощью координат.
Это оказалось гораздо проще.
import QtQuick 2.7 import QtQuick.Controls 1.4 import "object_creation_test.js" as Logic Item { id:editor anchors.fill: parent Row{ id: row height: parent.height*0.1 anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right Button { id:button1 text: "Create red" onClicked: Logic.create_object(undefined, Logic.list.leftmost) height: parent.height width: parent.width*0.3 } Button { id:button2 text: "Create green" onClicked: Logic.create_object(Logic.list.rightmost, undefined) height: parent.height width: parent.width*0.3 } Button { id:button3 text: "Create gold between 2 and 3" onClicked: Logic.create_object(2, 3) height: parent.height width: parent.width*0.3 } } Item{ anchors.top: row.bottom anchors.left: parent.left anchors.right: parent.right anchors.bottom: parent.bottom Item{ id: space anchors.centerIn: parent height: childrenRect.height width: childrenRect.width } } }Tester.qmlimport QtQuick 2.5 import QtQuick.Controls 1.4 Rectangle { opacity: 0.2 anchors.centerIn: parent width: 100 height: 100 border.color: "#B0BEC5" color: "transparent" }double_list.jsfunction DoubleList() { var self = this; this.data = {}; this.size = 0; this.id = 0; //переменная для установки id нодам this.rightmost = undefined; this.leftmost = undefined; this.get_node = function (id) { return this.data[id]; }; this.push_back = function (data_for_node) { var node = new Node(data_for_node); if(self.size === 0) { self.leftmost = self.id; self.rightmost = self.id; } else { self.data[self.rightmost].right = self.id; node.left = self.rightmost; } self.rightmost = self.id; self.data[self.id] = node; self.size++; self.id++; return self.id - 1; }; this.push_front = function (data_for_node) { var node = new Node(data_for_node); if(self.size === 0) { self.leftmost = self.id; self.rightmost = self.id; } else { self.data[self.leftmost].left = self.id; node.right = self.leftmost; } self.leftmost = self.id; self.data[self.id] = node; self.size++; self.id++; return self.id - 1; }; this.push_before = function (data_for_node, id) { return self.push_between(undefined, id, data_for_node); }; this.push_after = function (data_for_node, id) { return self.push_between(id, undefined, data_for_node); }; this.push_between = function (left, right, data_for_node) { if(left === undefined && right === undefined) { return self.push_back(data_for_node); } var node = new Node(data_for_node); if (left !== undefined) { self.get_node(left).right = self.id; node.left = left; if(left === self.rightmost) self.rightmost = self.id; } if (right !== undefined) { self.get_node(right).left = self.id; node.right = right; if(right === self.leftmost) self.leftmost = self.id; } self.data[self.id] = node; self.size++; self.id++; return self.id - 1; }; this.remove_element = function (id) { var left = self.get_node(id).left; var right = self.get_node(id).right; //переназначаем связи соседей if (left !== undefined) { self.get_node(left).right = right; } if (right !== undefined) { self.get_node(right).left = left; } //переназначаем крайние ноды, если нужно if(id === self.rightmost) self.rightmost = left; if(id === self.leftmost) self.leftmost = right; //удаляем нод, уменьшаем размер листа delete self.data[id]; size--; }; this.get_all = function () { var current_id = self.leftmost; var result = []; for(var i = 0; i < self.size; i++) { result.push(self.get_node(current_id)); current_id = self.get_node(current_id).right; } return result; }; this.find_id_by_value = function (value) { for(var key in self.data) { if(self.data[key].data === value) return key; } }; this.length = function () { return self.size; }; this.get_all_before = function (id) { var result = []; var current_id = self.leftmost; for(var i = 0; i < self.size && current_id !== id; i++) { result.push(self.get_node(current_id)); current_id = self.get_node(current_id).right; } return result; }; } function Node(data) { this.left = undefined; this.right = undefined; this.data = data; }interlayer.jsfunction update_all_x(list) { var nodes = list.get_all(); var summ_before = 0; nodes.forEach(function(node, number, nodes){ node.data.x = Qt.binding(function(){return summ_before}); summ_before += node.data.width; }); }object_creation_test.js.import "double_list.js" as List .import "interlayer.js" as Interlayer .import QtQml 2.0 as QML var component; var sprite; /* --------------------------------------------------------- Функция создаёт объект, описанный в tester.qml между left_neighbor и right_neighbor или между left_neighbor/right_neighbor и границей parent или между границами parent left_neighbor - string (qml-id объекта слева) right_neighbor - string (qml-id объекта справа) --------------------------------------------------------- */ var list = new List.DoubleList(); function create_object(left_neighbor, right_neighbor) { var params = {}; //параметры создаваемого объекта params.id = list.push_between(left_neighbor, right_neighbor); //устанавливаем id нового элемента component = Qt.createComponent("tester.qml"); if( component.status !== QML.Component.Ready ) { if( component.status === QML.Component.Error ) console.debug("Error:"+ component.errorString() ); return; // or maybe throw } sprite = component.createObject(space, params); list.get_node(params.id).data = sprite; Interlayer.update_all_x(list); }Вопрос можно считать закрытым.