Добавил на сайт reCAPTCHA при регистрации пользователей и некоторых других действиях анонимных пользователей, а то слишком много роботов регистрируется на сайте.
Добавление reCAPTCHA был сделано через функцию декоратор, чтобы была возможность повторного использования этого метода для вьюшек сайта.
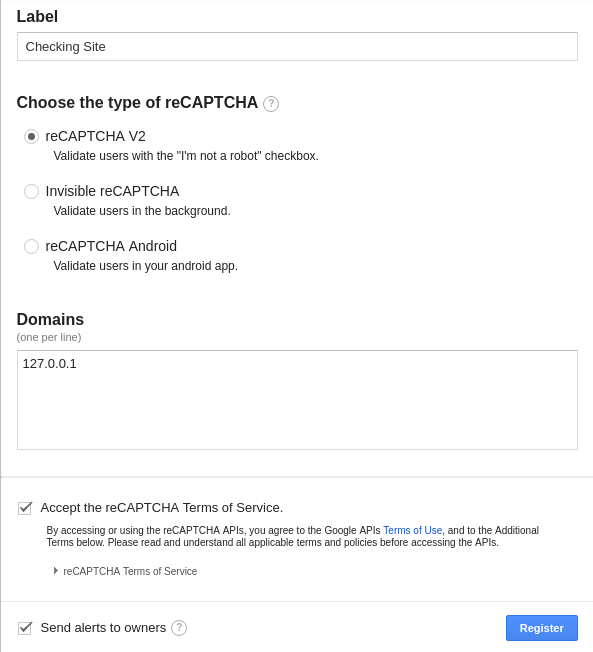
Для внедрения reCAPCTHA на сайт необходимо зарегистрировать свой сайт в админке reCAPTCHA .

В качестве домена я выбрал IP адрес локальной петли своего ПК, на котором веду разработку сайта.
Внедрение
Внедрение reCAPTCHA состоит из двух шагов:
- Внедрение reCAPTCHA на клиентской стороне, то есть в HTML коде
- Внедрение reCAPTCHA на серверной стороне
При регистрации сайта будет сгенерировано два ключа:
- Site key - Ключ, который будет помещаться на HTML странице
- Secret key - Ключ, который бует использоваться для коммуникации сайта и сервисом Google reCAPTCHA
Процесс внедрения будет следующий. На HTML странице в форме, которая требует валидации действий пользователя, помещаем script reCAPTCHA, и ключ сайта.
На стороне сервера внедряем декотор для view функции или класса view, если Вы используете Class Based View в сайте на Django. Я использую Class Based View.
При заполнении формы и отправки её данных на сервер, необходимо выдернуть из запроса информацию об ответе о валидации каптчи, а потом отправить запрос на сервер Google для верификации сайта и получения окончательного результата валидации. Ответ с первоначальным результатом валидации каптчи будет содержаться в поле g-recaptcha-response. Именно этот ответ и отправляется с секретным ключом на сервера Google для верификации сайта и получения окончательного результата верификации пользователя.
Для создания запроса воспользуемся библиотекой requests .
pip install requests
Декоратор
Secret Key помещаем в настройки вашего сайта, самый простой вариант - это добавить его в settings.py , хотя и не самый безопасный.
GOOGLE_RECAPTCHA_SECRET_KEY = '6LdqzjEUAAAAAKTDYsfuwZce-oa214GC8QeChVBF'
Далее создаем файл decorators.py , в котором будет содержаться декоратор reCAPTCHA. Помещаем этот файл рядом с файлам views.py , models.py и т.д.
from django.conf import settings
from django.contrib import messages
import requests
def check_recaptcha(function):
def wrap(request, *args, **kwargs):
request.recaptcha_is_valid = None
if request.method == 'POST':
recaptcha_response = request.POST.get('g-recaptcha-response')
data = {
'secret': settings.GOOGLE_RECAPTCHA_SECRET_KEY,
'response': recaptcha_response
}
r = requests.post('https://www.google.com/recaptcha/api/siteverify', data=data)
result = r.json()
if result['success']:
request.recaptcha_is_valid = True
else:
request.recaptcha_is_valid = False
messages.error(request, 'Invalid reCAPTCHA. Please try again.')
return function(request, *args, **kwargs)
wrap.__doc__ = function.__doc__
wrap.__name__ = function.__name__
return wrap
Далле оборачиваем декоратором необходимую вьюшку:
# -*- coding: utf-8 -*-
from django.conf.urls import url
from . import views
from .decorators import check_recaptcha
app_name = 'registration'
urlpatterns = [
url(r'^register/$', check_recaptcha(views.RegisterView.as_view()), name='register'),
]
А в самой вьюшке делаем проверку на валидность reCAPTCHA. В моём случае эта была вьюшка, наследованная от FormView класса.
class RegisterView(FormView):
form_class = UserCreationForm
template_name = 'register.html'
def form_valid(self, form):
# проверка валидности reCAPTCHA
if self.request.recaptcha_is_valid:
form.save()
return render(self.request, 'register_success.html', self.get_context_data())
return render(self.request, 'register.html', self.get_context_data())
Клиентская сторона
На клиентской стороне необходимо добавить код подключения скрипта, место расположения каптчи, а также вывод сообщений об ошибках.
{% extends 'base.html' %}
{% block content %}
<form action="{% url 'register' %}" method="post">
{% csrf_token %}
{{ form.as_p }}
<script src='https://www.google.com/recaptcha/api.js'></script>
<div class="form-group g-recaptcha" data-sitekey="6LdqzjEUAAAAABRAtK1a3QhIWbn46X_gdcXvhnbG"></div>
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
<input type="submit" value="Зарегистрироваться">
</form>
{% endblock %}
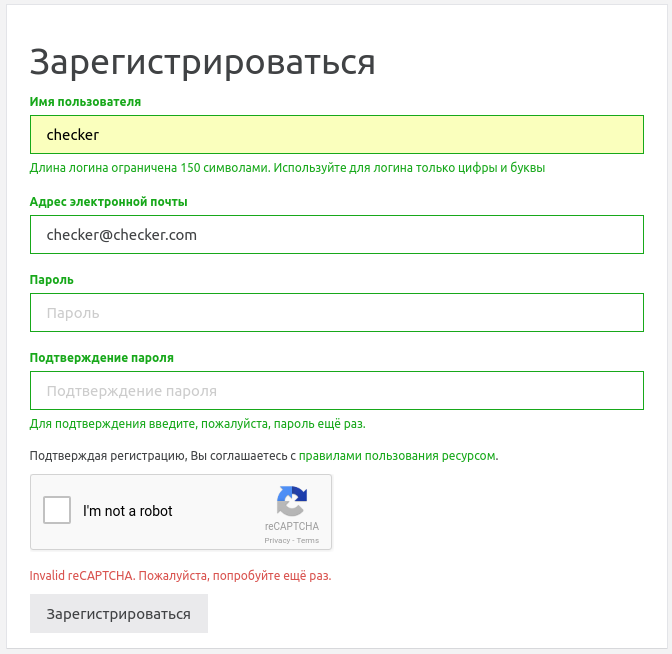
Результат
В итоге получаем достаточно простое внедрение reCAPTCHA на Django сайте.

Для Django рекомендую VDS-сервера хостера Timeweb .

Thank you! Really an elegant and fast solution!
You saved my day, thank again :-)
Sergio
Thank you for feed back. If you will have more questions, you can ask on the forum
Спасибо.
Только использую декоратор не в urls.py а перед views
Добрый день, а эти же действия не подходят для reCHAPTCHA v3?
Специально не проверял поддержку для версии 3
Как проверю напишу:)