- 1. Структура проекта
- 2. widget.h
- 3. widget.cpp
- 4. Итог
QMultiMap является классом, наследованным от QMap, который позволяет хранить несколько значений для одного ключа. То есть ключ может повторяться. Этот класс может быть использован, например, для представления словаря синонимов.
Напишем небольшую программу, которая будет содержать две таблицы:
- Таблицу с ключами
- Таблицу со значениями, которые будут являться синонимами слов в первой таблице.
Изначально таблица с ключами будет заполнена, тогда как таблица со значениями будет пустой. При клике по строке в таблице ключей, таблица значений будет заполняться синонимами того слова, по строке которого был произведён клик.
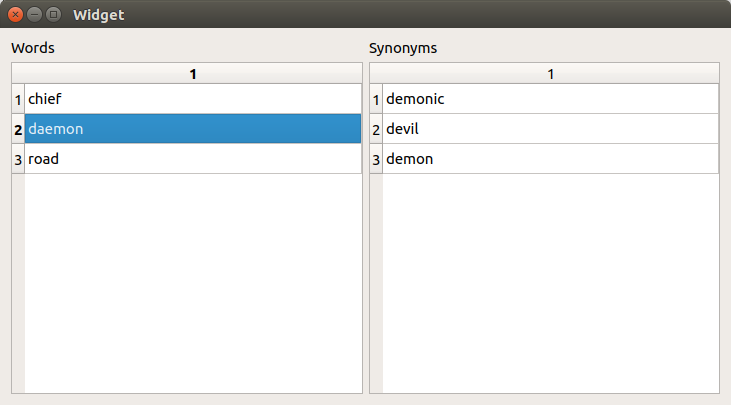
Внешний вид приложения:

Структура проекта
- QMultiMapExample.pro - профайл проекта, создаётся по умолчанию и не изменяется
- main.cpp - файл с функцией main, создаётся по умолчанию и не изменяется.
- widget.ui - форма окна приложения, создаём окно, как на рисунке выше.
- widget.h - заголовочный файл окна приложения
- widget.cpp - файл исходных кодов окна приложения.
widget.h
Для реализации поставленной задачи нам понадобится сам QMultiMap , который будет содержать весь словарь. Словарь можно заполнять из файла, или вручную через специальный ввод, который вы можете предусмотреть, или какими-либо иными способами. А в данном случае заполним словарь синонимов при запуске приложения. Будет три ключа и каждого будет по три синонима.
Также нам будут необходимы модели данных для отображения ключей и значений QMultiMap в таблицах. Для этого воспользуемся QStandardItemModel.
И напишем слот для обработки клика по строкам в таблице ключей. В этом слоте будем выполнять заполнение таблицы значений.
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- #include <QMultiMap>
- #include <QStandardItemModel>
- #include <QModelIndex>
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- public:
- explicit Widget(QWidget *parent = 0);
- ~Widget();
- public slots:
- void wordsTableViewClicked(const QModelIndex &index);
- private:
- Ui::Widget *ui;
- QMultiMap<QString, QString> m_synonymousMap;
- QStandardItemModel m_keysModel;
- QStandardItemModel m_valuesModel;
- };
- #endif // WIDGET_H
widget.cpp
Модели данных будет достаточно установить в таблицы один раз, после чего будем очищать их при необходимости.
- #include "widget.h"
- #include "ui_widget.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget)
- {
- ui->setupUi(this);
- // Заполняем словарь синонимов
- m_synonymousMap.insert("daemon", "demon");
- m_synonymousMap.insert("daemon", "devil");
- m_synonymousMap.insert("daemon", "demonic");
- m_synonymousMap.insert("chief", "head");
- m_synonymousMap.insert("chief", "senior");
- m_synonymousMap.insert("chief", "superior");
- m_synonymousMap.insert("road", "roadway");
- m_synonymousMap.insert("road", "high road");
- m_synonymousMap.insert("road", "highway");
- // Забираем все ключи и заполняем модель данных ключей
- // метод QMultiMap::uniqueKey() возвращает список ключей без повторов
- // обычный метод keys() будет возвращать ключи в данном словаре по три раза
- // тогда как этот метод вернёт каждый ключ один раз
- for (auto key : m_synonymousMap.uniqueKeys())
- {
- m_keysModel.appendRow(new QStandardItem(key));
- }
- // устанавливаем модели данных в таблицы
- ui->wordsTableView->setModel(&m_keysModel);
- ui->synonymsTableView->setModel(&m_valuesModel);
- // Подключаем сигнал клика по строке для обработке этого клика в слоте
- connect(ui->wordsTableView, &QTableView::clicked, this, &Widget::wordsTableViewClicked);
- }
- Widget::~Widget()
- {
- delete ui;
- }
- void Widget::wordsTableViewClicked(const QModelIndex &index)
- {
- // Очищаем модель данных, чтобы не было синонимов предыдущего ключа
- m_valuesModel.clear();
- // и заполняем модель значений синонимами
- // Поскольку в строке используется только одна колонка,
- // то сразу забираем ключ с помощью переданного индекса из модели, которая находится в таблице ключей
- for (auto value : m_synonymousMap.values(ui->wordsTableView->model()->data(index).toString()))
- {
- m_valuesModel.appendRow(new QStandardItem(value));
- }
- }
Итог
В результате получим приложение, которое будет выглядеть так, как показано на рисунке в начале статьи.
