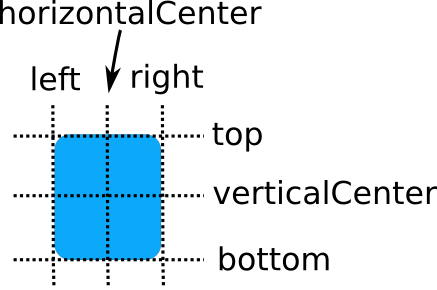
В дополнение к более традиционным Grid, Row, Column, Qt Quick также предоставляет функционал для элементов слоёв, использующий концепцию якорей ( Anchors ). Каждый элемент может быть рассмотрен, как имеющий набор из 7 невидимых "якорных линий":
- left;
- horizontalCenter;
- right;
- top;
- verticalCenter;
- baseline;
- bottom.

Baseline ( на данном рисунке) соответствует воображаемой линии, на которой помещается текст. Для элементов без текста это соответствует линии top.
Система якорей Qt Quick позволяет Вам определять взаимоотношения между якорными линиям различных элементов. Например, Вы можете написать:
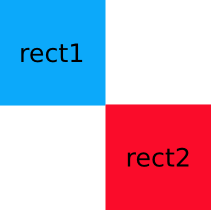
- Rectangle { id: rect1; ... }
- Rectangle { id: rect2; anchors.left: rect1.right; ... }
В этом случае, левая сторона rect2 будет связана с правой стороной rect1, и будет выглядеть следующим образом:

Вы можете указать несколько якорей. Например:
- Rectangle { id: rect1; ... }
- Rectangle { id: rect2; anchors.left: rect1.right; anchors.top: rect1.bottom; ... }

Указывая несколько горизонтальных или вертикальных якорей, Вы можете контролировать размер элемента. На рисунке ниже, rect2 связан якорем с rect1 по правой стороне и с rect3 по левой стороне. Если какой-либо из синий прямоугольников передвинуть, то rect2 растянется или сожмется соответственно:

Имеется также некоторый удобный функционал якорей, например, anchors.fill, который устанавливает left, right, top и bottom якоря к целевому элементу. anchors.centerIn аналогичен использованию verticalCenter и horizontalCenter одновременно относительно целевого элемента. То есть устанавливает другой элемент по центру целевого элемента.
Anchors Margins (Поля) и Offsets (смещения)
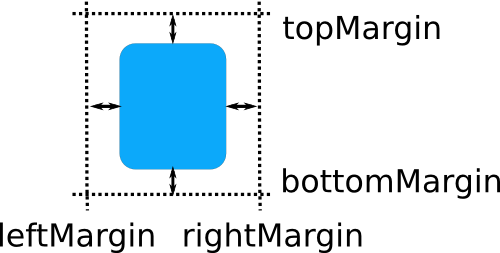
Система якорей также позволяет устанавливать поля и смещения для указанных якорей элементов. Поля указывают пустое пространство, которое должно быть между якорной линией и элементом, тогда как смещение позволяет управлять позиционированием с помощью центра якорных линий. Элемент может указать поля индивидуально для каждого якоря через leftMargin, rightMargin, topMargin, bottomMargin или использовать anchors.margins для указания значения поля для всех четырёх сторон. Смещения якоря указываются использованием horizontalCenterOffset, verticalCenterOffset и baselineOffset.

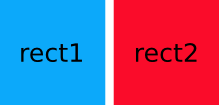
Следующий пример указывает left margin:
- Rectangle { id: rect1; ... }
- Rectangle { id: rect2; anchors.left: rect1.right; anchors.leftMargin: 5; ... }
В этом случае поле составляет 5 пикселей слева от rect2:

Примечание: Поля якорей используются только для якорей, они не используются применительно к Элементам. То есть если указано поле (margin) для определённой стороны, но элемент не привязан якорем к стороне какого-либо элемента, то поле не применяется.
Изменение Anchors
Qt Quick предоставляет тип AnchorChanges для уточнения состояния якоря.
- State {
- name: "anchorRight"
- AnchorChanges {
- target: rect2
- anchors.right: parent.right
- anchors.left: undefined //remove the left anchor
- }
- }
AnchorChanges может быть анимирован, используя тип AnchorAnimation.
- Transition {
- AnchorAnimation {} //animates any AnchorChanges in the corresponding state change
- }
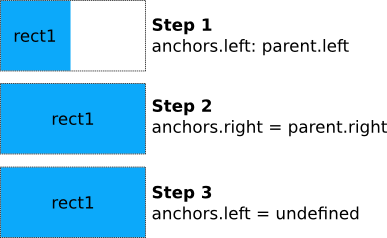
Якоря также могут быть изменены непосредственно с использованием JavaScript. Однако, эти изменения должны быть произведены осторожно, поскольку могут привести к непредсказуемым результатам. Следующим пример иллюстрирует проблему:
- //bad code
- Rectangle {
- width: 50
- anchors.left: parent.left
- function reanchorToRight() {
- anchors.right = parent.right
- anchors.left = undefined
- }
- }

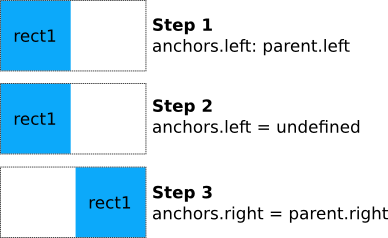
В примере в начале устанавливается правый якорь. В тот момент, когда левый и правый якори установлены, элемент растягивается по горизонтали своего родительского элемента. Когда левый якорь удаляется, элемент получает новый параметр ширины. В итоге параметры ширины объекта изменяются, тогда как нам необходимо сохранить заданную ширину объекта. Для этого необходимо сначала удалить левый якорь, а потом уже установить правый якорь.
- Rectangle {
- width: 50
- anchors.left: parent.left
- function reanchorToRight() {
- anchors.left = undefined
- anchors.right = parent.right
- }
- }

Поскольку значения привязки не определены, то не рекомендуется изменять якоря через привязки по условию, так как это может привести к выше описанной проблеме. В следующем примере прямоугольник в итоге растянется на всю ширину своего родителя, потому что оба якоря будут установлены одновременно в течение обновления привязок.
- //bad code
- Rectangle {
- width: 50; height: 50
- anchors.left: state == "right" ? undefined : parent.left;
- anchors.right: state == "right" ? parent.right : undefined;
- }
Данный код должен быть переписан через AnchorChenges, который будет производить автоматическую обработку привязок якорей.
Ограничения
Для улучшения производительности вы можете использовать якорь только непосредственно к родительскому элементу или к элементам братьям, то есть лежащим в том же родителе, что и данный элемент. Например, следующий код является не правильным:
- //bad code
- Item {
- id: group1
- Rectangle { id: rect1; ... }
- }
- Item {
- id: group2
- Rectangle { id: rect2; anchors.left: rect1.right; ... } // invalid anchor!
- }
Также, слои основанные на якорях не могут быть смешаны с абсолютным позиционированием. Если элементу указывается его позиция и также устанавливается acnhors.left или дополнительно к левому и правому якорю указывается ширина элемента, то результат будет не определён, поскольку не известно, нужно ли использовать якоря или абсолютное позиционирование. Тоже самое можно сказать про высоту элемента и использование якорей top и bottom, или установку acnhors.fill с установкой высоты или ширины. Тоже самое относится и к установки таких объектов как Row и Grid, которые могут устанавливать элементам свойства x и y . Если вы хотите изменить якорное позиционирование на абсолютное, то значение якоря необходимо очистить.
