Если говорить о Scalable интерфейсах, то есть масштабируемых интерфейсах при разработке приложений на Qt, то основной проблемой является то, что необходимо создать такой интерфейс, который будет читаемым абсолютно на всех экранах, будь то экран компьютера или экран смартфона.
Параметры графического интерфейса, такие как ширина и высота, задаются в Qt в пикселях, но при одинаковом разрешении экрана на компьютере и на смартфоне (например, 1366 на 768 пикселей) получится абсолютно разный результат. На компьютере кнопка размером 40 на 60 пикселей будет удобной, я бы даже сказал, большой, а на экране смартфона по ней уже будет сложно попасть пальцем.
Следовательно при разработке интерфейса одного приложения под множество платформ и экранов необходимо каким-то образом решать проблему масштабируемости интерфейса.
Масштабируемый интерфейс
Основополагающим решением того, как создать масштабируемый интерфейс, является определение размеров элементов в зависимости от плотности пикселей на мм или дюйм.
dpi - количество пикселей на дюйм. Данная характеристика используется значительно чаще, чем количество пикселей на мм. Используя данную характеристику, можно произвести пересчёт пикселей, которые будут находиться в кнопке размером 1 на 2 сантиметра и, таким образом, создать такой интерфейс приложение, который будет выглядеть одинаково абсолютно на всех устройствах, под которые Вы будете вести разработку. Вне зависимости от того какого размера будет экран приложения.
После пересчёта пикселей Вы получите некую абстрактную величину, которая называется:
dip или dp - Density-independent Pixels . Независимый от плотности пиксель. Который позволит писать интерфейс приложения, не задумываясь о том, сколько будет пикселей по ширине и высоте экрана на смартфоне или планшете.
Разработка масштабируемого интерфейса под Android
Как известно, устройств под Android большое множество и все они имеют самые разные разрешения экранов, поэтому компания Google даёт следующую рекомендацию по разработке масштабируемого интерфейса:
- Интерфейс необходимо создавать на основе dip (независимых от плотности пикселей)
- И в общем случае применять следующую формулу для перевода dip в количество пикселей:
px = dp * (dpi / 160)
Это формула переводит соотношение плотности пикселей целевого устройства к плотности пикселей устройства с экраном mdpi, то есть medium dpi . Формула работает отлично и для 5-ти дюймовых full HD экранов.
Если говорить конкретно о Qt, то в данном случае необходимо заметить, что Qt не даёт возможности задания параметров интерфейса сразу в dip. Необходимо производить пересчёт плотности пикселей dpi в пиксели относительно dip. То есть использовать выше приведённую формулу.
При разработке Scalable интерфейса на Qt Qml можно использовать отдельный объект, который будет принимать Ваши dip пиксели и возвращать их эквивалент в физических пикселях экрана, как в программном коде, приведённом ниже.
Функция pixelDenstity возвращает плотность пикселей на мм, поэтому полученную величину Мы умножаем на 25.4 , чтобы перевести в дюймы. И далее функция данного объекта получая dip пиксели возвращает уже масштабированное количество физических пикселей на экране целевого устройства. При этом я добавил проверку на плотность пикселей меньше 120 dpi . Это необходимо для обычных декстопов, как например мой ноутбук с диагональю 15,6 дюйма и разрешением 1366 на 768 . В данном случае плотность равняется 72 dpi . И если эту величину ещё и поделить на 160, то тогда интерфейс получится очень маленького размера, что тоже не приемлемо для настольного ПК. Поэтому для десктопов не производится перевод dip в px. dip в данном случае приравнивается к px.
- import QtQuick 2.0
- import QtQuick.Window 2.0
- Item {
- property int dpi: Screen.pixelDensity * 25.4
- function dp(x){
- if(dpi < 120) {
- return x; // Для обычного монитора компьютера
- } else {
- return x*(dpi/160);
- }
- }
- }
Итог. Scalable интерфейс
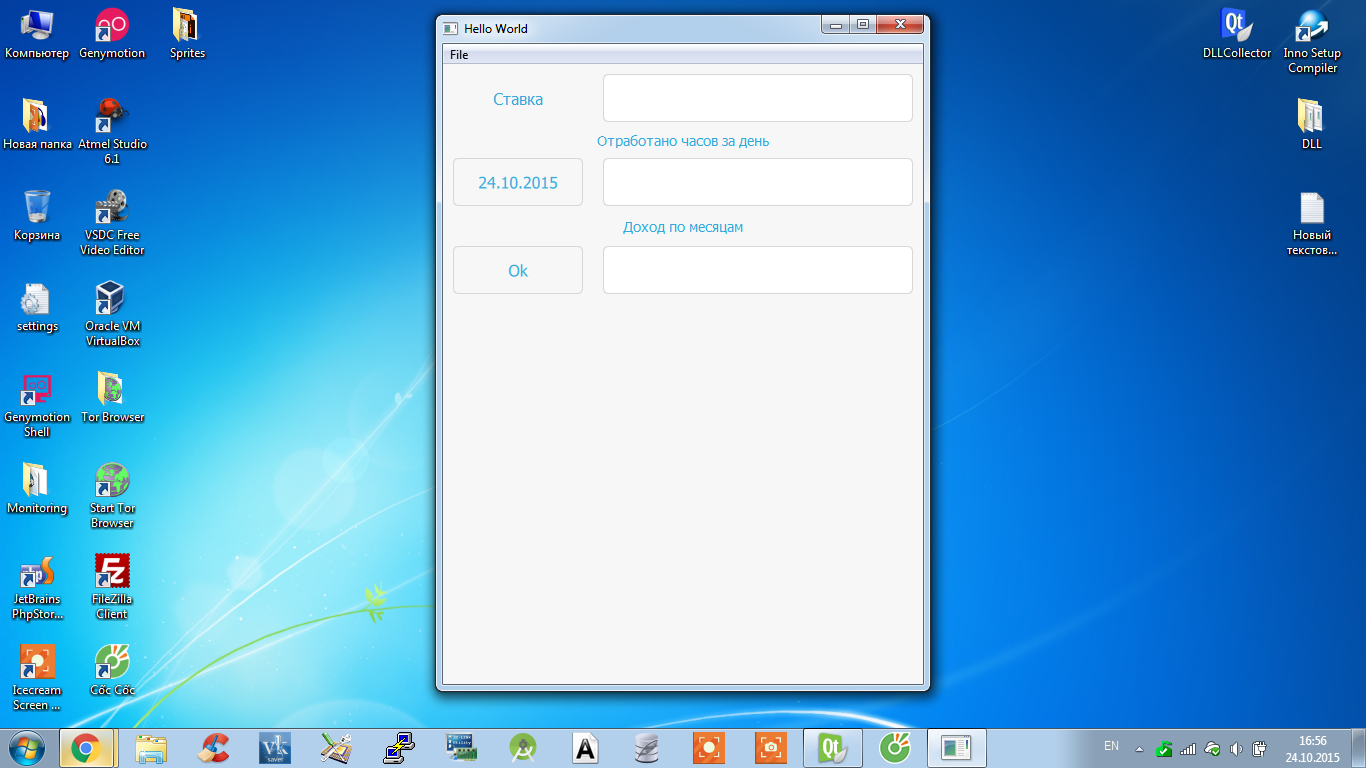
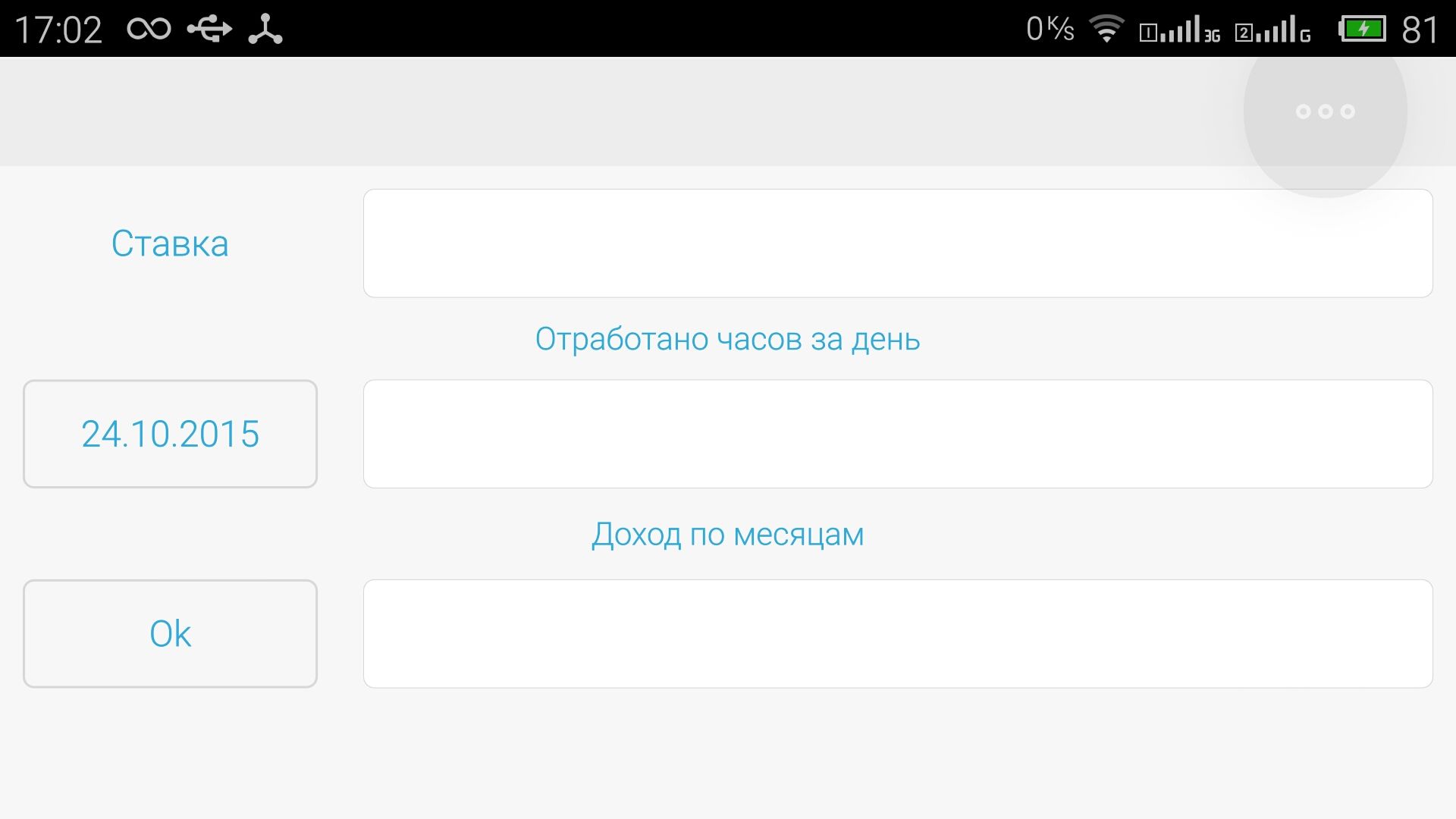
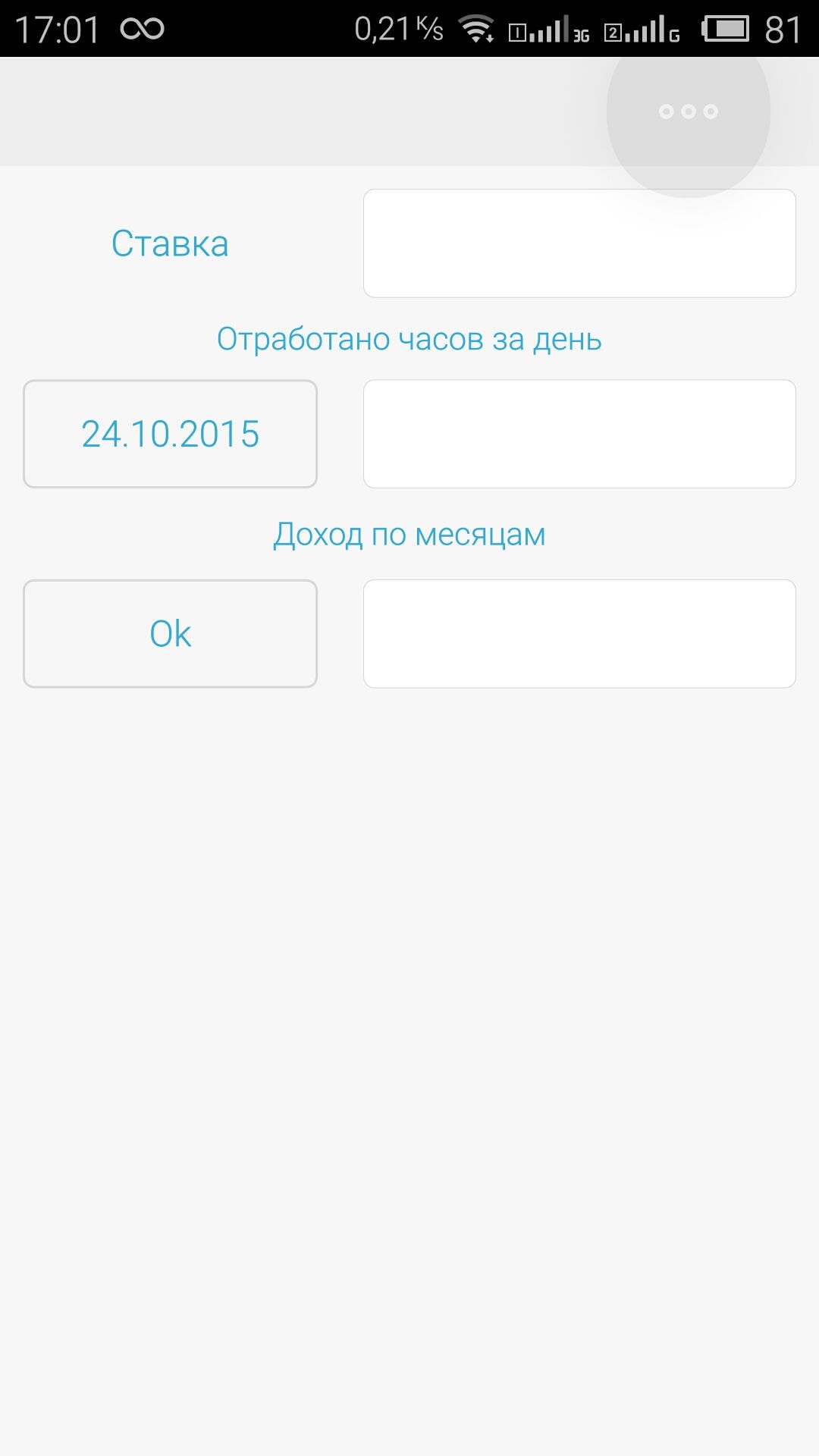
В результате работы функции данного объекта мне удалось получить следующее изображение разрабатываемого приложения на экране смартфона Meizu m1 note с full HD экраном на 5,5" и на 15,6" экране ноутбука