Полупрозрачность одних элементов и не прозрачность других
Всем привет.
Возникла такая необходимость, нужно сделать панели прозрачность opacity: 0.5
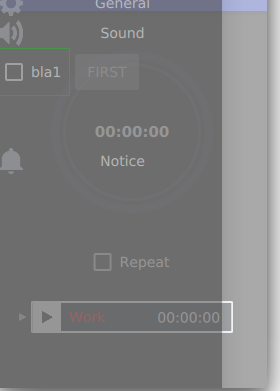
На ней находятся еще элементы а на них еще. Так как тут идет наследование то чилдрены тоже получают эту полу прозрачность. А как задать некоторым наследникам не прозрачность? Пробовал но все остается полупрозрачным. скрин прилагаю к теме.
Заранее спасибо.

0
252
Вам это нравится? Поделитесь в социальных сетях!
Комментарии
Только авторизованные пользователи могут публиковать комментарии.
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Пожалуйста, авторизуйтесь или зарегистрируйтесь
- Последние комментарии
- AK1 апреля 2025 г. 11:41Добрый день. В данный момент работаю над проектом, где необходимо выводить звук из программы в определенное аудиоустройство (колонки, наушники, виртуальный кабель и т.д). Пишу на Qt5.12.12 поско…
- VP9 марта 2025 г. 16:14Здравствуйте! Я устанавливал Qt6 из исходников а также Qt Creator по отдельности. Все компоненты, связанные с разработкой для Android, установлены. Кроме одного... Когда пытаюсь скомпилиров…
- ИМ22 ноября 2024 г. 21:51Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
- Сейчас обсуждают на форуме
- f15 февраля 2025 г. 13:46Подскажите, пожалуйста! Как данный класс можно дополнить, чтобы созданные объекты можно было перемещать мышкой по сцене?
- Не запускается компьютер (точнее работает блок , но сам монитор вообще жесть)В общем я ничего с интернета не скачивала в последнее время. На компе никаких левых пр…
- Вопрос решен. Узнать QModelIndex элемента на который мы перетаскиваем другой элемент, можно с помощью функции indexAt(event->position().toPoint()) представления QTreeViev вызываемой в переопр…
- Спасибо большое за помощь и простите за то что отнял время своей невнимательностью.

Добрый день.
Да, child объекты наследуют свойство непрозрачности родителя, и изменение непрозрачности у child объектов не позволяет обойти тот уровень непрозрачности, который выставлен у родителя.
Но можно попробовать применить следующий ход.
Сменить родителя на того, который располагается на уровень выше, по сигналу completed() о создании child элемента.
Я не заметил проблем с позиционированием, после применения данного хода, но нужно учитывать этот момент и внимательно применять данный приём.
Поскольку на Qt 5.7 и QtQuick.Controls 2.0 и layer.enabled не даёт тот же результат, что я привел во вложении на картинке.
Конечно. Вот пример, как работает обычно:
А вот, для прозрачности всей сцены при использовании layer.enabled:
Результаты во вложениях. Как видно, при использовании нового свойства вся сцена целиком имеет прозрачность, а не отдельные её элементы. Думаю, именно это и должно было произойти у BlinCT.
Max, всё равно предложенный тобой вариант не работает так, как требуется. Проблема в том, что всё равно все элементы становятся немного прозрачными.
Вот предлагаемый тобой вариант кода:
А вот вариант с необходимым результатом по прозрачности.
В качестве индикатора прозрачности применяется красный прямоугольник.
То есть требуется, чтобы все дочерние элементы имели 100% непрозрачность. А с манипуляциями через layer.enabled этого не получается.