Управление QML объектами в JavaScript
У меня есть JS файл, в котором я отправляю запросы, как мне в этой же функции управлять QML компонентами в main.qml или другом QML файле.
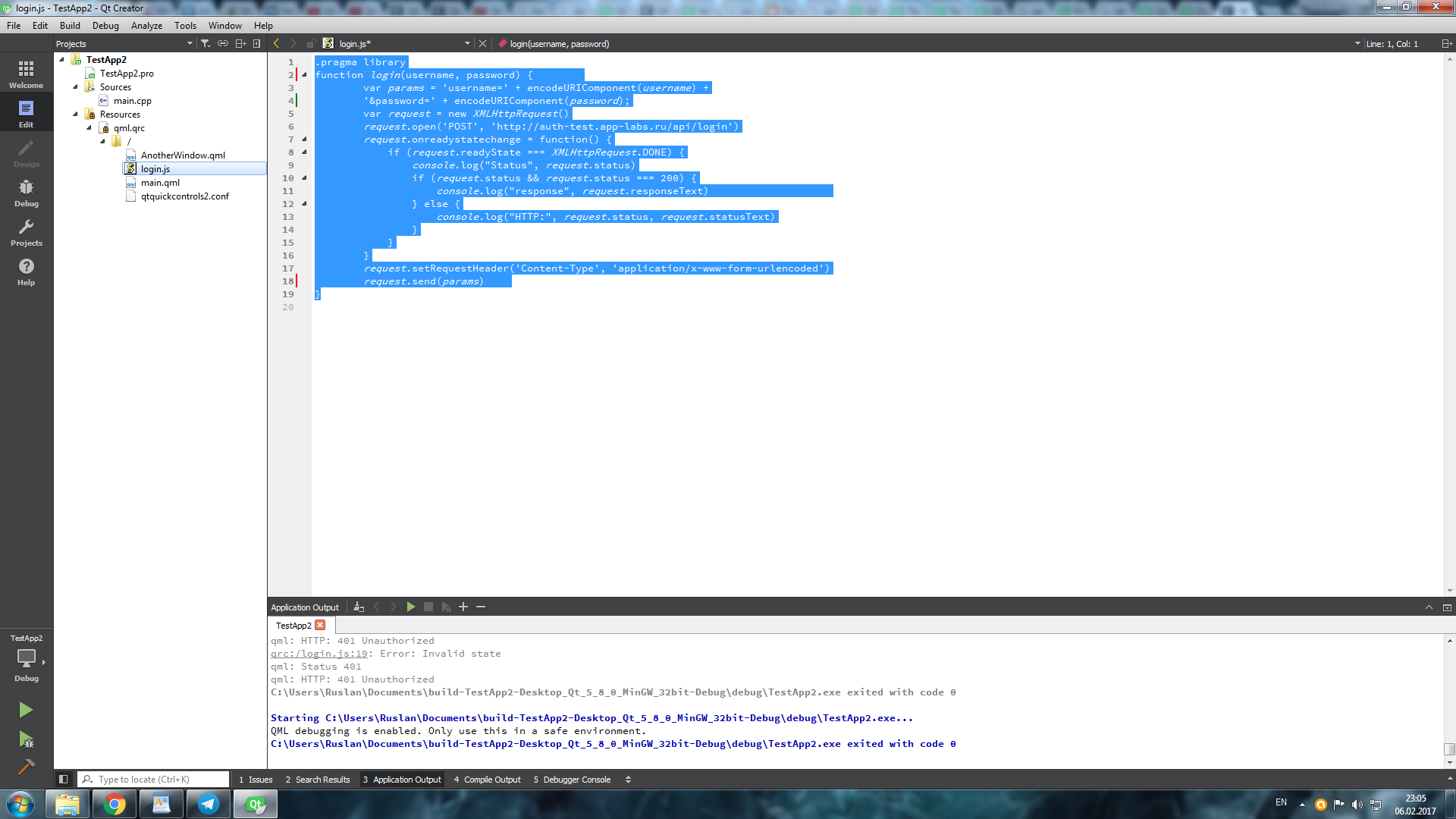
.pragma library function login(username, password) { var params = 'username=' + encodeURIComponent(username) + '&password=' + encodeURIComponent(password); var request = new XMLHttpRequest() request.open('POST', 'http://auth-test.app-labs.ru/api/login') request.onreadystatechange = function() { if (request.readyState === XMLHttpRequest.DONE) { console.log("Status", request.status) if (request.status && request.status === 200) { console.log("response", request.responseText) } else { console.log("HTTP:", request.status, request.statusText) } } } request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') request.send(params) }
2
99
Вам это нравится? Поделитесь в социальных сетях!
Комментарии
Только авторизованные пользователи могут публиковать комментарии.
Пожалуйста, авторизуйтесь или зарегистрируйтесь
Пожалуйста, авторизуйтесь или зарегистрируйтесь
- Последние комментарии
- AK1 апреля 2025 г. 11:41Добрый день. В данный момент работаю над проектом, где необходимо выводить звук из программы в определенное аудиоустройство (колонки, наушники, виртуальный кабель и т.д). Пишу на Qt5.12.12 поско…
- VP9 марта 2025 г. 16:14Здравствуйте! Я устанавливал Qt6 из исходников а также Qt Creator по отдельности. Все компоненты, связанные с разработкой для Android, установлены. Кроме одного... Когда пытаюсь скомпилиров…
- ИМ22 ноября 2024 г. 21:51Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
- Сейчас обсуждают на форуме
- f15 февраля 2025 г. 13:46Подскажите, пожалуйста! Как данный класс можно дополнить, чтобы созданные объекты можно было перемещать мышкой по сцене?
- Не запускается компьютер (точнее работает блок , но сам монитор вообще жесть)В общем я ничего с интернета не скачивала в последнее время. На компе никаких левых пр…
- Вопрос решен. Узнать QModelIndex элемента на который мы перетаскиваем другой элемент, можно с помощью функции indexAt(event->position().toPoint()) представления QTreeViev вызываемой в переопр…
- Спасибо большое за помощь и простите за то что отнял время своей невнимательностью.


На самом деле ничего сложного здесь нет. Нужно просто подключить данный js файл в файл qml, например так:
И передавать объект QML в функцию по его id, например так:
Сама функция createTarget может выглядеть следующим образом:
Более подробно Вы можете почитать в статье по динамическому созданию объектов QML .
То есть если я хочу написать в textedit поле main.qml, я просто передаю это поле в свою функцию?
Ну да. id этого TextEdit передаёте и там доступ к его property можно без проблем получать. Посмотрите в том уроке внимательно на gameArea, как там доступ к rows и columns в javascript части осуществляется.