- 1. Жоба құрылымы «Үшбұрыш»
- 2. mainwindow.ui
- 3. виджет.h
- 4. widget.cpp
- 5. үшбұрыш.сағ
- 6. triangle.cpp
- 7. Барлығы
- 8. Бейне оқулық
Интерфейстерді сызу, деректер базасының кестелерін жасау, желімен жұмыс істеу - бәрі жақсы, бірақ кейде сіз жай ғана бірдеңе салғыңыз келеді, мысалы үшбұрыш . Содан кейін, әрине, бұл нысанды басқаруға болатындай етіп жандандыру және кейіннен бұл жобаны шағын ойынға айналдыру. Кім өз ойын, тіпті ең қарапайым ойынды жазғысы келмейді?
Содан кейін қарапайым ойынға бірінші қадам жасайық, атап айтқанда, біз үшбұрыш салу арқылы Qt-де объектілерді салумен айналысамыз.
Код Qt 5.4.1 негізінде QtCreator 3.3.1-де жазылған.
Жоба құрылымы «Үшбұрыш»
Біз үшбұрыш сызатын жобаның құрылымын сипаттайық:
- Triangle.pro - жоба профилі, әдепкі бойынша жасалған және осы жобада түзетуді қажет етпейді;
- main.cpp - қолданба басталатын файл, виджет осы файлда шақырылады, онда үшбұрышты графикалық көрініс орналасады;
- widget.h - графикалық көрініспен шақырылатын виджеттің тақырыптық файлы;
- widget.cpp - виджеттің бастапқы кодының файлы;
- triangle.h - QGraphicsItem мұраға алған Triangle класының тақырып файлы;
- triangle.cpp - Triangle. сыныбына арналған бастапқы код файлы
mainwindow.ui
Интерфейс дизайнерінде біз жай ғана QGraphicsView виджетіне түсіреміз. Басқа ештеңе талап етілмейді.
виджет.h
Бұл файлда біз тек графикалық көріністі және біз жұмыс істейтін үшбұрыш нысанын жариялаймыз.
#ifndef WIDGET\_H
#define WIDGET\_H
#include <QWidget>
#include <QGraphicsScene>
#include <triangle.h>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q\_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
QGraphicsScene *scene; // Объявляем графическую сцену
Triangle *triangle; // и треугольник
};
#endif // WIDGET\_H
widget.cpp
Бұл файлда QGraphicsView , QGraphicsScene, нысандары конфигурацияланады және графикалық көріністе үшбұрыш нысаны жасалады және орнатылады.
#include "widget.h"
#include "ui\_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
this->resize(600,600); // Задаем размеры виджета, то есть окна
this->setFixedSize(600,600); // Фиксируем размеры виджета
scene = new QGraphicsScene(); // Инициализируем графическую сцену
triangle = new Triangle(); // Инициализируем треугольник
ui->graphicsView->setScene(scene); // Устанавливаем графическую сцену в graphicsView
ui->graphicsView->setRenderHint(QPainter::Antialiasing); // Устанавливаем сглаживание
ui->graphicsView->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // Отключаем скроллбар по вертикали
ui->graphicsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // Отключаем скроллбар по горизонтали
scene->setSceneRect(-250,-250,500,500); // Устанавливаем область графической сцены
scene->addLine(-250,0,250,0,QPen(Qt::black)); // Добавляем горизонтальную линию через центр
scene->addLine(0,-250,0,250,QPen(Qt::black)); // Добавляем вертикальную линию через центр
scene->addItem(triangle); // Добавляем на сцену треугольник
triangle->setPos(0,0); // Устанавливаем треугольник в центр сцены
}
Widget::~Widget()
{
delete ui;
}
үшбұрыш.сағ
Ал енді үшбұрыш салынған сыныптың өзімен жұмыс істеу уақыты келді. Бұл жағдайда біз QGraphicsItem мұрағат аламыз.
#ifndef TRIANGLE\_H
#define TRIANGLE\_H
#include <QGraphicsItem>
#include <QPainter>
// Наследуемся от QGraphicsItem
class Triangle : public QGraphicsItem
{
public:
Triangle();
~Triangle();
protected:
QRectF boundingRect() const; /* Определяем виртуальный метод,
* который возвращает область, в которой
* находится треугольник
* */
/* Определяем метод для отрисовки треугольника
* */
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
};
#endif // TRIANGLE\_H
triangle.cpp
Ал енді біз сабағымызда үшбұрыш сызамыз. Бұл жерде бір маңызды жайт бар. QGraphicsItem объектінің координаттар жүйесі графикалық көріністің координаттар жүйесінен басқа ұғым болып табылады. Яғни, әрбір QGraphicsItem нысанының немесе осы сыныптан мұраланған өзінің координаттар жүйесі бар, ол QGraphicsScene координаттар жүйесіне аударылады. Объектінің графикалық сахнада болатын орнын белгілегенде, X осінде 0 және Y осінде 0 координаталары бар графикалық объектінің нүктесі объектінің координаталар жүйесінде қай жерде орналасатынын көрсетеміз. , сондықтан бұл нүктенің графикалық нысанның ортасында болуы маңызды. Бұл, әрине, саналы түрде басқа нұсқаны қабылдамасаңыз, одан әрі жұмысты жеңілдетеді.
#include "triangle.h"
Triangle::Triangle() :
QGraphicsItem()
{
}
Triangle::~Triangle()
{
}
QRectF Triangle::boundingRect() const
{
return QRectF(-25,-40,50,80); // Ограничиваем область, в которой лежит треугольник
}
void Triangle::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
QPolygon polygon; // Используем класс полигона, чтобы отрисовать треугольник
// Помещаем координаты точек в полигональную модель
polygon << QPoint(0,-40) << QPoint(25,40) << QPoint(-25,40);
painter->setBrush(Qt::red); // Устанавливаем кисть, которой будем отрисовывать объект
painter->drawPolygon(polygon); // Рисуем треугольник по полигональной модели
Q\_UNUSED(option);
Q\_UNUSED(widget);
}
Барлығы
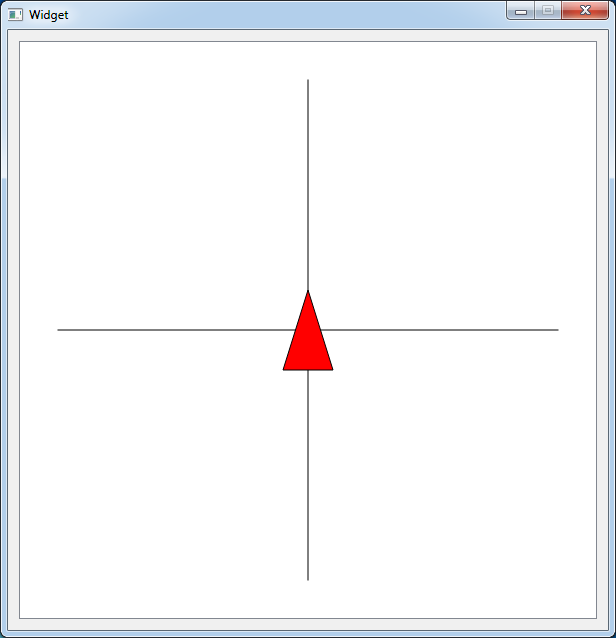
Нәтижесінде сізде суретте көрсетілгендей екі жолдың қиылысында графикалық көріністің ортасында қызыл үшбұрышты көрсететін қолданба болуы керек.
Сондай-ақ, графикалық объектінің координаттарын орнату сәтін егжей-тегжейлі талқылайтын бейне оқулықпен танысуды ұсынамын.


Евгений, здравствуйте!
Решил поэкспериментировать немного с кодом из этого урока, нарисовать вместо треугольника квадрат и разобраться с координатами. В итоге, запутался. И ни документация, ни доп.литература не помогла.
Проблема, собственно, в следующем. Когда я делаю графическую форму, компоную графические слои и виджеты, я получаю размеры.
Дальше берём сам код:
в первой строке мы задаём размеры виджета, но если их поменять, то сам его размер не изменяется, а изменения происходят, если поменять нижнюю строчку. Почему так?
Получается вот так:

Далее вот эти строчки:
Изменяя размеры в scene->setSceneRect(), визуально ничего не меняется. Почему?
Это и есть установка размеров области нашего QGraphicsView? Если да- то что за размеры остаются в ui-файле при этом?
Далее, я пытаюсь отрисовать квадрат в классе Map, но он не появляется на сцене, хотя когда я делал на координатах вашего урока, он был. Но как только я начал изменять их, он исчез. И тут я задумался собственно. Я хотел нарисовать квадрат ровно в левом углу сцены, которая имеет координаты (-250,-250), но квадрат так и не появлялся. Только когда я ставил координаты где-то ориенитирочно(-130,-130), то он вставал как раз в левый угол
Еще, я так и не понял что делает функция
Что именно она ограничивает? Думал, что за границы, которые определяет этот метод, нельзя "выйти", т.е, отрисовать квадрат "ЗА" установленными этим методом координатами, но это не так!
В итоге решил поиграться с координатами в графическом файлу ui и квадрат после этого совсем исчез.
Подскажите, что я делаю не так? В чём моя основная ошибка? Может где-то можно об этом почитать поподробнее? Я помню ваши слова, что координаты QGraphicsScene и QGraphicsItem разные, но я всё равно не понимаю как автоматически управлять этими вещами. Например, если я хочу нарисовать сцену и отрисовать на ней квадраты с помощью цикла (к примеру, как в игре "Морской бой"). Мы же должна хорошо понимать и знать координаты сцены и самого объекта отрисовки. Особенно, координаты углов самого объекта.
Заранее благодарю за ответ, Евгений!