Осы виджетпен жұмыс істей бастаған адамдар шешуге тырысатын QTableWidget -пен жұмыс істеудегі алғашқы мәселелердің бірі - ұяшықтың ортасында QCheckBox орнату. QTableWidget стандартты құсбелгісінде ұяшықтың сол жақ шетіне құсбелгі қойылған, ал оң жағы түсіндірме мәтін үшін берілген. Бірақ мәтін жоқ болуы мүмкін, бірақ аймақ әлі де қалады. Бірақ сонымен бірге QTableWidget ұяшықтарыңызға виджеттерді орнатуға мүмкіндік береді, біз бұл мәселені шешу үшін қолданамыз.
Бұл мақала QTableWidget бағдарламасымен жұмыс істеу туралы алдыңғы мақаланың кеңейтімі болып табылады, сондықтан жобаның толық кодын көру үшін мен сізге де сілтеме жасауды ұсынамын. сол мақала. Бұл мақала мәселені шешуге қажетті кодты ғана береді.
Код Qt 5.4.1 негізінде QtCreator 3.3.1-де жазылған.
QCheckBox орталығына арналған жоба құрылымы
Жобаның құрылымы алдыңғы мақаладағы сияқты қалады.
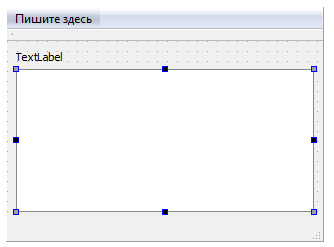
mainwindow.ui

QCheckBox көмегімен қолданбаға арналған терезе пішіні Негізгі қолданба терезесі мыналарды қамтиды:
- QTableWidget
- QLable
mainwindow.cpp
Стандартты құсбелгінің орнына виджет ортасында орналасатын QCheckBox бар қабат орнатылған виджет пайдаланылады. Ол сондай-ақ осы виджеттен құсбелгі күйін алу жолын көрсетеді. Өткен сабақта құрылғылары бар кесте құрылды, ал тақ құрылғылар құсбелгілермен белгіленді.
- #include "mainwindow.h"
- #include "ui\_mainwindow.h"
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- /* Программный код из предыдущего урока по QTableWidget */
- }
- MainWindow::~MainWindow()
- {
- delete ui;
- }
- /* Метод для настройки интерфейса,
- * в данном методе будет выполняться заполнение QTableWidget
- * записями из таблицы
- * */
- void MainWindow::createUI(const QStringList &headers)
- {
- /* Программный код из предыдущего урока по QTableWidget */
- // Создаём запрос для для выборки записей из базы данных
- QSqlQuery query("SELECT "
- DEVICE ".id, "
- DEVICE "." DEVICE\_CHECK\_STATE ", "
- DEVICE "." DEVICE\_HOSTNAME ", "
- DEVICE "." DEVICE\_IP ", "
- DEVICE "." DEVICE\_MAC
- " FROM " DEVICE);
- /* Выполняем заполнение QTableWidget записями с помощью цикла
- * */
- for(int i = 0; query.next(); i++){
- // Вставляем строку
- ui->tableWidget->insertRow(i);
- /* Устанавливаем в первую колонку id забирая его из результата SQL-запроса
- * Эта колонка будет скрыта
- * */
- ui->tableWidget->setItem(i,0, new QTableWidgetItem(query.value(0).toString()));
- // Создаём виджет, который будет содержать в себе чекбокс
- QWidget *checkBoxWidget = new QWidget();
- QCheckBox *checkBox = new QCheckBox(); // объявляем и инициализируем чекбокс
- QHBoxLayout *layoutCheckBox = new QHBoxLayout(checkBoxWidget); // создаём слой с привязкой к виджету
- layoutCheckBox->addWidget(checkBox); // Устанавливаем чекбокс в слой
- layoutCheckBox->setAlignment(Qt::AlignCenter); // Отцентровываем чекбокс
- layoutCheckBox->setContentsMargins(0,0,0,0); // Устанавливаем нулевые отступы
- /* Проверяем, на статус нечетности, если нечетное устройство, то
- * выставляем состояние чекбокса в Checked, иначе в Unchecked
- * */
- if(query.value(1).toInt() == 1){
- checkBox->setChecked(true);
- } else {
- checkBox->setChecked(false);
- }
- // Устанавливаем чекбокс во вторую колонку
- ui->tableWidget->setCellWidget(i,1, checkBoxWidget);
- // Далее забираем все данные из результата запроса и устанавливаем в остальные поля
- ui->tableWidget->setItem(i,2, new QTableWidgetItem(query.value(2).toString()));
- ui->tableWidget->setItem(i,3, new QTableWidgetItem(query.value(3).toString()));
- ui->tableWidget->setItem(i,4, new QTableWidgetItem(query.value(4).toString()));
- }
- // Ресайзим колонки по содержимому
- ui->tableWidget->resizeColumnsToContents();
- /* В данном участке кода мы забираем состояния чекбоксов
- * и по порядку выводим их в QLabel
- * */
- QString str = QString("Состояния чекбоксов:"); // Подготавливаем строку для QLabel
- for(int i = 0; i < 4; i++){
- // Забираем виджет из ячейки
- QWidget *item = ( ui->tableWidget->cellWidget(i,1));
- // Забираем виджет из слоя и кастуем его в QCheckBox
- QCheckBox *checkB = qobject\_cast <QCheckBox*> (item->layout()->itemAt(0)->widget());
- // Проверяем состояние чекбокса
- if(checkB->isChecked()){
- str += " 1 "; // добавляем к строку " 1 " , если состояние true
- } else {
- str += " 0 "; // в противном случае " 0 "
- }
- }
- // Устанавливаем текст в QLabel
- ui->label->setText(str);
- }
Барлығы
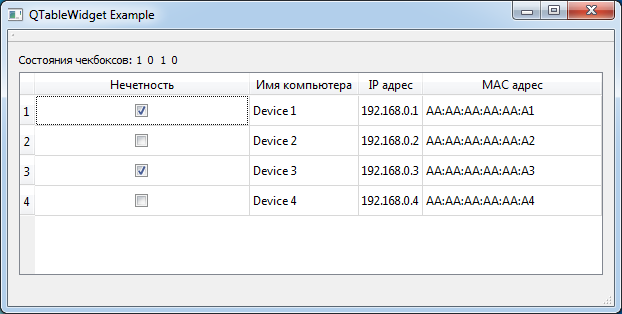
Нәтиже келесідей көрінетін Қолданба болып табылады.

QTableWidget ұяшығының ортасында QCheckBox бар қолданба
