- 1. Разработка Custom Dialog
- 2. main.qml
- 3. Итог
- 4. Видеоурок
После того, как Мы сделали кастомизированные кнопки в предыдущем уроке , настало время сделать Custom Dialog , который будет выглядеть более нативно для Android устройства, а может даже и смахивать по дизайну на IOS устройство. Во всяком случае Вы сможете более основательно подойди к реализации гайдов этих устройств.
Для создания диалога будет использоваться объект Dialog из библиотеки QtQuick.Dialog . А нюанс при работе с Custom Dialog под Android заключается в том, что Стандартные Кнопки, которые адекватно выглядят при разработке под Desktop, под Android выглядят вырвиглазно, да и ещё их проблематично кастомизировать для начинающего разработчика. Проще реализовать собственные кнопки с собственной стилизацией.
Разработка Custom Dialog
Разработку кастомизированного диалога продолжим на основе проекта из предыдущего урока. Там у нас были созданы две Custom Button , которые мы немного подправим по цветовой гамме, чтобы они лаконично выглядели по отношению к Диалогу. А также, используя прием по их стилизации, стилизуем кнопки диалогового окна, в которому будут присутствовать две кнопки: "OK" и "Cancel". Эти кнопки будут закрывать диалог.
Кнопки диалогового окна нужно будет прибить к нижней части диалога, а остальную часть отдадим под сообщение "Hello, World!!!", а также разделим кнопки серой линией друг с другом, и такой же линией отделим эти кнопки от сообщения. Будет похоже немного на IOS диалог. В качестве линии будет выступать прямоугольник Rectangle, такой же приём применяется и при разработке под Android на Java , только вместо QML используется XML вёрстка.
Для того, чтобы сделать нормальное кастомизированное содержимое диалогового окна, необходимо задать его параметру contentItem тот объект, который заменит содержимое. Наиболее удобным объектом является Rectangle , а уже в нём будем размещать все остальные объекты. Естественно никаких стандартных кнопок там уже и в помине не будет, так что можете о них забыть, но это не большая потеря на самом деле.
main.qml
Вся работа будет производиться только в файле main.qml, поэтому привожу только его. Остальную информацию можете посмотреть в предыдущей статьей .
- import QtQuick 2.5
- import QtQuick.Controls 1.4
- import QtQuick.Controls.Styles 1.4
- import QtQuick.Dialogs 1.2
- import QtQuick.Layouts 1.1
- ApplicationWindow {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World") // Ну как же без Приветствия Миру
- color: "white"
- MainForm {
- // Растягиваем объект главного окна по всему родительскому элементу
- anchors.fill: parent
- // Стилизуем первую кнопку
- button1.style: ButtonStyle {
- // Стилизуем внешний вид кнопки
- background: Rectangle {
- /* Если кнопка нажата, то она будет красного цвета
- * с черным ободком со скруглёнными краями,
- * в противном случае она будет черного цвета с красным ободком
- */
- color: control.pressed ? "#d7d7d7" : "#f7f7f7"
- border.color: "#d7d7d7"
- border.width: 2
- radius: 5
- }
- // Стилизуем цвет текста кнопки
- label: Text {
- /* Если кнопка нажата, то цвет будет черным
- * в противном случае красным
- */
- text: qsTr("Press Me 1")
- color: "black"
- }
- }
- // Стилизуем вторую кнопку
- button2.style: ButtonStyle {
- // Стилизуем внешний вид кнопки
- background: Rectangle {
- /* аналогично, что и для первой кнопки,
- * но в противоположном порядке
- */
- color: control.pressed ? "#d7d7d7" : "#f7f7f7"
- border.color: "#d7d7d7"
- border.width: 2
- radius: 5
- }
- // Стилизуем цвет кнопки
- label: Text {
- /* аналогично, что и для первой кнопки,
- * но в противоположном порядке
- */
- text: qsTr("Press Me 2")
- color: "black"
- }
- }
- // Запускаем диалог по нажатию любой из кнопок в главном окне
- button1.onClicked: dialogAndroid.open();
- button2.onClicked: dialogAndroid.open();
- // Создаём объект диалогового окна
- Dialog {
- id: dialogAndroid
- /* Когда деплоите под Android-устройства,
- * обязательно закоментируйте эти две строки,
- * иначе словите глюки в работе устройства
- */
- width: 600 // Задаём ширину диалога, работает на десктопе, но на Android не сработает
- height: 500 // Задаём высоту диалога, работает на декстопе, но на Android не сработает
- // Создаём содержимое диалогового окна
- contentItem: Rectangle {
- width: 600 // Устанавливаем ширину, необходимо для Android-устройства
- height: 500 // Устанавливаем высоту, необходимо для Android-устройства
- color: "#f7f7f7" // Задаём цвет
- // Область для сообщения диалогового окна
- Rectangle {
- /* Прибиваем область к левой, правой и верхней частям диалога,
- * а также снизу к разделителю, который отделяет область от кнопок
- */
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.top: parent.top
- anchors.bottom: dividerHorizontal.top
- color: "#f7f7f7" // Задаём цвет области
- // Задаём сообщение диалогового окна
- Label {
- id: textLabel
- text: qsTr("Hello, World!!!")
- color: "#34aadc"
- anchors.centerIn: parent // Помещаем сообщение в центре области для сообщения
- }
- }
- // Создаём горизонтальный разделитель с помощью Rectangle
- Rectangle {
- id: dividerHorizontal
- color: "#d7d7d7"
- height: 2 // Устанавливаем ширину в два пикселя
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.bottom: row.top
- }
- /* Создаём подложку для кнопок в виде объекта Строки
- * В данном объекте для объектов детей не работают некоторые параметры
- * anchors, кроме параметров anchors.top и anchors.bottom
- */
- Row {
- id: row
- height: 100 // Задаём высоту
- // А также прибиваем строку к низу диалогового окна
- anchors.bottom: parent.bottom
- anchors.left: parent.left
- anchors.right: parent.right
- Button {
- id: dialogButtonCancel
- // Растягиваем кнопку по высоте строки
- anchors.top: parent.top
- anchors.bottom: parent.bottom
- // Задаём ширину кнопки на половину строки минус 1 пиксель
- width: parent.width / 2 - 1
- // Стилизуем кнопку
- style: ButtonStyle {
- background: Rectangle {
- color: control.pressed ? "#d7d7d7" : "#f7f7f7"
- border.width: 0
- }
- label: Text {
- text: qsTr("Cancel")
- color: "#34aadc"
- // Устанавливаем текст в центр кнопки
- verticalAlignment: Text.AlignVCenter
- horizontalAlignment: Text.AlignHCenter
- }
- }
- // По нажатию кнопки закрываем диалог
- onClicked: dialogAndroid.close()
- }
- // Создаём разделитель между кнопками шириной в 2 пикселя
- Rectangle {
- id: dividerVertical
- width: 2
- // Растягиваем разделитель по высоте объекта строки
- anchors.top: parent.top
- anchors.bottom: parent.bottom
- color: "#d7d7d7" // Задаём цвет разделителя
- }
- Button {
- id: dialogButtonOk
- // Растягиваем кнопку по высоте строки
- anchors.top: parent.top
- anchors.bottom: parent.bottom
- // Задаём ширину кнопки на половину строки минус 1 пиксель
- width: parent.width / 2 - 1
- // Стилизуем кнопку
- style: ButtonStyle {
- background: Rectangle {
- color: control.pressed ? "#d7d7d7" : "#f7f7f7"
- border.width: 0
- }
- label: Text {
- text: qsTr("Ok")
- color: "#34aadc"
- // Устанавливаем текст в центр кнопки
- verticalAlignment: Text.AlignVCenter
- horizontalAlignment: Text.AlignHCenter
- }
- }
- // По нажатию кнопки закрываем диалог
- onClicked: dialogAndroid.close()
- }
- }
- }
- }
- }
- }
Итог
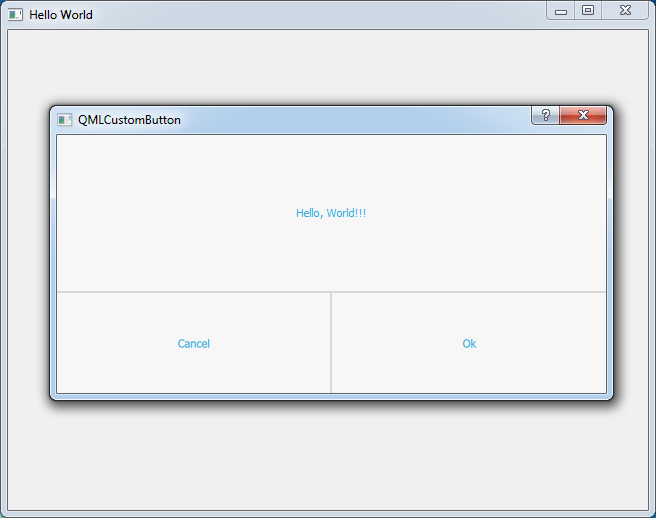
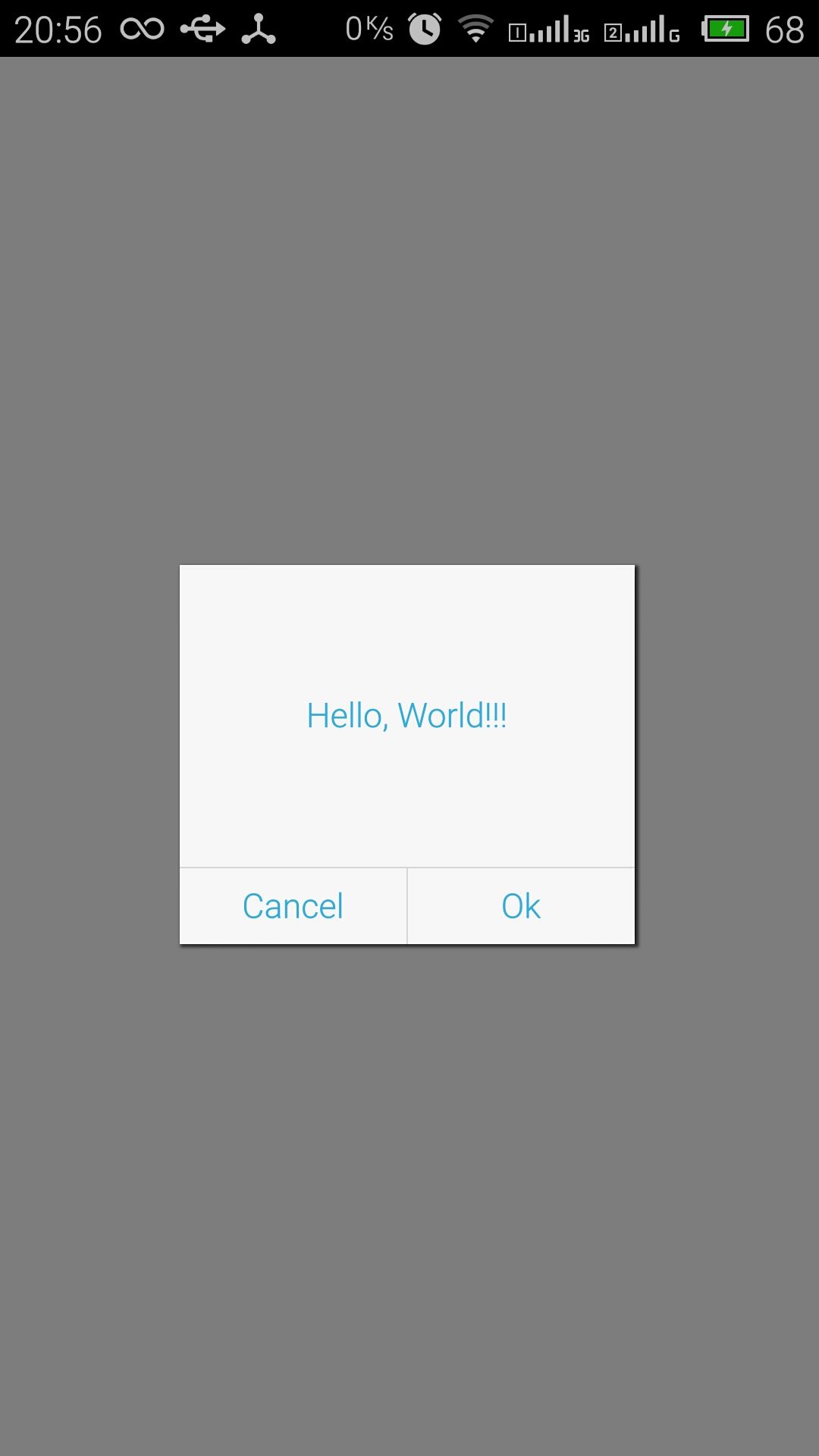
В результате у Вас получится Custom Dialog , который уже будет прилично выглядеть на Вашем Android устройстве. Конечно, под декстопом он будет выглядеть ужасно, по крайней мере в этом уроке, но это уже вопрос правильного масштабирования и настроек размеров элементов, которые являются вопросом отдельной статьи.
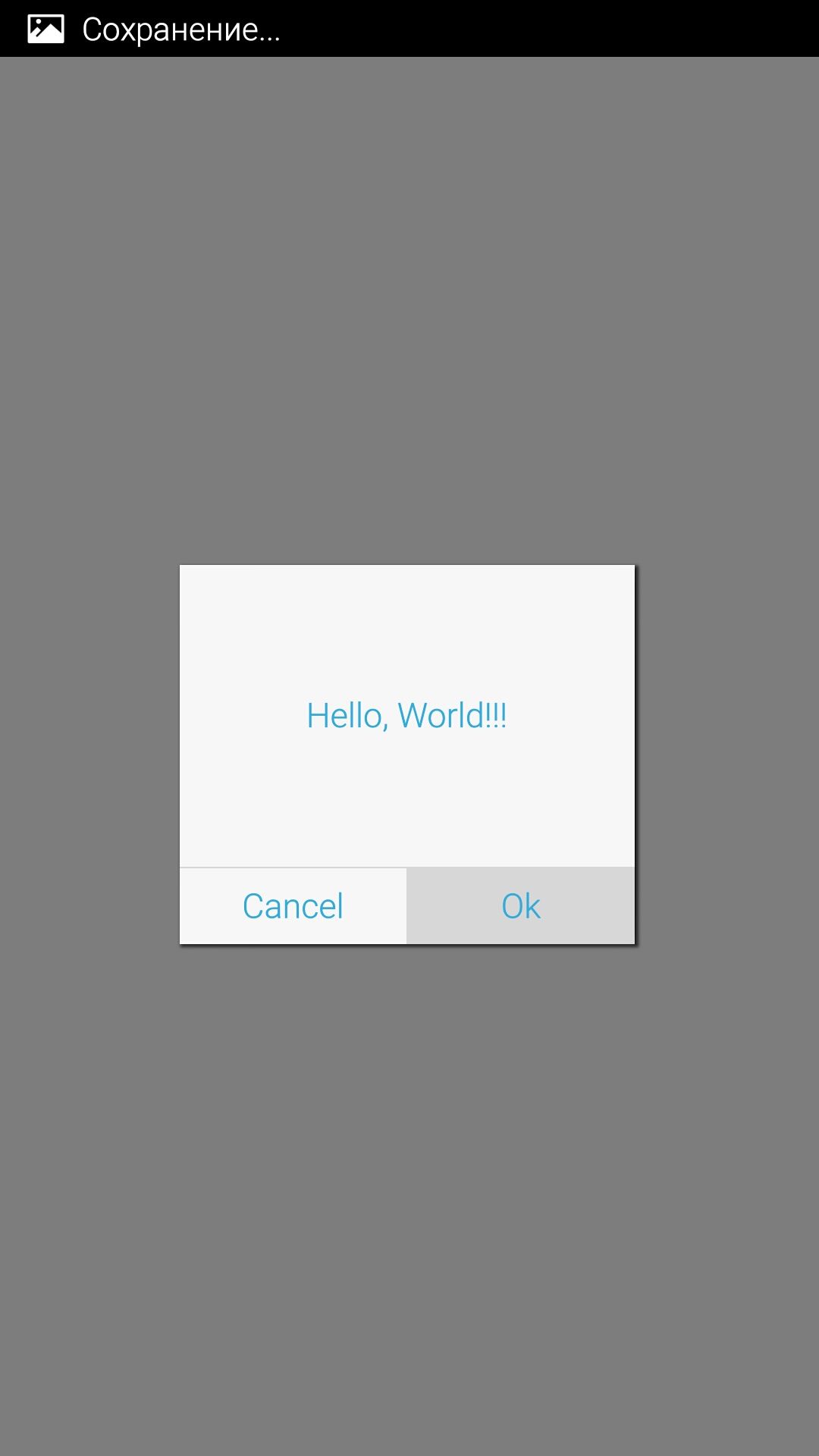
А вот результат работы диалога на моём смартфоне и десктопе Вы можете увидеть на скриншотах и в видеоуроке.

QML Custom Dialog Desctop

QML Custom Dialog Android

QML Custom Dialog Android, нажата кнопка OK

Немного не понял
Заполнение Row происходит слава направо?
Сначала устанавливаем ButtonCancel потом Вертикальный разделитель и следом ButtonOk
Ну да. Вас смущает последовательность? Можете и наоборот заполнить.
Это из разряда какой вариант юзабилити может быть удобнее. Начитался всяких гайдлайнов от Google да Apple, вот так и написал. А так дело вашего вкуса.