- 1. Структура проекта
- 2. QMLLineEdit.pro
- 3. main.cpp
- 4. main.qml
- 5. Итог
Доступны аналогичные статьи на Qt/С++ и PyQt5/Python
До полного набора уроков по Qt, на тему валидации IP-адреса дополню статьи также и вариантом на Qt/QML.
Будет также поле ввода данных, в которое будем вводить IP-адрес. Использоваться для валидации будет RegExpValidator . Одним неприятным моментом в данном случае является то, что подсунуть несколько переменных строки в данный RegExpValidator является довольно нетривиальной задачей, поэтому ограничимся написание регулярки сразу в свойстве regExp у данного объекта.
Структура проекта
Проект состоит из следующих файлов:
- QMLLineEdit.pro - профайл проекта
- main.cpp - стартовый исходный файл проекта
- qml.qrc - файл ресурсов
- main.qml - основной стартовый qml файл
QMLLineEdit.pro
- QT += qml quick
- CONFIG += c++11
- SOURCES += main.cpp
- RESOURCES += qml.qrc
- # Additional import path used to resolve QML modules in Qt Creator's code model
- QML_IMPORT_PATH =
- # Default rules for deployment.
- qnx: target.path = /tmp/$${TARGET}/bin
- else: unix:!android: target.path = /opt/$${TARGET}/bin
- !isEmpty(target.path): INSTALLS += target
main.cpp
- #include <QGuiApplication>
- #include <QQmlApplicationEngine>
- int main(int argc, char *argv[])
- {
- // Обращаю ваше внимание на этот атрибут.
- // Он включает масштабирование для устройств с высоким разрешением,
- // то есть в Qt5.7 уже не нужно пересчитывать пиксели в dpi
- QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
- QGuiApplication app(argc, argv);
- QQmlApplicationEngine engine;
- engine.load(QUrl(QLatin1String("qrc:/main.qml")));
- return app.exec();
- }
main.qml
Кода здесь совсем немного, даже меньше, чем для Qt/C++ и PyQt5/Python, поэтому просто приведу пример без комментариев и так должно быть всё ясно.
- import QtQuick 2.7
- import QtQuick.Controls 2.0
- import QtQuick.Layouts 1.0
- ApplicationWindow {
- visible: true
- width: 480
- height: 120
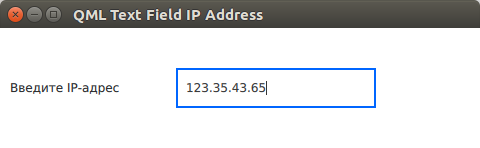
- title: qsTr("QML Text Field IP Address")
- RowLayout {
- anchors.fill: parent
- anchors.margins: 10
- Label {
- text: "Введите IP-адрес"
- }
- TextField {
- validator: RegExpValidator {
- regExp: /^((?:[0-1]?[0-9]?[0-9]|2[0-4][0-9]|25[0-5])\.){0,3}(?:[0-1]?[0-9]?[0-9]|2[0-4][0-9]|25[0-5])$/
- }
- }
- }
- }
Итог
В результате получим возможность ввода IP адреса и только IP адреса.


Не запскается проект. Только начал изучать QML, ранее работали программы.
Нужно специально как то устанавливать Qt под Android?
Я не мог допстить ошибку - скачивал проект с сайта.
В чем может быть проблема?
Возможно проблема в версиях. Какие ошибки выдаёт?
В принципе можете скопипастить содержимое main.qml в свой новый созданный проект. Это должно быть достаточно.
И, да , для Андроида необходимо устанавливать соотвествующие NDK и SDK , они есть на сайте Android Studio .
Спасибо. Сейчас все поставлю, попробую заново.
Ошибка не помню какая, я уже переустанавливаю Qt.