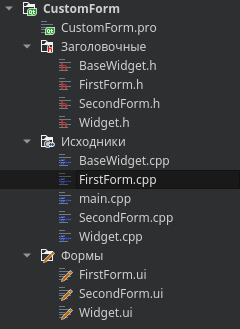
- 1. Жоба құрылымы
- 2. Негізгі виджет
- 3. Бірінші пішін
- 1. FirstForm.h
- 2. FirstForm.cpp
- 3. FirstForm.ui
- 4. Екінші пішін
- 5. Виджет
- 1. Widget.h
- 2. Widget.cpp
- 6. Нәтиже
Кейбір жағдайларда теңшелетін негізгі сыныбы бар виджет пішіні сыныптарын жасау қажет болуы мүмкін. Яғни, виджет пішінінің сыныбы тікелей QWidget , QDialog немесе QMainWindow емес, сіздің сыныптан мұраға алады.
Әрине, бұл үшін пайдаланушы класы осы үш сыныптың бірінен мұралануы керек. Бірақ сонымен бірге сізде қандай да бір нақты функционалдылық үшін өзіңіздің базалық классыңыз болады. Qt Designer пайдалану қаншалықты ыңғайлы немесе ыңғайсыз екендігі туралы Holivar жасамайық немесе кодта бәрін қолмен жазған дұрыс. Мен кейбір бағдарламашылар Qt Designer пайдалануды қабылдамайтынын білемін. Бірақ кейбір басқа бағдарламашылар сияқты мен үшін де ыңғайлы екеніне тоқталайық.
FirstForm және SecondForm екі пішін класын жасайық, олар BaseWidget виджетінен мұрагер болады, олар өз кезегінде QWidget ішінен мұрагер болады.
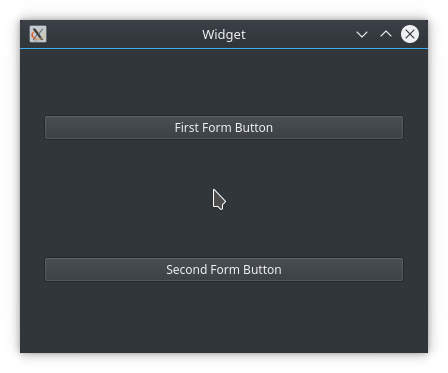
Қолданба терезесі келесідей болады.

Жоба құрылымы

Пішін класының виджеті бұл жағдайда қолданбаның негізгі терезесі болады, оған біз Бірінші форма және Екінші пішін виджеттерін орналастырамыз.
Негізгі виджет
BaseWidget негізгі класында мұраланған виджеттерде қайта анықталатын виртуалды әдісті анықтаймыз. Бұл бізге мұраның шынымен жұмыс істейтінін көрсетеді.
BaseWidget.h
Сыныптың тақырып файлы.
#ifndef BASEWIDGET_H
#define BASEWIDGET_H
#include <QWidget>
class BaseWidget : public QWidget
{
Q_OBJECT
public:
explicit BaseWidget(QWidget *parent = nullptr);
// Виртуальный метод базового класса для проверки
virtual void methodFromBaseClass() const;
};
#endif // BASEWIDGET_H
BaseWidget.cpp
#include "BaseWidget.h"
#include <QDebug>
BaseWidget::BaseWidget(QWidget *parent) : QWidget(parent)
{
}
void BaseWidget::methodFromBaseClass() const
{
// Вывод сообщения из метода
qDebug() << "Base Class Method";
}
Бірінші пішін
Пішіндердің екі класын да сыныпты жасау шебері арқылы жасау керек. Бұл жағдайда біз негізгі класс ретінде QWidget таңдаймыз.
Классты жасағаннан кейін сізге кодтың кейбірін түзету керек, сонымен қатар ui файлын түзету керек.
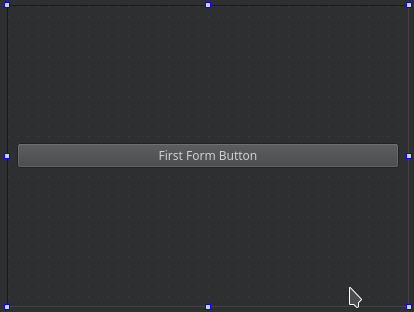
Жаңа класс жасағаннан кейін осы класс пішініне түймені қосамыз.

FirstForm.h
#ifndef FIRSTFORM_H
#define FIRSTFORM_H
// #include <QWidget> Было
#include "BaseWidget.h" // Стало
namespace Ui {
class FirstForm;
}
class FirstForm : public BaseWidget // Изменили базовый класс
{
Q_OBJECT
public:
explicit FirstForm(QWidget *parent = nullptr);
~FirstForm();
// Переопределили метод базового класса
virtual void methodFromBaseClass() const override;
private:
Ui::FirstForm *ui;
};
#endif // FIRSTFORM_H
FirstForm.cpp
#include "FirstForm.h"
#include "ui_FirstForm.h"
#include <QDebug>
FirstForm::FirstForm(QWidget *parent) :
BaseWidget(parent), // Выполним конструктор базового класса
ui(new Ui::FirstForm)
{
ui->setupUi(this);
// Подключим кнопку к виртуальному методу
connect(ui->pushButton, &QPushButton::clicked, this, &FirstForm::methodFromBaseClass);
}
FirstForm::~FirstForm()
{
delete ui;
}
// Реализация переопределённого метода
void FirstForm::methodFromBaseClass() const
{
BaseWidget::methodFromBaseClass();
qDebug() << "First Form Method";
}
FirstForm.ui
Міне, ең қызықтысы. Жобаны компиляциялау үшін UI файлында негізгі сыныпты және мұра ақпаратын жазу керек.
Алдымен, негізгі сыныпты пішін сыныбының виджет тегіне қойыңыз.
болды
<widget class="QWidget" name="FirstForm">
...
</widget>
болды
<widget class="BaseWidget" name="FirstForm">
...
</widget>
Екіншіден, мұраны және тақырып файлын көрсететін реттелетін виджеттер туралы ақпаратты жазыңыз.
<customwidgets> <customwidget> <class>BaseWidget</class> <extends>QWidget</extends> <header>BaseWidget.h</header> <container>1</container> </customwidget> </customwidgets>
Нәтижесінде біз келесі UI файлын аламыз.
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>FirstForm</class>
<widget class="BaseWidget" name="FirstForm">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<widget class="QPushButton" name="pushButton">
<property name="text">
<string>First Form Button</string>
</property>
</widget>
</item>
</layout>
</widget>
<customwidgets>
<customwidget>
<class>BaseWidget</class>
<extends>QWidget</extends>
<header>BaseWidget.h</header>
<container>1</container>
</customwidget>
</customwidgets>
<resources/>
<connections/>
</ui>
Екінші пішін
Міне, ұқсас бағдарлама коды.
Виджет
Содан кейін негізгі қолданба терезесіне осы сыныптардың даналарын қосу керек. Түсінікті болу үшін біз оны қолмен жасаймыз.
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
class FirstForm;
class SecondForm;
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
FirstForm *m_firstForm;
SecondForm *m_secondForm;
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include "ui_Widget.h"
#include "FirstForm.h"
#include "SecondForm.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
m_firstForm = new FirstForm(this);
m_secondForm = new SecondForm(this);
ui->verticalLayout->addWidget(m_firstForm);
ui->verticalLayout->addWidget(m_secondForm);
}
Widget::~Widget()
{
delete ui;
}
Нәтиже
Өтінімді құрастыру кезінде мақаланың басында көрсетілгендей терезе аламыз. Ал консольде түймелерді басқан кезде біз келесі нәтижені аламыз.
Base Class Method First Form Method Base Class Method Second Form Method

```