Сонымен, біз екі түбегейлі әртүрлі әлемнің Android қолданбаларында бірдей функционалдылықты енгізуді жалғастырамыз. Дәлірек айтқанда, дәстүрлі Java және аз таралған Qt QML C ++.
Бұл жолы біз мәзірді әрекеттің ActionBar тақтасында орындаймыз. QML нұсқасына арналған ActionBar тәуелсіз жазылуы керек екенін ескертемін, өйткені Qt QML-де мұндай элемент жоқ, бірақ ол ToolBar компоненті арқылы жүзеге асырылады. Бұл сәт Hello World туралы сабақта сипатталғандықтан, бұл сабақта біз оған мұқият тоқталмаймыз, тек ActionBar-ды жеке QML файлына аламыз, оны жеке QML түріне айналдырып, оған мәзір белгішесін қосыңыз, оны басу арқылы біз мәзірді шақырамыз.
Мәзір келесі құрылымға ие болады:
- Ақпарат
- Бірінші
- Екінші
- туралы
Қолданба терезесінің ортасында мәтін болуы керек, ол келесі мәзір элементтерін басқанда басқа мәтінмен ауыстырылады
- Бірінші
- Екінші
- туралы
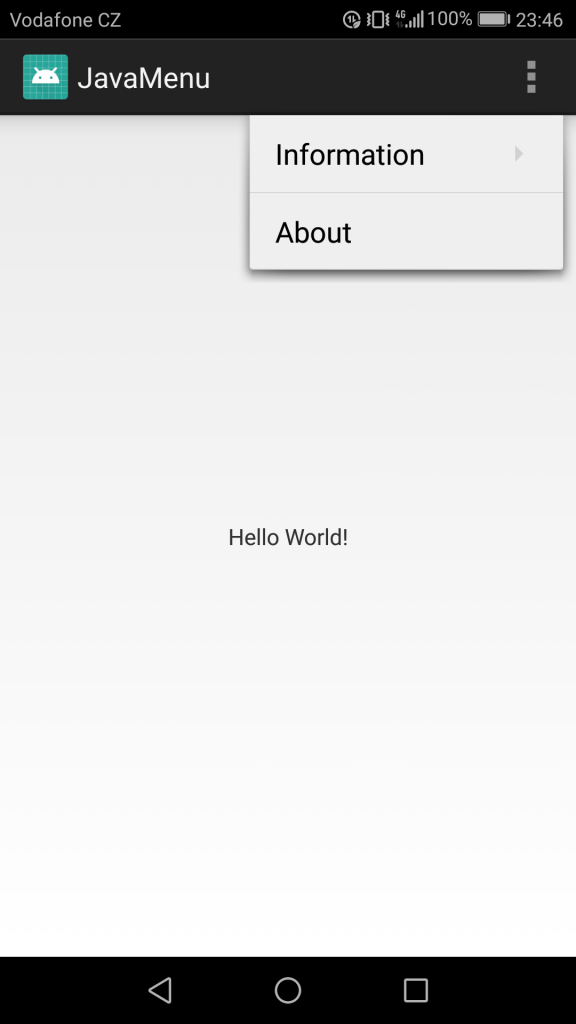
Java тіліндегі мәзір көрінісі
Бірінші деңгей

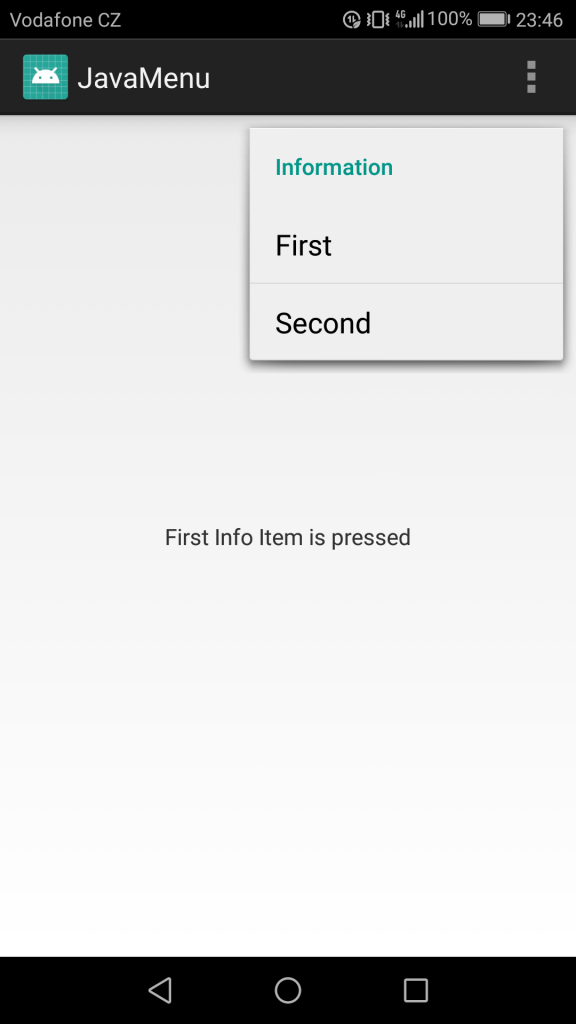
Екінші деңгей

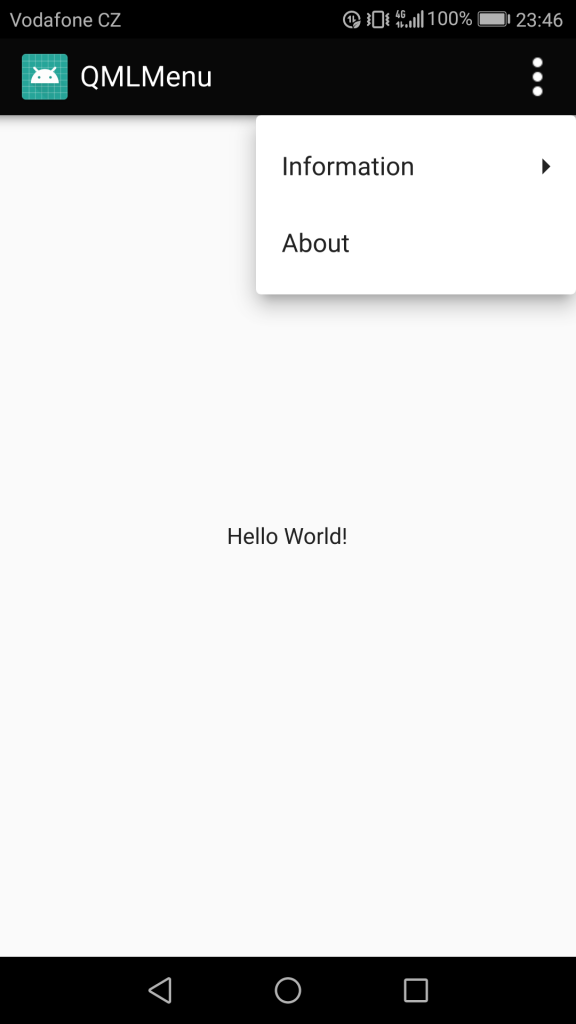
Qt QML-дегі мәзірдің пайда болуы
Бірінші деңгей

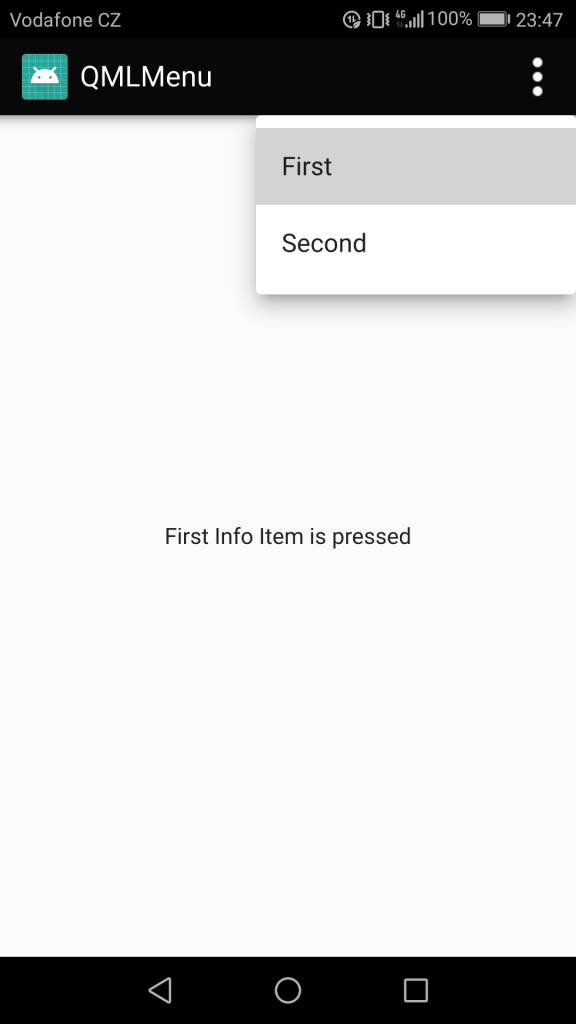
Екінші деңгей

JAVA енгізу
menu.xml
Мәзірді орналастыру үшін мәзір ресурсы каталогында орналасатын XML файлын жасау керек. Сондықтан оны menu.xml деп атаймыз
Мұнда барлығы өте қарапайым, мәзір элементтерінің, кірістірілген элементтердің және идентификатордың атаулары бар шағын макет бар, ол арқылы Java кодынан осы элементтерге қол жеткізуге болады.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/informationItem"
android:title="Information">
<menu>
<item
android:id="@+id/firstInfoItem"
android:title="First" />
<item
android:id="@+id/secondInfoItem"
android:title="Second" />
</menu>
</item>
<item
android:id="@+id/aboutItem"
android:title="About" />
</menu>
activity_main.xml
Әрі қарай әрекеттің өзі орналасады, ол бұл жағдайда әдепкі бойынша жасалады.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.evileg.javamenu.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
MainActivity.java
Енді мәзірдің барлық құрамдастарын инициализациялау керек және оларға басу оқиғасының өңдеушісін ілу керек.
package com.evileg.javamenu;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends Activity {
// Объявим объекты всех пунктов меню
MenuItem aboutItem;
MenuItem firstInfoItem;
MenuItem secondInfoItem;
// А также текстового поля, в которое будем устанавливать текст
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView); // найдём данное текстовое поле в ресурсах
}
// Создадим обработчики пунктов меню
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu, menu);
// Найдём все элементы пунктов меню
aboutItem = menu.findItem(R.id.aboutItem);
firstInfoItem = menu.findItem(R.id.firstInfoItem);
secondInfoItem = menu.findItem(R.id.secondInfoItem);
// Создадим обработчик кликов по пунктам меню
MenuItem.OnMenuItemClickListener onMenuClickListener = new MenuItem.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.aboutItem:
textView.setText("About Menu Item is pressed");
break;
case R.id.firstInfoItem:
textView.setText("First Info Item is pressed");
break;
case R.id.secondInfoItem:
textView.setText("Second Info Item is pressed");
break;
}
return true;
}
};
// Установим этот обработчик на пункты меню
aboutItem.setOnMenuItemClickListener(onMenuClickListener);
firstInfoItem.setOnMenuItemClickListener(onMenuClickListener);
secondInfoItem.setOnMenuItemClickListener(onMenuClickListener);
return true;
}
}
Qt QML енгізу
ActionBar.qml
Мен оны негізгі main.qml файлынан бөлу үшін жеке QML файлында теңшелетін ActionBar түрін жасадым. Бұл осы кодты пайдалы кодтың қалған бөлігінен бөледі, ол Java және Qt QML мәзірін іске асыру арасындағы айырмашылықты көрсетуі керек. Сондай-ақ бұл ActionBar келесі мақалаларда қолданылады.
menuClicked сигналына назар аударыңыз, бұл сигнал пайдаланушы біздің реттелетін мәзір түймесін басу үшін жауап беретін MouseArea-да саусағымен басқан кезде ActionBar-да шақырылады. Бұл сигнал main.qml файлында орналасқан мәзірді ашады
import QtQuick 2.10
import QtQuick.Controls 2.3
import QtQuick.Controls.Material 2.1
ToolBar {
id: root
height: 48
signal menuClicked() // Сигнал, который сообщит о клике по кнопке меню
Rectangle {
anchors.fill: parent
color: "#080808"
Image {
id: ico
height: 36
width: 36
anchors {
left: parent.left
leftMargin: 10
top: parent.top
topMargin: 6
}
source: "qrc:/icons/ic_launcher.png"
}
Text {
anchors {
verticalCenter: parent.verticalCenter
left: ico.right
leftMargin: 4
}
text: qsTr("QMLMenu")
font.pixelSize: 18
color: "white"
}
// Начало реализации кнопки меню
Rectangle {
width: height
color: menuArea.pressed ? "#55ffffff" : "transparent"
anchors {
top: parent.top
right: parent.right
bottom: parent.bottom
}
Image {
id: menuIcon
height: 36
width: 36
anchors {
centerIn: parent
}
source: "qrc:/icons/menu.png"
}
MouseArea {
id: menuArea
anchors.fill: parent
onClicked: root.menuClicked()
}
}
// конец реализации кнопки меню
}
}
main.qml
Мұнда осы сабақ жазылған код орналастырылады. Мәзірдің өзін қалай жүзеге асыру керектігін көрсетіңіз.
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Controls.Material 2.1
ApplicationWindow {
id: root
visible: true
width: 360
height: 520
title: qsTr("QML Menu")
// Добавляем ActionBar в окно приложения
header: ActionBar {
onMenuClicked: actionBarMenu.open() // Открываем меню
// Добавляем меню
Menu {
id: actionBarMenu
// С указанием расположения, чтобы Menu выскакивало в том же месте,
// что и в варианте с Java
x: root.width
y: 48
Menu {
title: qsTr("Information")
Action {
text: qsTr("First")
// Обработка клика по меню
onTriggered: label.text = qsTr("First Info Item is pressed")
}
Action {
text: qsTr("Second")
onTriggered: label.text = qsTr("Second Info Item is pressed")
}
}
Action {
text: qsTr("About")
onTriggered: label.text = qsTr("About Menu Item is pressed")
}
}
}
Label {
id: label
anchors.centerIn: parent
text: qsTr("Hello World!")
font.pixelSize: 14
}
}
Қорытынды
Әрине, Java және Qt QML әдепкі мәзірді іске асыруда ішкі мәзір тақырыбының болуы сияқты кейбір айырмашылықтар бар. Теориялық тұрғыдан, QML-де мұны бос Әрекет арқылы жүзеге асыруға болады, оның тақырыбы болады, сәл теңшеледі және басқан кезде ештеңе жасамайды, бірақ бұл қажет пе?

Добрый день.
Как в такое меню добавить картинку и просто лэйблы с текстом?
И скажите пожалуйста как связаны ActionBar.qml и main.qml?
Превый файл скопировал, в другой qml вставил этот код, но меню не появляется
Вот так работает
У объектов MenuItem есть свойства iconName и iconSource. В iconSource можно добавить иконку из ресурсов в проекте. Можете воспользоваться этим свойством и тогда у вас будут в пунктах меню и иконки и текст.