- 1. Java
- 2. Qt QML
- 1. QMLButtons.pro
- 2. main.cpp
- 3. main.qml
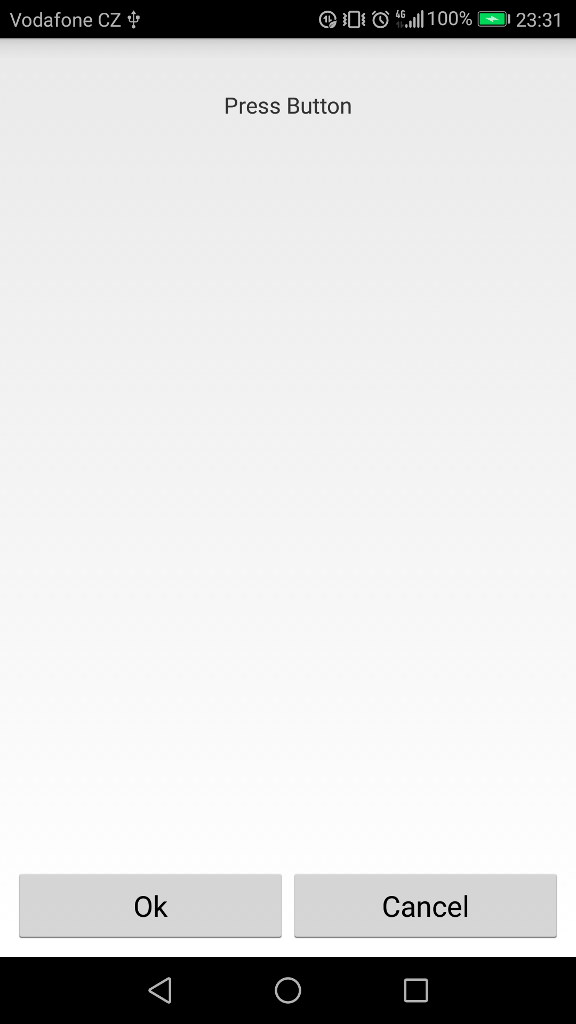
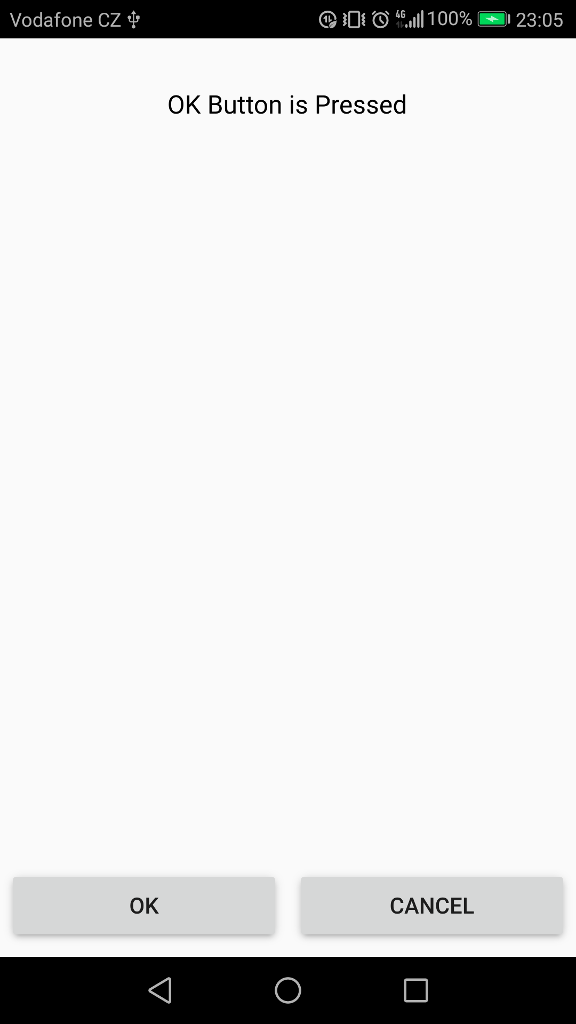
Біз Java әлемінен Hello World және Android жүйесіне арналған Qt QML-мен танысқаннан кейін, мен екі түймесі бар және бұл түймелер қашан жұмыс істейтінін көрсететін қосымша жазуды ұсынамын. бассаңыз, шағын мәтін өрісіндегі мәтінді өзгертіңіз. Қолданбалар бірдей көрінуі керек, бірақ 100 пайыз бірдей болмауы керек. Қаласаңыз, бұған қол жеткізуге болады, бірақ бұл мысалда бұл қажет емес.
Екі жағдайда да Материалдық дизайн пайдаланылады.
Кодты қарастырмас бұрын, екі қосымшаның да сыртқы түрін қарастырайық.
Java тілінде жазылған қолданба

Ал енді Qt QML-де жазылған қосымша

Нәтиженің бірдей екенін және сонымен бірге кейбір көрнекі айырмашылықтарды көруге болады. Шынымды айтсам, маған Java-да әдепкі бойынша қолданылатыннан гөрі Qt QML-де қолданылатын Материалдық дизайн опциясы ұнайды.
Ал енді екі қосымшамыздың кодын зерттеуге көшейік.
Java
Мен құралдар тақтасын өшірдім, өйткені ол туралы ақпарат Hello World мысалында берілген және бұл жағдайда кодты салыстыру үшін ол бізге енді қажет болмайды.
activity_main.xml
Біздің негізгі әрекетіміздің макет файлы. Екі түймені де экранның төменгі жағына орналастыру үшін Layout қолданбасын көлденең бағытта пайдалану қажет болды, бұл назар аударарлық жайт, QML-де бұл мысалдағы түймелердің орналасуының ұқсас түрі үшін сізге қажет емес. QML anchors қолданатындықтан, олар layout_constraint сипаттарының жұмыс істеу принципіне ұқсас, бірақ менің ойымша, сәл икемді.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.evileg.javabuttons.MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Press Button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:weightSum="2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<Button
android:id="@+id/OkButton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Ok"
android:layout_weight="1"/>
<Button
android:id="@+id/Cancelbutton"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Cancel"
android:layout_weight="1"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
MainActivity.java
Ал енді Java тіліндегі түймелерді басу үшін кодты жазуға көшейік. Шындығында, мұның бәрі түймелер мен мәтін өрісінің идентификаторын табу, оларға түймені басу тыңдаушыларын іліп қою және осы мәтін өрісіне мәтінді орнату функциясын қосу керек екеніне байланысты.
package com.evileg.javabuttons;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
TextView textView1;
Button okButton;
Button cancelButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
// Найдём View элементы
textView1 = findViewById(R.id.textView1);
okButton = findViewById(R.id.OkButton);
cancelButton = findViewById(R.id.Cancelbutton);
// Создадим обработчик нажатия кнопок OK
View.OnClickListener onClickListenerOkBtn = new View.OnClickListener() {
@Override
public void onClick(View v) {
textView1.setText("OK Button is pressed");
}
};
// Создадим обработчик нажатия кнопок Cancel
View.OnClickListener onClickListenerCancelBtn = new View.OnClickListener() {
@Override
public void onClick(View v) {
textView1.setText("Cancel Button is pressed");
}
};
// Установим обработчики кликов на кнопки
okButton.setOnClickListener(onClickListenerOkBtn);
cancelButton.setOnClickListener(onClickListenerCancelBtn);
}
}
Qt QML
Qt QML жобасында мен үш файлды өзгертемін... бірақ қорықпаңыз, модификациялар Java қолданбасындағыдай толыққанды сыныптар мен орналасу үлгісін жазу сияқты жаһандық болмайды.
QMLButtons.pro
Алдымен жоба файлында Quickcontrols2 модулін қолдауды қосайық, ол Материалдық дизайн стилін қосады.
QT += quick quickcontrols2
main.cpp
Екіншіден, Материалдық дизайнның өзін іске қосайық. Ол үшін негізгі функцияға екі жолды ғана қосу керек.
Бірінші
#include <QQuickStyle>
Екінші
QQuickStyle::setStyle("Material");
Келесі кодты алыңыз
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQuickStyle>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQuickStyle::setStyle("Material");
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
QQmlApplicationEngine, инициализациялау алдында Materyal Design қолдауын қосуды ұмытпаңыз - бұл C++ және шақыру әдістері мен функцияларының реттілігі осы жерде маңызды.
main.qml
Енді Java-дағыдай қолданбаның орналасуын қалай алуға болатынын және бір уақытта бұл жағдайда бір жолда жазылған түймені басуларды дереу өңдеуді қарастырайық.
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Controls.Material 2.1
ApplicationWindow {
visible: true
width: 360
height: 520
title: qsTr("QML Buttons")
Text {
id: text_1
text: qsTr("Press Button")
anchors {
top: parent.top
topMargin: 32
horizontalCenter: parent.horizontalCenter
}
}
Button {
anchors {
left: parent.left
bottom: parent.bottom
right: parent.horizontalCenter
margins: 8
}
text: qsTr("Ok")
// Обработка нажатия кнопки
onClicked: text_1.text = qsTr("OK Button is Pressed")
}
Button {
anchors {
right: parent.right
bottom: parent.bottom
left: parent.horizontalCenter
margins: 8
}
text: qsTr("Cancel")
// Обработка нажатия кнопки
onClicked: text_1.text = qsTr("Cancel Button is Pressed")
}
}
Бұл жағдайда кодтың таза екенін байқадыңыз ба? Иә, және әлдеқайда аз. Әрине, біз Java жеңетін орындарға жетеміз, бірақ дәл осы мысалда QML коды әзірге біршама қарапайым көрінеді.

Здравствуйте Евгений!Просматривая уроки от разных авторов,заметил,что многие не используют QT дизайнер.Создают всё на Qml.Или мне показалось,что так лучше для разработки.Сам попробовал пользоваться дизайнером при разработке под Android-не всегда корректно отображается картинка на устройстве.
Добрый день, Слава!
На тот момент, когда лично я занялся QML, там всё было довольно криво реализовано в дизайнере, а многие вещи вовсе отсутствовали. Поэтому мне проще было сделать вёрстку вручную на QML. Тем более, что qml.ui файлы добавляют "дополнительный код", который скрывает некоторую функциональность и приходится дописывать alias и сигналы в самом ui файле, которые при дальнейшем открытии qml.ui в дизайнере могут быть удалены или переписаны. Это добавляет некоторое неудобство. Поэтому я предпочитаю писать код вручную, тем более, что он не добавляет так много вёрсточного кода обычно, как я если бы тоже самое реализовывалось на классических виджетах. С того времени, конечно, много воды утекло, и что-то возможно стало гораздо лучше, но времени разбираться в этом просто нет.
Спасибо Евгений! Я посмотрел ваши уроки по Java-Qml.Хотел найти ответ на вопрос-ориентация экрана телефона.В java если я не ошибаюсь это прописывается в манифесте
(import android.content.pm.ActivityInfo;
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);или portrait
А как и где это прописывается в Qml? Или у вас есть урок,тогда посмотрю?
Добрый день.
Также в манифест пишите. Вот статья про манифест для Android
На сайте часть статей по QML находятся в разделе QML, часть в разделе Android.
Я QMLем балуюсь по большей части, так что 50/50 смогу ответить на некоторые вопросы, но можете задавать вопросы на форуме . Кроме меня там уже много опытных программистов, которые могу подсобить, если обратят внимание на вопрос.
Спасибо большое!