- 1. Java жобасын жасаңыз
- 2. Qt QML жобасын жасаңыз
- 1. 1-қадам - бос Qt Quick қолданбасын жасауды таңдайық
- 2. 2-қадам - Жоба орнын таңдау
- 3. 3-қадам - Құрастыру жүйесін таңдаңыз
- 4. 4-қадам - Qt Library нұсқасын таңдау
- 5. 5-қадам – Құрастыру жинағын таңдау
- 6. 6-қадам – Көзді басқару жүйесін таңдау
- 7. Бағдарлама коды
- 8. Жүйені және AndroidManifest.xml құрастырыңыз
- 3. Қорытынды
Қызықтыру үшін мен Android үшін қосымшаларды жазудың екі нұсқасын салыстыруды шештім. Бір кездері мен Java-де Android үшін бағдарламалауды бастадым, бірақ уақыт өте Qt QML жүйесінде жұмыс үстелі қосымшаларын әзірлеуге ауыстым. Бірақ енді мен Qt QML-ді көбірек ұнататыныма көз жеткізу үшін кейбір аспектілерді қайталауды шештім.
Мен бірден екі Сәлем әлемінің нәтижесін беремін. Олар, әрине, 100 пайыз бірдей болмайды, бірақ олар ұқсас болуы керек. Негізгі мысал ретінде мен Android Studio бағдарламасында жасалған бос әрекетті аламын.
Бірінші үлгі Java тіліндегі Hello World

Екінші үлгі - Qt QML-дегі Hello World

Жалпы, қолданбалар ұқсас, сыртқы түрі мәтінді көрсетуде және қосымша әсерлерде аздап ерекшеленеді. Барлық басқа аспектілерде қолданбалар бірдей.
Алдымен Java қолданбасынан бастайық.
Java жобасын жасаңыз
1-қадам - Жаңа жоба жасау үшін элементті таңдаңыз

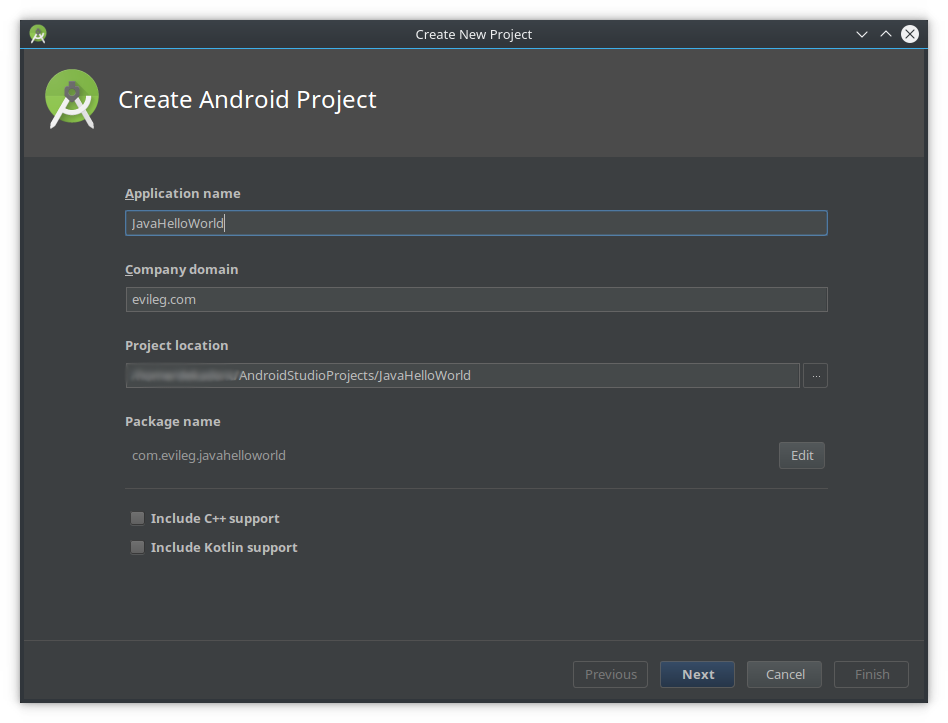
2-қадам – жобаға атау беріңіз

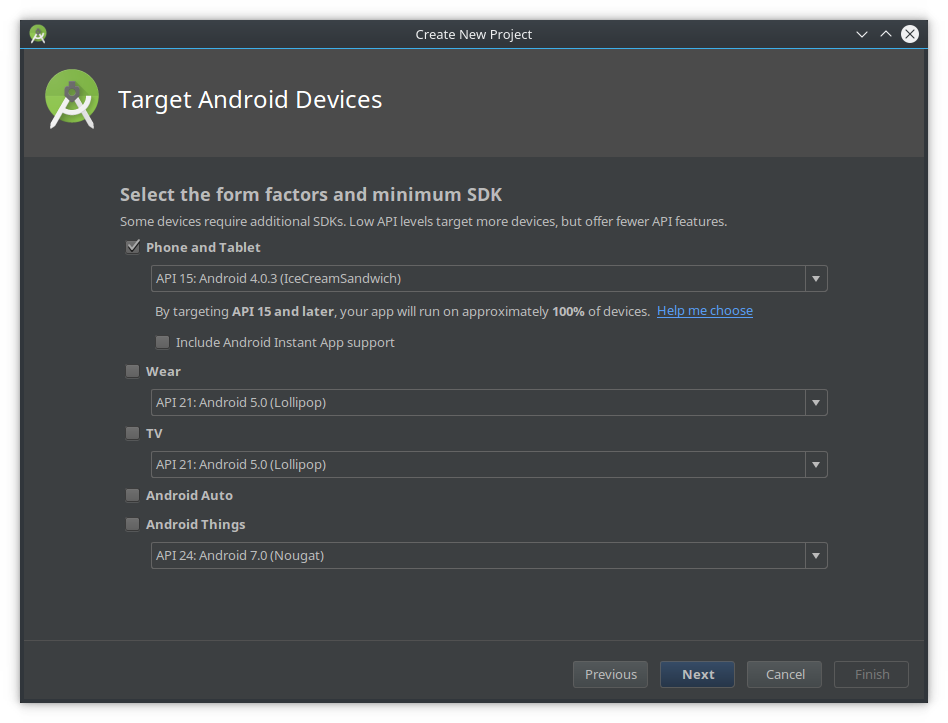
3-қадам – минималды жоба SDK таңдау

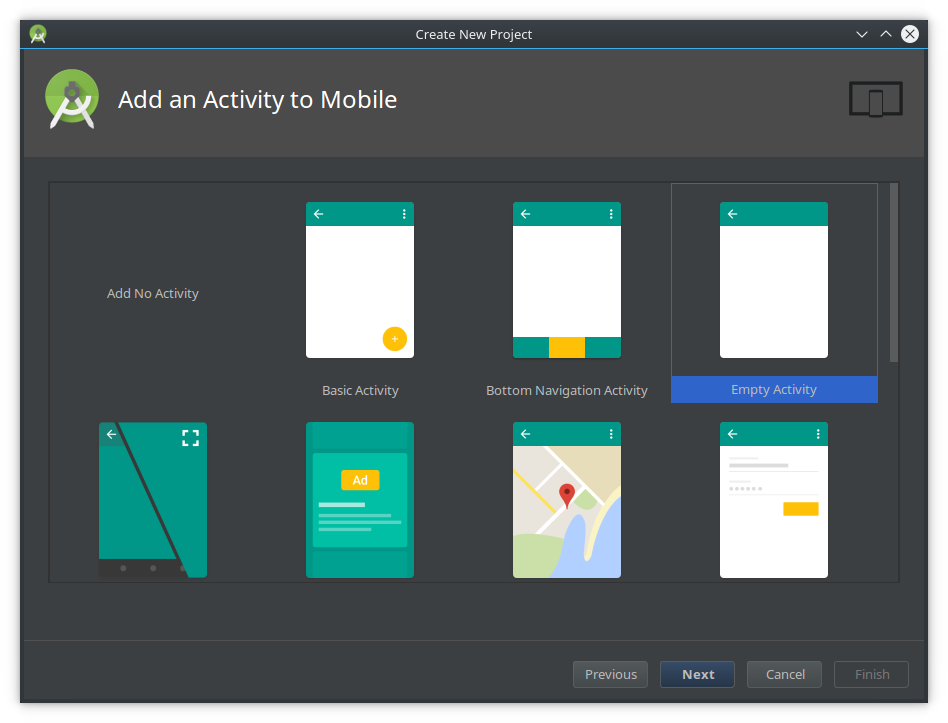
4-қадам - Жоба түрін таңдау - Бос әрекет

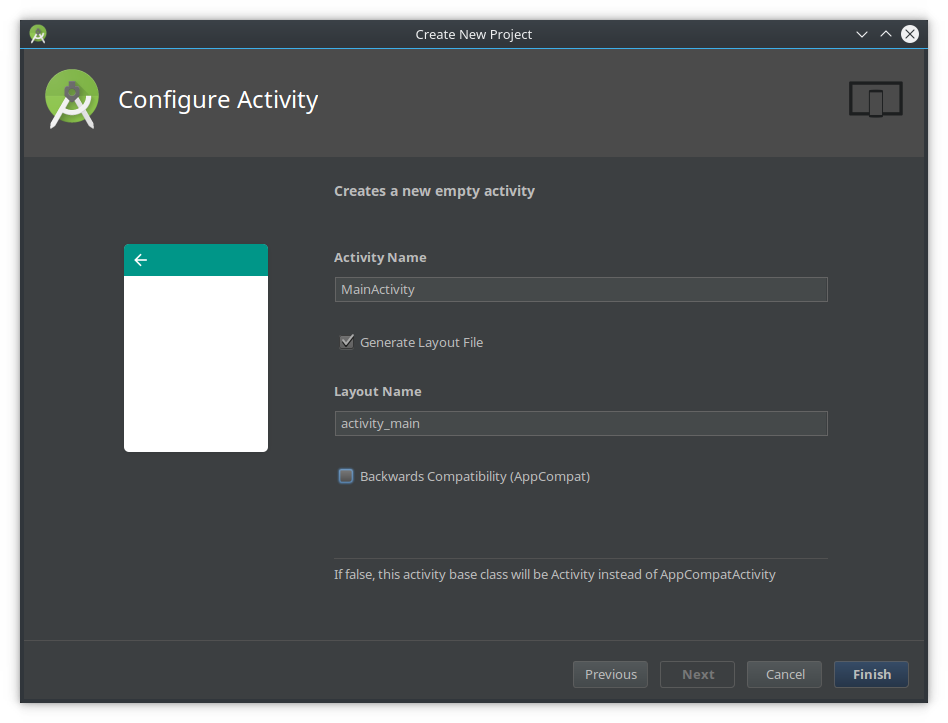
5-қадам – Әрекетті орнату

Бұл жобаны жасайды және оны конфигурациялайды. Оны бірден жинап, смартфонда іске қосуға болады. Менде debug режимінде салынған apk өлшемі бар, мысалы 170 кБ болды.
Бағдарлама коды
Ал енді қосымшаның программалық коды қалай көрінетінін қарастырайық.
Java жүйесіндегі Android қолданбалары екі бағдарламалық қабаттан тұрады:
- Қолданбаның интерфейсі болып табылатын қосымшаның XML макетін, оның сыртқы түрі. Және іс жүзінде бағдарлама логикасы жоқ.
- Барлық бизнес логикасына жауап беретін Java қолданбасының логикасы және т.б. және т.б.
XML нұсқасы
Шынымды айтсам... элементтердің сипаттарын немесе мәтінін өзгерту үшін қандай да бір бағдарламалық логиканы пайдаланудың ешқандай жолы жоқ екеніне қарамастан, XML-де қолданбаның пайда болуының барлық қасиеттерін көрсету өте қиын болып көрінеді. Бұл күрделілік әсіресе күрделі интерфейстерді сипаттау қажет болғанда айқын болады.
Бірақ xml кодын көрейік.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.evileg.javahelloworld.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Мұнда сіз Hello World мәтіні бар өрістің өзі сипатталғанын көре аласыз, бірақ әрекетте бар Құралдар тақтасының сыртқы түрі сипатталмаған. Құралдар тақтасының болуы осы жағдайда пайдаланылатын әрекеттің мәтінмәні арқылы анықталады.
Бірақ QML-де, өкінішке орай, сол құралдар тақтасын өзіңіз жазуыңыз керек.
Java коды
Java кодының өзі кішкентай болады, себебі оған XML орналасуын орнату үшін Әрекет жасау әдісін қайта анықтау қажет. Біз AndroidManifest.xml ішінде қай әрекетті бастау керектігін анықтаймыз.
package com.evileg.javahelloworld;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Qt QML жобасын жасаңыз
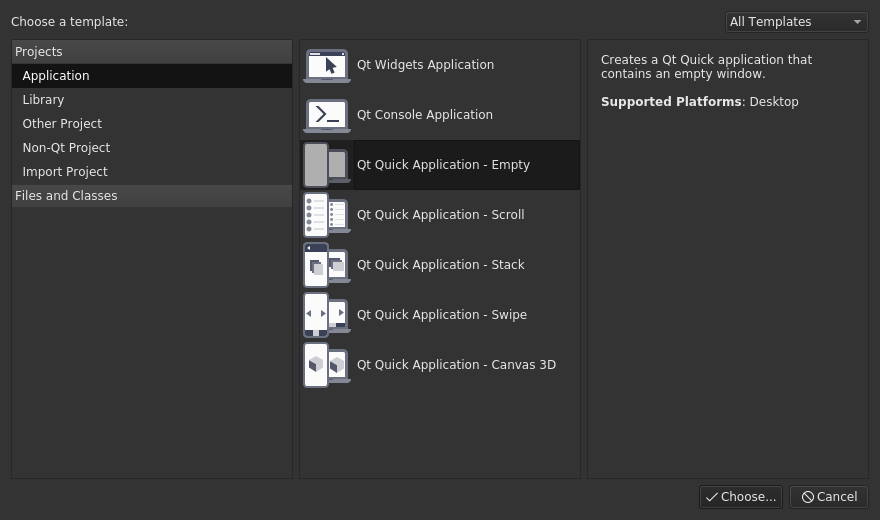
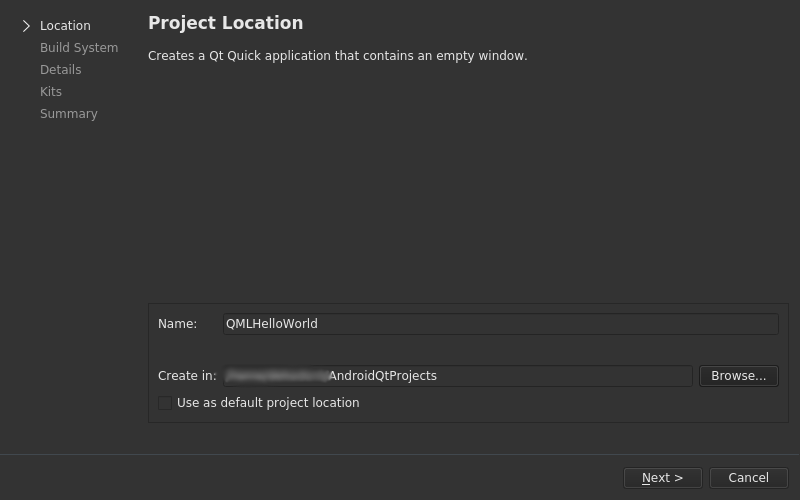
1-қадам - бос Qt Quick қолданбасын жасауды таңдайық

2-қадам - Жоба орнын таңдау

3-қадам - Құрастыру жүйесін таңдаңыз
Сіз өзіңіздің талғамыңызға қарай таңдай аласыз:
- qmake
- cmake
- qbs
Не таңдау керектігін білмеймін, qmake таңдаңыз

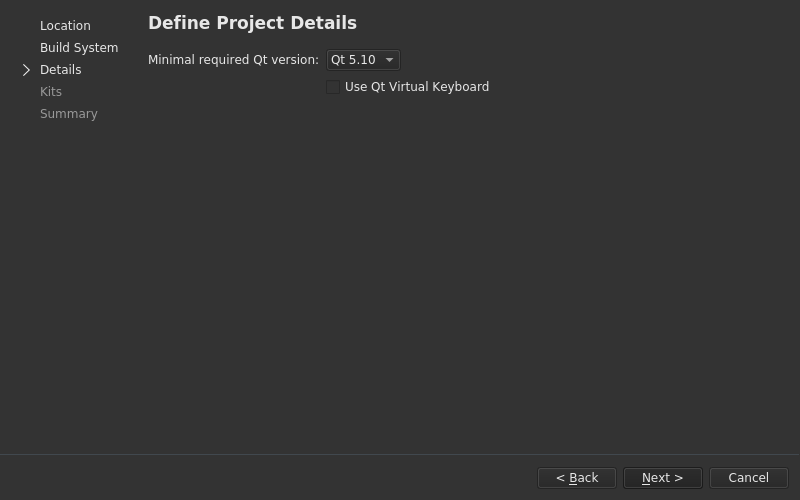
4-қадам - Qt Library нұсқасын таңдау
Ең соңғы тұрақты нұсқаны таңдаңыз (оны орнату керек)

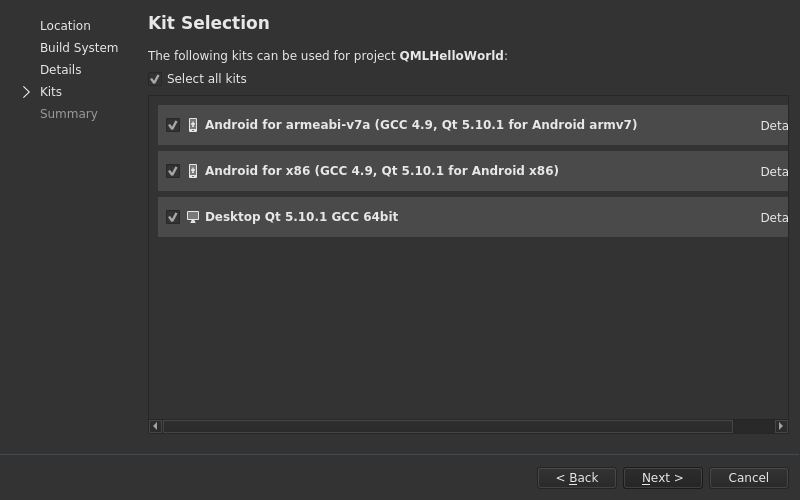
5-қадам – Құрастыру жинағын таңдау
Qt туралы маған ұнайтыны QML қолданбаларының жұмыс үстелі және Android құрылғылары үшін де жасалуы мүмкін. Яғни, егер сіз платформаның функционалдығын сынамасаңыз, онда сіз жұмыс үстелі үшін қауіпсіз компиляция жасай аласыз және барлық тестілерді компьютеріңізде жүргізе аласыз және қолданбаның Android құрылғысында қалай жұмыс істейтінін мерзімді түрде тексере аласыз.

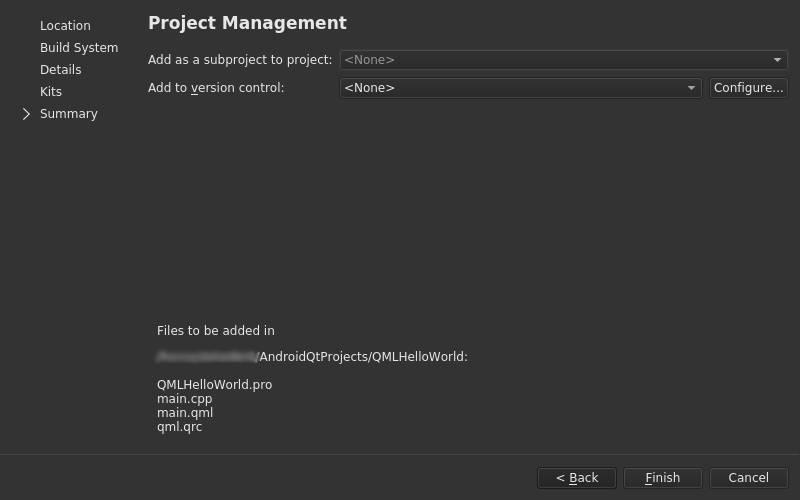
6-қадам – Көзді басқару жүйесін таңдау
Hello World үшін бізге нұсқаны басқару жүйесі қажет емес.

Бағдарлама коды
Qt QML жобалары әдетте Java-дағыдай екі бағдарламалық қабаттан тұрады.
- С++ деңгейі – оған негізгі бизнес логикасын, күрделі есептеулерді, желіні құруды және т.б. жазуға болады.
- QML деңгейі – ол қолданбаның сыртқы түрін, сонымен қатар кейбір логиканы жүзеге асырады, алайда қолданба мен мүмкіндіктер рұқсат етсе, QML-де барлық бизнес логикасын жүзеге асыруға ештеңе кедергі келтірмейді. QML сонымен қатар JavaScript-ті жақсы қолдайды, бұл логика оған сәйкес жүзеге асырылады.
Яғни, кейбір жағдайларда C++ қолданбауға ештеңе кедергі болмайды.
main.cpp
Бұл файл әдепкі бойынша жасалған. Бұл жағдайда QML қозғалтқышын іске қосамыз және main.qml файлының мазмұнын көрсетеміз.
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
QMLHelloWorld.pro
Qt жоба файлы, ол барлық ресурстарды, сонымен қатар құрастыру параметрлері бар жобаның бастапқы файлдарын қамтиды. Ол AndroidManifest.xml файлынан басқа мұнда да қажет
QT += quick
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += main.cpp
RESOURCES += qml.qrc \
images.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
DISTFILES += \
android/AndroidManifest.xml \
android/gradle/wrapper/gradle-wrapper.jar \
android/gradlew \
android/res/values/libs.xml \
android/build.gradle \
android/gradle/wrapper/gradle-wrapper.properties \
android/gradlew.bat
ANDROID_PACKAGE_SOURCE_DIR = $$PWD/android
негізгі.qml
Міне, ең қызықтысы. Бұл файлда сізге HelloWorld мәтінін ғана емес, сонымен қатар белгішесі мен бағдарлама атауы бар құралдар тақтасын жасау керек. Мен Java жобасынан белгішені алып, Qt QML жобасының ресурстарына қостым.
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.3
import QtQuick.Controls.Material 2.1
ApplicationWindow {
visible: true
width: 360
height: 520
title: qsTr("Hello World")
header: ToolBar {
height: 48
Rectangle {
anchors.fill: parent
color: "#080808"
Image {
id: ico
height: 36
width: 36
anchors {
left: parent.left
leftMargin: 10
top: parent.top
topMargin: 6
}
source: "qrc:/images/ic_launcher.png"
}
Text {
anchors {
verticalCenter: parent.verticalCenter
left: ico.right
leftMargin: 4
}
text: qsTr("QmlHelloWorld")
font.pixelSize: 18
color: "white"
}
}
}
Label {
anchors.centerIn: parent
text: qsTr("Hello World!")
font.pixelSize: 14
}
}
Код Java қолданбасы үшін XML орналасу файлынан әлдеқайда көп болып шықты. Бірақ оны анықтап алайық. Бұл Qt QML-де бастапқыда әрекеттер болмағандықтан болды. Жалпы, бүкіл қолданбаның жұмысы бір әрекетте орын алады және бұл әрекеттер арасында ауысудың қажеті жоқ. Бағдарламаны Loader, StackView, SwipeView және басқа да көптеген құрамдастардың көмегімен әрекетті өзгерту сияқты әрекет етуге болады. Ал мұнда Құралдар тақтасын орналастыру орны бар терезе компоненті пайдаланылады, тек осы құралдар тақтасының макетін жазу керек.
Сонымен, егер мұндай құралдар тақтасы бастапқыда болған болса, онда Hello World мәтінін жазу Java-ға қарағанда қиынырақ болады. Яғни, болар еді
import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
import QtQuick.Controls.Material 2.1
ApplicationWindow {
visible: true
width: 360
height: 520
Label {
anchors.centerIn: parent
text: qsTr("Hello World!")
font.pixelSize: 14
}
}
XML-де бұған қарсы
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.evileg.javahelloworld.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
Шынымды айтсам, QML нұсқасы оқуға ыңғайлы болып көрінеді.
Жүйені және AndroidManifest.xml құрастырыңыз
Құрастыру жүйесі екі жағдайда да Gradle пайдаланылды.
AndroidManifest.xml-ге келетін болсақ, Java жағдайында ешқандай қосымша манипуляциялар жасалмаған. Qt жағдайында іске қосу белгішелерін қосу қажет болды. Qt ішінде AndroidManifest.xml бағдарламасымен жұмыс істеу туралы қосымша ақпаратты осы мақаладан оқи аласыз.
Қорытынды
Екі жағдайда да сіз екі бірдей қосымшаны ала аласыз, бірақ дамудың нюанстарында сіз не және кімге ыңғайлы болатынын шеше аласыз.
Екі нұсқа да екі қабатта жұмыс істеуді ұсынады
- Java + XML
- QML + C++
Бірақ QML/C++ жағдайында барлық логиканы тек QML тілінде жазуға болады, ал бірінші жағдайда тек макетті XML тілінде жазуға болады.
Алғашқы Hello World Java тілінде тез жазылады. Жобаны жасау жеткілікті болады және Qt QML бойынша ұқсас нәтижеге қол жеткізу үшін сізге сәл көбірек код жазу керек болады. Дегенмен, кейбір жағдайларда Java/XML-ге қарағанда QML-де әлдеқайда аз код жазуға тура келеді.
Qt кемшіліктерінің ішінде мен Java арқылы әлі де шешілуі керек платформаға тәуелді сәттер бар екенін бірден атап өткім келеді, мысалы, Android ОЖ оқиғалары. Дегенмен ... сонымен қатар жобаның кейбір проблемалық бөліктері Java жобасында C ++ арқылы шешіледі, сондықтан мұнда көбірек паритет болады.
Qt артықшылықтарының ішінде олардың соңғы нұсқаларында Material Design қолдайтынын атап өткім келеді, бұл сонымен қатар дизайнер болмаған кезде қосымшаның дамуын жеңілдетеді. жобада осындай.
Салынған APK өлшемі, Java бұл жерде әрине жеңеді. Отладка режимінде Java-дан шыққан APK бар болғаны 170 кБ шықты, ал Qt-тен APK 10 мб шықты, шығарылымда Qt APK өлшемі шамамен 5-6 мб болады, бірақ мен оны атамас едім. өте маңызды, өйткені Google Play-дегі көптеген үлкен қолданбалардың салмағы 40-60 МБ және нәтижесінде өлшемдері бірдей болады.
Басқа аспектілер келесі мақалаларда қарастырылады.

Разрешите узнать, как вы получили qt+qml приложение размером в 10мб(даже релизных). Дело в том, что пустое приложение, хоть и со стек вью, обходится мне на все 40мб пространства. Или же вы воспользовались ministro? Спасибо за ответ!
Добрый день. На тот момент ничего не использовал дополнительно и никаких специальных настроек не делал. Просто собрал и получилось 10 мб.