AJAX көмегімен жиі сұрау кейбір деректерді жаңарту үшін браузер мен сервер арасында тұрақты байланыс орнатуға мүмкіндік береді, мысалы, пайдаланушы үшін сайтта жаңа хабарландырулар бар ма. Мысалы, мен тіркелген пайдаланушылар үшін сайтқа кірген кезде олар жазылған мақалалар мен форум сұрақтарында жауаптардың бар-жоғын, сондай-ақ жаңа мақалалар мен сұрақтардың бар-жоғын білуге мүмкіндік беретін шағын хабарландыру жүйесін ұйымдастырдым. форум, оның бөлімдерінде пайдаланушылар да қол қойған.
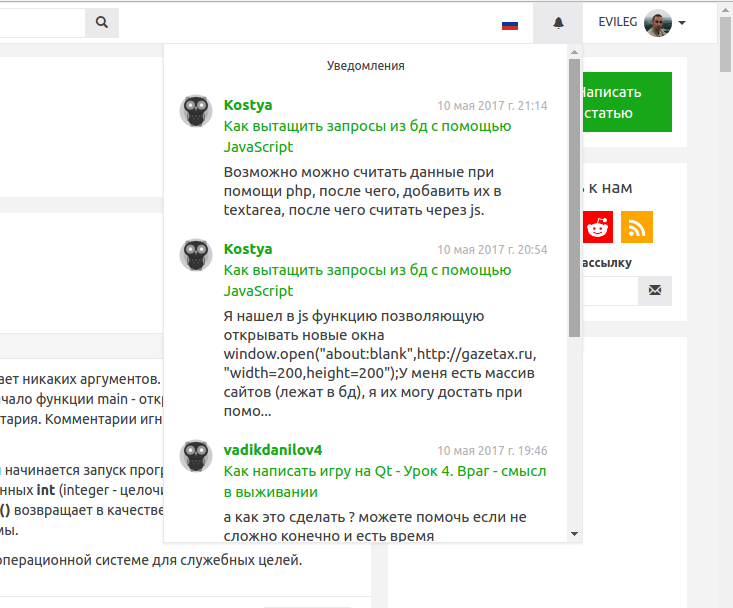
Хабарландырулар келесідей көрінеді:

Сауалнамалар қаншалықты жиі жұмыс істейді
Принцип - сұраулар серверде өзгерістер бар-жоғын тексеретін белгілі бір жиілікпен пайдаланушы браузерінен жіберіледі. Егер өзгерістер болса, сервер осы өзгерістермен жауап жібереді, әйтпесе теріс нәтиже жібереді.
Сұрау жиілігін ұйымдастыру үшін функцияны және осы функцияны шақыру кезеңін орнататын setInterval() функциясын пайдалануға болады.
- setInterval(function () {
- $.ajax({
- url: "/get_notifications/",
- type: 'POST',
- data: {'check': true},
- success: function (json) {
- if (json.result) {
- $('#notify_icon').addClass("notification");
- var doc = $.parseHTML(json.notifications_list);
- $('#notifications-list').html(doc);
- }
- }
- });
- }, 60000);
Бұл жағдайда хабарламаны тексеру минутына бір рет шақырылады және тексеру нәтижесі оң болса, хабарландыру тақтасындағы хабарландырулар серверден жіберілгендермен ауыстырылады. Хабарландыру қоңырауы да қызыл түспен белгіленген.
Сайт VDS серверінде жұмыс істеп тұрғандықтан және қазіргі уақытта сервер үшін нақты болатын жүктеме жоқ болғандықтан, мен хабарландыруларды серверде дереу жіберемін. және қажетті орынға бетке қосылуы керек дайын html кодын жіберіңіз. Жүктеме ұлғайған сайын, әрине, сайтқа енгізу үшін қажет таза ақпаратты жіберу мүмкіндігі қарастырылады және шаблондау javascript коды арқылы орындалады. Бірақ бұл кейінірек жүзеге асырылады
Жоғарыдағы кодқа келетін болсақ:
- // Подсвечиваем колокольчик
- $('#notify_icon').addClass("notification");
- // Создаём HTML код из JSON переменной
- var doc = $.parseHTML(json.notifications_list);
- // Заменяем html код внутри панели уведомлений
- $('#notifications-list').html(doc);
Django жағынан пайдаланушыда хабарландырулардың бар-жоғын тексеруге жауапты болатын көріністі жазу керек:
- # -*- coding: utf-8 -*-
- import json
- from django.http import HttpResponse
- from django.views import View
- from django.template.loader import render_to_string
- class CheckNoticeView(View):
- def post(self, request):
- result = request.user.notice_set.has_unreaded()
- if result:
- return HttpResponse(
- json.dumps({
- "result": result,
- "notifications_list": render_to_string('notifications_list.html', {'user': request.user}),
- }),
- content_type="application/json"
- )
- else:
- return HttpResponse(
- json.dumps({
- "result": result,
- }),
- content_type="application/json"
- )
Бұл жағдайда сұраулар urls.py файлындағы login_required() декораторымен басқарылатын авторизацияланған пайдаланушылар үшін ғана жасалады. Сондықтан біз пайдаланушыны сұраудан алып, оқылмаған хабарландыруларды тексереміз.
- request.user.notice_set.has_unreaded()
- notice_set — пайдаланушыға қатысты хабарландырулардың сұрау_жиыны
- has_unreaded() – оқылмаған хабарландырулар бар болса ақиқат мәнін, ал басқаша жағдайда жалған мәнін қайтаратын реттелетін ModelManager жүйесіндегі арнайы әдіс.
Әрі қарай, хабарландырулар болса, соңғы 5 бөлік күні мен күйі бойынша сұрыпталған HTML кодына көрсетіледі (оқылған/оқылмаған).
Ең қарапайым үлгіде ол келесідей болуы мүмкін:
- {% for notice in user.notice_set.all|dictsortreversed:"date"|dictsort:"is_readed"|slice:":5" %}
- <div>
- {{ notice.content }}
- </div>
- {% endfor %}
urls.py файлында көру қосылымы келесідей болады:
- url(r'^notice/(?P<pk>\d+)/read/$',
- login_required(views.ReadNoticeView.as_view()),
- name='notice_read'),
Қорытынды
Осылайша, сіз авторизацияланған пайдаланушылар үшін сайттан жаңа хабарландыруларды жинайтын сервер сауалнамасын ұйымдастыра аласыз. Бұл парақтағы ақпаратты қайта жүктеусіз мерзімді түрде жаңартудың ең қарапайым механизмі, сонымен қатар ресурсты көп қажет етеді.
Егер сіздің сайтыңыз VDS серверінде орналасқан болса және сонымен бірге жүктеме аз болса және сіз шынымен де функционалдылықты жүзеге асырғыңыз келсе, онда бұл сайтта нақты уақытты жүзеге асырудың ең оңай және тиімді жолы болуы керек, бірақ сіз жүктемені бақылап, трафиктің айтарлықтай артуымен Long Polling және Web Sockets сияқты ақпаратты жаңартудың тиімді әдістеріне ауысуыңыз керек.
Django үшін Timeweb хостының VDS-сервері ұсынамын.

спасибо, продолжай в том же духе