- 1. main.cpp
- 2. виджет.h
- 3. widget.cpp
QWidget ішінде жазылған қолданбаның сыртқы түрін өзгерту тапсырмасы бар делік. Қолданба қолданбасының мәнерін өзгерту үшін QPalette сыныптарының екеуін де, мәнерді QStyleSheet арқылы белгілі бір элементтер үшін орнатуға немесе қолдануға болады. QStyle класы және QStyleFactory арқылы алынған кірістірілген мәнерлер (Немесе QStylePlugin көмегімен өздігінен жасалған).
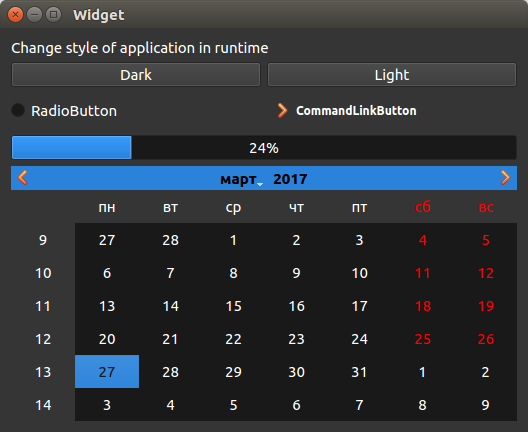
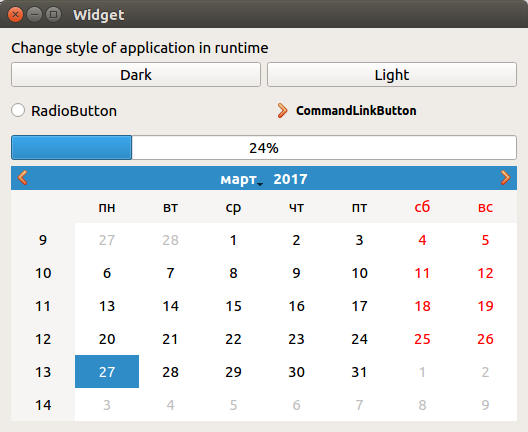
Кірістірілген стиль Fusion арқылы қолданба стилін сәндеудің екі нұсқасын қарастырайық. Атап айтқанда, қараңғы дизайн және жарық болады.


Зерттелетін қолданбада дизайн мәнерлеріндегі айырмашылықты көрсету үшін бірнеше интерфейс элементтері бар. Бірақ орындалу уақытында қолданбаның мәнерін өзгертетін екі функционалды элемент бар. Бұл таңбаланған екі түйме: Қараңғы және Ашық. Әрбір түйменің өзінің [сигнал] өңдеу ұясы бар(https://evileg.com/post/87/) басылды.
main.cpp
Қолданбаны іске қосқан кезде бірден Fusion. тақырыбын орнатыңыз.
#include "widget.h"
#include <QApplication>
#include <QStyleFactory>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Установим стиль оформления
// Стандартная палитра является светлой
qApp->setStyle(QStyleFactory::create("Fusion"));
Widget w;
w.show();
return a.exec();
}
виджет.h
Бұл класс жоғарыда көрсетілген қолданбалар терезесіне жауап береді. Тақырып файлы графикалық дизайнер арқылы қолданбаға қосылған Dark және Light түймелерін басу үшін екі ұяшықты жариялайды.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
// Слот обработчик клика кнопки для установки тёмного оформления
void on_darkPushButton_clicked();
// Слот обработчик клика кнопки для установки светлого оформления
void on_lightPushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
Ал слоттарды іске асыруда Qt қолданбалы интерфейсін жобалау үшін қажетті палитра қазірдің өзінде жасалуда. Бұл жағдайда қолданба мәнері орындалу уақытында қолданбаның өзін қайта іске қоспай өзгереді.
#include "widget.h"
#include "ui_widget.h"
#include <QApplication>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_darkPushButton_clicked()
{
// Создаём палитру для тёмной темы оформления
QPalette darkPalette;
// Настраиваем палитру для цветовых ролей элементов интерфейса
darkPalette.setColor(QPalette::Window, QColor(53, 53, 53));
darkPalette.setColor(QPalette::WindowText, Qt::white);
darkPalette.setColor(QPalette::Base, QColor(25, 25, 25));
darkPalette.setColor(QPalette::AlternateBase, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ToolTipBase, Qt::white);
darkPalette.setColor(QPalette::ToolTipText, Qt::white);
darkPalette.setColor(QPalette::Text, Qt::white);
darkPalette.setColor(QPalette::Button, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ButtonText, Qt::white);
darkPalette.setColor(QPalette::BrightText, Qt::red);
darkPalette.setColor(QPalette::Link, QColor(42, 130, 218));
darkPalette.setColor(QPalette::Highlight, QColor(42, 130, 218));
darkPalette.setColor(QPalette::HighlightedText, Qt::black);
// Устанавливаем данную палитру
qApp->setPalette(darkPalette);
}
void Widget::on_lightPushButton_clicked()
{
// Для возврата к светлой палитре достаточно
// будет установить стандартную палитру из темы оформления
qApp->setPalette(style()->standardPalette());
}

It is possible that you upload the project please
Yes. Of course. But some later. I haven't got opportunity for this now.
I added archive with project. You will find it in the end of artcile.
thanks for the reply, great tutorial
No problem. If You need some advices, You can ask me and community of site on the forum .
Добрый день, тема хоть и старая но попробую спросить...
У меня получается на лету менять стиль приложения если грузить style.css, а вот как обратно в стандарт никак, только после рестарта приложения. Есть варианты?
Скорее всего можно выдернуть стиль с помощью QStyleFactory и установить его через
Список доступных стилей можно получить через статический метод QStyleFactor::keys()
Спасибо, завтра опробую и отпишусь по результату
Добрый вечер, на "лету" не работает, только перезапуск