- 1. Жоба құрылымы
- 2. QmlLanguage.pro
- 3. main.cpp
- 4. qmltranslator.h
- 5. qmltranslator.cpp
- 6. main.qml
- 7. Барлығы
- 8. Бейне оқулық
Қолданба интерфейсінің Qt/C++ аудармаларымен танысқаннан кейін интерфейсі жазылған қолданбаның динамикалық аудармасының мүмкіндіктерін зерттеудің уақыты келді. * QML. *
QML жүйесінде әзірлеу кезінде QWidgets жүйесіндегі стандартты қолданбадан айырмашылығы, бірнеше нәрсені ескеру қажет, атап айтқанда:
- .pro жоба файлының қосымша конфигурациясы қажет;
- Қажетті тілге аудармаларды жүктеу процесі C++ деңгейінде жүзеге асырылады;
- Интерфейсті аудару QML деңгейінде qsTr(); функциясы арқылы қайта іске қосылады.
- Аударманы жүктегеннен кейін қолданба интерфейсін қайта аудару үшін C++ деңгейінен QML деңгейіне сигнал жіберу керек, ол C++ қолданбасы үшін ұқсас, бірақ C++ тілінің өзара әрекеттесуін орнатуды талап етеді. QML қабаты бар қабат.
Жоба құрылымы
Келесі файлдарды қамтитын жоба жасаңыз:
- QmlLanguage.pro - жоба профилі;
- deployment.pri - әдепкі бойынша жасалған орналастыру параметрлері файлы;
- main.cpp - негізгі функциясы бар бастапқы код файлы;
- qmltranslator.h - аударманы жүктеу класының тақырып файлы;
- qmltranslator.cpp - аударманы жүктеу класының бастапқы код файлы;
- main.qml - қабаттың негізгі QML файлы.
QmlLanguage.pro
Аударма файлын жасау Qt/C++ қолданбасы үшін аудармаларды жасауға ұқсас болады. Яғни, Qt Linguist жұмыс істейтін аударма файлын қосу керек:
- # Добавляем файл переводов,
- # который является по сути файлом "исходных кодов" для нашего перевода
- TRANSLATIONS += QmlLanguage_ru.ts
Содан кейін біз осы аударма файлын жасау үшін lupdate утилитасын іске қосамыз, оны Qt Linguist ішінде өңдейміз және қолданбаға қосылатын екілік аударма файлын жасау үшін lrelease утилитасын іске қосамыз.
Бұл туралы толығырақ QTranslator пайдалану туралы алдыңғы мақаладан оқи аласыз.
QML тіліндегі аудармалармен жұмыс істеудің ең маңызды сәті қарапайым C++ файлдары сияқты барлық QML файлдарын дереккөз ретінде қосу қажет. Бірақ тек lupdate_only пайдалануға арналған белгісі бар.
- lupdate_only {
- SOURCES += main.qml
- }
Төменде жобаның .pro файлының толық тізімі берілген.
- TEMPLATE = app
- QT += qml quick widgets
- CONFIG += c++11
- SOURCES += main.cpp \
- qmltranslator.cpp
- # Для того, чтобы создать файл переводов со строками из ресурсов qml
- # понадобится включить файл qml в качестве обычных исходников в pro файле
- # но только для использования утилиты lupdate, чтобы она могла узнать,
- # какие строки нуждаются в переводе
- lupdate_only {
- SOURCES += main.qml
- }
- RESOURCES += qml.qrc \
- translations.qrc
- # Additional import path used to resolve QML modules in Qt Creator's code model
- QML_IMPORT_PATH =
- # Default rules for deployment.
- include(deployment.pri)
- # Добавляем файл переводов,
- # который является по сути файлом "исходных кодов" для нашего перевода
- TRANSLATIONS += QmlLanguage_ru.ts
- HEADERS += \
- qmltranslator.h
main.cpp
Аударма файлдары C++ деңгейіне енгізілгендіктен, QML контекстінде аударма сыныбының нысанын тіркеу қажет. Бұл жағдайда біз QTranslator үстіне орауыш болатын QmlTranslator класын жазамыз. , бұл сыныпта QML арқылы жұмыс істей алатын әдістер жоқ болғандықтан.
- #include <QApplication>
- #include <QQmlApplicationEngine>
- #include <QtQml>
- #include "qmltranslator.h"
- int main(int argc, char *argv[])
- {
- QApplication app(argc, argv);
- // Создаём объект для работы с переводами ...
- QmlTranslator qmlTranslator;
- QQmlApplicationEngine engine;
- // и регистрируем его в качестве контекста в Qml слое
- engine.rootContext()->setContextProperty("qmlTranslator", &qmlTranslator);
- engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
- return app.exec();
- }
qmltranslator.h
Сыныпта аударманы орнату әдісі бар, ол аударылатын тілдің префиксі беріледі. Және бұл әдіс арқылы барлық интерфейсті жаңа аудармамен қайта аударуға болатындай етіп аударманы өзгерту туралы сигнал шығарылады.
Аударманы орнату әдісі QML қабатында қолданылуы үшін Q_INVOKABLE макросымен белгіленуі керек.
- #ifndef QMLTRANSLATOR_H
- #define QMLTRANSLATOR_H
- #include <QObject>
- #include <QTranslator>
- class QmlTranslator : public QObject
- {
- Q_OBJECT
- public:
- explicit QmlTranslator(QObject *parent = 0);
- signals:
- // Сигнал об изменении текущего языка для изменения перевода интерфейса
- void languageChanged();
- public:
- // Метод установки перевода, который будет доступен в QML
- Q_INVOKABLE void setTranslation(QString translation);
- private:
- QTranslator m_translator;
- };
- #endif // QMLTRANSLATOR_H
qmltranslator.cpp
- #include "qmltranslator.h"
- #include <QApplication>
- QmlTranslator::QmlTranslator(QObject *parent) : QObject(parent)
- {
- }
- void QmlTranslator::setTranslation(QString translation)
- {
- m_translator.load(":/QmlLanguage_" + translation, "."); // Загружаем перевод
- qApp->installTranslator(&m_translator); // Устанавливаем его в приложение
- emit languageChanged(); // Сигнализируем об изменении текущего перевода
- }
main.qml
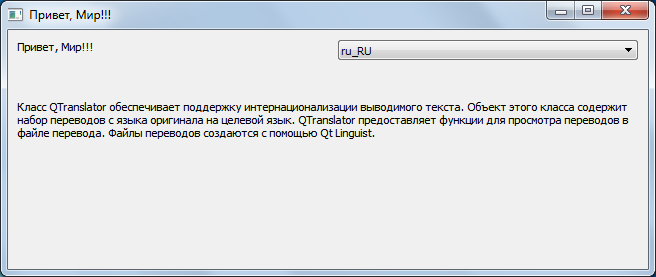
Қолданба интерфейсі келесідей болады:

Қолданба логикасы келесідей: құрама терезедегі тілді өзгерткен кезде қолданба тілі өзгереді.
Біз QML қабатының контекстінде qmlTranslator тіркегендіктен, құрама ұяшықтағы мәтінді өзгерту өңдегішінде qmlTranslator нысанындағы тілді өзгерту әдісін шақырамыз. Және тіл өзгерісін қадағалау үшін сигнал болса, осы сигналға қосылып, retranslateUi() функциясы шақырылатын өңдегішті жазуымыз керек. retranslateUi() функциясы аударылуы қажет барлық нысандардың барлық мәтіндік қасиеттерін қамтиды. . Бұл логиканы жеңілдету және артық кодты азайту үшін жасалды.
- import QtQuick 2.6
- import QtQuick.Controls 1.5
- ApplicationWindow {
- id: applicationWindow
- visible: true
- width: 640
- height: 480
- Label {
- id: helloLabel
- height: 50
- anchors {
- top: parent.top
- left: parent.left
- right: parent.horizontalCenter
- margins: 10
- }
- }
- ComboBox {
- id: comboBox
- anchors {
- top: parent.top
- left: parent.horizontalCenter
- right: parent.right
- margins: 10
- }
- model: ["ru_RU", "en_US"]
- // При изменении текста, инициализируем установку перевода через С++ слой
- onCurrentTextChanged: {
- qmlTranslator.setTranslation(comboBox.currentText)
- }
- }
- Label {
- id: labelText
- wrapMode: Text.Wrap
- anchors {
- top: helloLabel.bottom
- left: parent.left
- right: parent.right
- margins: 10
- }
- }
- // Подключаемся к объекту переводчика
- Connections {
- target: qmlTranslator // был зарегистрирован в main.cpp
- onLanguageChanged: { // при получении сигнала изменения языка
- retranslateUi() // инициализируем перевод интерфейса
- }
- }
- // Функция перевода интерфейса
- function retranslateUi() {
- applicationWindow.title = qsTr("Hello World")
- helloLabel.text = qsTr("Hello World")
- labelText.text = qsTr("The QTranslator class provides internationalization" +
- "support for text output.An object of this class contains " +
- "a set of translations from a source language to a target language. " +
- "QTranslator provides functions to look up translations in a translation file. " +
- "Translation files are created using Qt Linguist.")
- }
- // Запускаем перевод приложения, когда окно приложения было создано
- Component.onCompleted: {
- retranslateUi();
- }
- }
Барлығы
Жалпы, қолданбаны Qt/QML-ге динамикалық түрде аудару тек Qt/C++ арқылы қолданбаны аударудан көп айырмашылығы жоқ. Ең бастысы - сигналдар мен ұяшықтарды дұрыс қосу және аударманы инициализациялау үшін әдістерді дұрыс шақыру.
Динамикалық аудармасы бар QML қолданбасын жүктеп алу

Всё отлично :)
Только у меня вопрос: а как вместо ru_RU и en_US написать в ComboBox'e Russian и English чтобы сохранить функцию смены языка :)
UPD Разобрался
В comboBox model я пишу так:
И перед отправкой кода ru_RU или en_US в С++ делаю проверку
В Qt 5.10 была добавлена новая функция по переводу qml файлов. Теперь не нужно писать класс оболочку, достаточно вызвать функцию engine.retranslate(); и все обновится само.
Это хорошая новость!!!!