Работа с ListView в QML является довольно частым аспектом при разработке приложения под Android, поскольку очень многие приложения имеют в своём функционале построение списков с данными, записями, параметрами и т.д. Также это справедливо и при разработке приложений под Desktop на QML принцип будет аналогичен под обе платформы.
Для рассмотрения передачи информации в список предлагаю внимательно рассмотреть следующий вариант взаимодействия с ListView.
Принцип представления данных в ListView
Объект ListView имеет два важных свойства:
- delegate - который определяет внешний вид одного элемента в ListView
- model - в которую помещаются данные каждого элемента
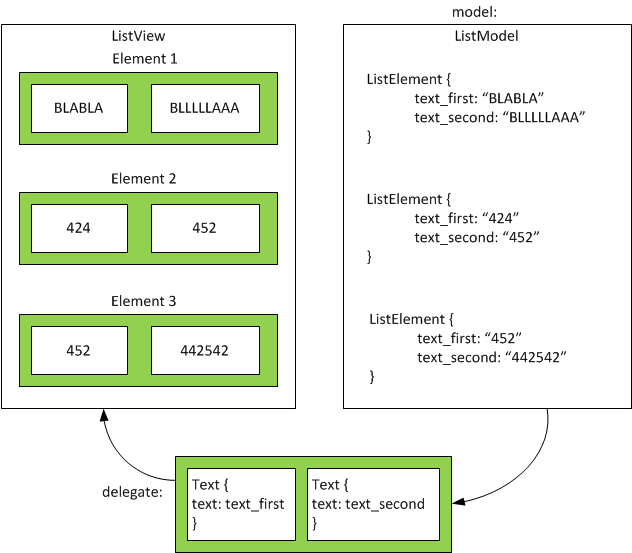
В качестве модели представления данных можно использовать объект ListModel в котором содержатся данные для каждого элемента в списке. При этом данные присваиваются переменным, которые были присвоены определённым свойствам объектов в delegate. В ниже приведенном рисунке delegate имеет два объекта Text, свойствам text которых присвоены переменные text_first и text_second. Данные переменные определяют, куда буду подставляться данные из каждого ListElement в ListModel. Как видно из рисунка, каждый ListElement имеет два свойства, название которых идентично переменным, которые присвоены в delegate. По сути данные переменные являются ролями, по которым подставляются значения из ListModel. Таким образом получаем ListView с текстовыми полями, которые заполнены теми данными, которые были внесены в каждый ListElement в ListModel.

Работа с TextInput
Данные будут вводиться в поле TextInput и передаваться в ListView в качестве нового элемента. То есть, после того, как данные введены в TextInput, добавляем новый элемент в ListView записывая в него данные, которые внесены в TextInput. Событием, которое будет запускать передачу данных из TextInput в ListView будет служить нажатие клавиши Enter или клик по специальной кнопке Button, в обработчике которой также добавлен код для добавления элемента с данными из TextInput в ListView.
main.qml
В проекте созданном в Qt Creator редактируется только файл main.qml.
- import QtQuick 2.5
- import QtQuick.Controls 1.4
- import QtQuick.Layouts 1.1
- ApplicationWindow {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- // Слой в котором располагается TextInput и Button
- RowLayout {
- id: rowLayout
- anchors.top: parent.top
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.margins: 5
- height: 30
- spacing: 5
- z:2 /* Уровень расположения слоёв элементов.
- * Элемент с z = 2 располагается выше, чем элемент с z = 1
- */
- // Область с TextInput
- Rectangle {
- Layout.fillWidth: true
- Layout.fillHeight: true
- color: "white"
- TextInput {
- id: textInput
- anchors.fill: parent
- horizontalAlignment: Text.AlignHCenter
- verticalAlignment: Text.AlignVCenter
- /* По нажатию клавиши Enter передаём информацию
- * из TextInput в элемент ListView
- * */
- Keys.onPressed: {
- // 16777220 - код клавиши Enter
- if(event.key === 16777220){
- listModel.append({ textList: textInput.text })
- }
- }
- }
- }
- /* Кнопка, по нажатию которой передаётся информация из
- * textInput в элемент ListView
- * */
- Button {
- id: button
- text: qsTr("добавить")
- Layout.fillHeight: true
- onClicked: {
- listModel.append({ textList: textInput.text })
- }
- }
- }
- // Список, в который добавляются элементы с данными из TextInput
- ListView {
- id: listView
- anchors.top: rowLayout.bottom
- anchors.left: parent.left
- anchors.right: parent.right
- anchors.bottom: parent.bottom
- anchors.margins: 5
- z: 1 // Расположение ниже, чем слой с TextInput и Button
- // Описание внешнего вида одного элемента в ListView
- delegate: Text {
- anchors.left: parent.left
- anchors.right: parent.right
- height: 50
- horizontalAlignment: Text.AlignHCenter
- verticalAlignment: Text.AlignVCenter
- text: textList // Роль свойства text, в которую будут передаваться данные
- }
- // Модель для представления данных в ListView
- model: ListModel {
- id: listModel
- }
- }
- }
Итог
Результат работы данного программного кода представлен на рисунке, а также его можно увидеть в видеоуроке по данной статье.
Представленный алгоритм работы с ListView и TextInput справедлив и для других объектов вместо TextInput, таких как Button и т.д.
Получение данных из объектов, которые располагаются в ListElement в ListView аналогичен работе с кнопками в статье по динамическому созданию и удалению элементов в ListView .

