Осы циклдің мақалалары:
Qt-дегі аудио ойнатқышпен жұмыс істеу туралы мақалада біз аудио тректерді ойнату және ойнату тізімінде олардың арасында ауысу жолдарымен таныстық.
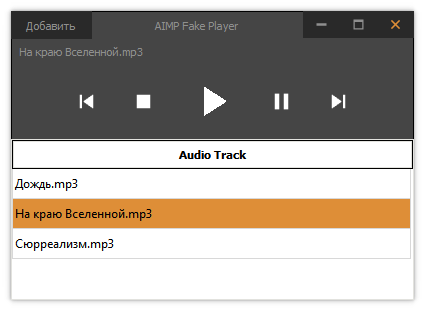
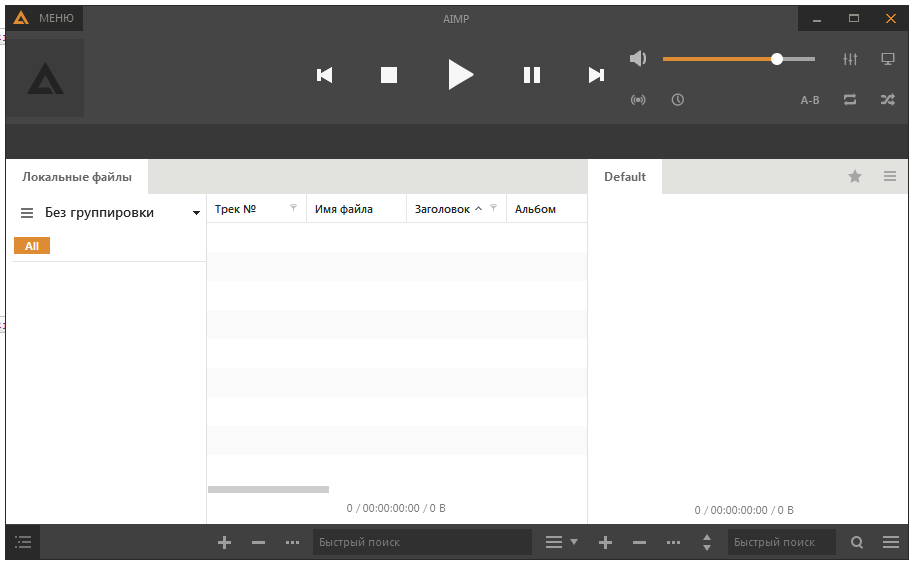
Ойыншының сыртқы түрін, мысалы, AIMP сияқты болатындай етіп теңшеу туралы не деуге болады? Салыстыру үшін бастапқы AIMP-ті және теңшеуден кейін ойнатқыштың көрінісін қарастырайық.


Qt қолданбаларының осы теңшеуіндегі негізгі мәселе Qt қолданбасының терезесінің жақтауын теңшеу құралдарының болмауында. Яғни, Windows жағдайында терезені безендіру үшін WinAPI, ал unix және linux жүйелерінде терезе декораторының сәйкес API интерфейстерін пайдалану қажет.
Qt жасай алатын жалғыз нәрсе - терезе шекараларын толығымен өшіру. Содан кейін операциялық жүйенің мүмкіндіктерін пайдаланбай, Qt көмегімен терезе безендіруді толығымен жазу керек, терезені кішірейту және үлкейту түймелерінің логикасын, сонымен қатар қолданба терезесін жылжыту және өлшемін өзгерту логикасын жазу керек. Сәйкесінше, QSS StyleSheet механизмін пайдаланып интерфейс элементтерінің барлық стильдерін бояңыз. Баламалы дизайн опциясы QPalette болып табылады, бірақ QSS стиль кестесін пайдаланудан айырмашылығы мәнерлер әрқашан дұрыс өңделмейді.
Қолданба терезесінің жиектерін өшіру
Қолданба интерфейсін дұрыс өңдеу үшін бізге қажет:
- терезе жақтауын өшіру;
- бүкіл интерфейс орналасқан терезенің негізгі виджетін мөлдір ету;
- және интерфейс элементтерін басқа виджеттің ішіне орналастырыңыз, ол негізгінің ішінде орналасады және бір уақытта мөлдір болмайды;
- AIMP терезесін қоса, кәдімгі терезелердегідей қолданба терезесіндегі көлеңкеге эмуляциялау үшін интерфейс виджетінің айналасында көлеңке жасау қажет болады.
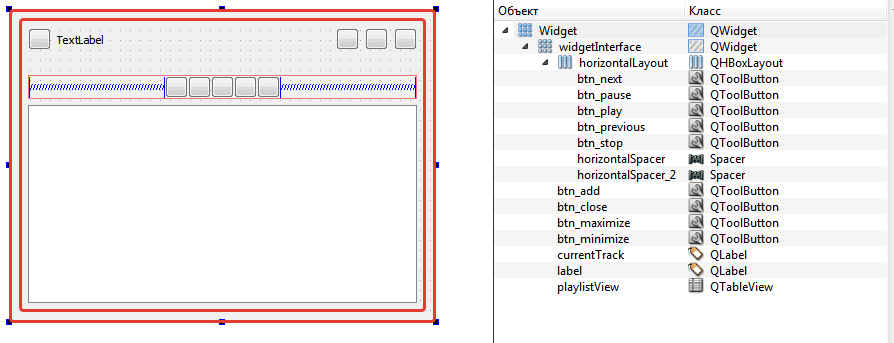
Терезе жиектерін өшіру және негізгі виджетті мөлдір режимге орнату алдында графикалық дизайнерде интерфейстің өзіне кейбір өзгерістер енгізілді.

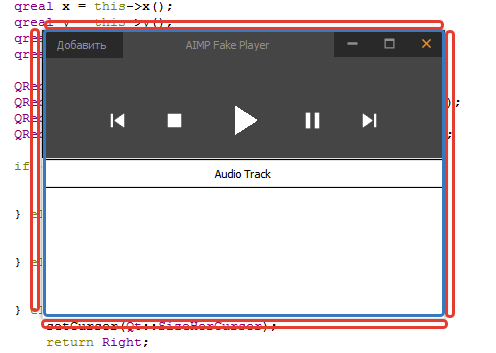
Элементтер ағашынан көріп отырғаныңыздай, мөлдір болуы керек негізгі виджет, сонымен қатар графикалық интерфейсі бар виджет бар. Қызыл түстің екі тікбұрышты таңдауының шекаралары арасында қоршалған аумақ негізгі виджеттің көрінетін бөлігі болып табылады. Ол қолданба терезесінің көлеңкесін, сондай-ақ қолданба терезесінің өлшемін өзгерту үшін пайдаланылатын аумақты қамтиды.
Терезе жақтауын өшіру үшін Qt::FramelessWindowHint жалауын орнату керек. Виджет фонын толық мөлдір режимге орнату үшін Qt::WA_TranslucentBackground төлсипатын орнатыңыз.
Көлеңкенің орнатылуы негізгі виджеттің өзінде емес, қолданба интерфейсі бар виджетте орындалуы керек. Көлеңке әсерін жасау үшін QGraphicsFropShadowEffect. класының объектісі пайдаланылады.
Мұның бәрін біз қолданба терезесіне жауап беретін Виджет класының конструкторында орындаймыз.
- /// Настройка UI
- this->setWindowFlags(Qt::FramelessWindowHint); // Отключаем оформление окна
- this->setAttribute(Qt::WA_TranslucentBackground); // Делаем фон главного виджета прозрачным
- this->setStyleSheet(StyleHelper::getWindowStyleSheet()); // Устанавливаем стиль виджета
- // Создаём эффект тени
- QGraphicsDropShadowEffect *shadowEffect = new QGraphicsDropShadowEffect(this);
- shadowEffect->setBlurRadius(9); // Устанавливаем радиус размытия
- shadowEffect->setOffset(0); // Устанавливаем смещение тени
- ui->widgetInterface->setGraphicsEffect(shadowEffect); // Устанавливаем эффект тени на окно
- ui->widgetInterface->layout()->setMargin(0); // Устанавливаем размер полей
- ui->widgetInterface->layout()->setSpacing(0); // Устанавливаем размер пространства между элементами в размещении виджета
QSS стиль кестесі
Сіз байқағаныңыздай, жоғарыдағы код бөлігінде getWindowStyleSheet() статикалық әдісті шақыратын StyleHelper класы пайдаланылады. Бұл сынып көмекші сынып болып табылады және интерфейс виджетін сәндеуге арналған мәнерді сипаттайтын QString қайтарады. Бұл әдістер сонымен қатар ресурстық файлдардан түйме белгішелерін орнатады, осы белгішелердің кейбірі төменде көрсетілген.
![]()
QSS стильдері веб-орналастырудағы CSS стильдері принципі бойынша жүзеге асырылады. Олар бірдей параметрлерге жауап береді. Мысалы, толтыру, маржа және т.б.
Келесі мазмұны бар StyleHelper класы осы қолданба үшін терезе безендіруді жүзеге асыру үшін пайдаланылады.
stylehelper.h
Класстың белгілі бір шарттарда бір элементке (қолданба терезесінің өлшемін үлкейту/қалыпты ету түймесі) қолданылатын мәнерлері бар екі әдісті пайдаланатынына назар аударамын. Бұл getMaximizeStyleSheet() және getRestoreStyleSheet(). әдістері.


- #ifndef STYLEHELPER_H
- #define STYLEHELPER_H
- #include <QString>
- class StyleHelper
- {
- public:
- static QString getWindowStyleSheet();
- static QString getLabelStyleSheet();
- static QString getCloseStyleSheet();
- static QString getMaximizeStyleSheet();
- static QString getRestoreStyleSheet();
- static QString getMinimizeStyleSheet();
- static QString getNextStyleSheet();
- static QString getPreviousStyleSheet();
- static QString getStopStyleSheet();
- static QString getPlayStyleSheet();
- static QString getPauseStyleSheet();
- static QString getMenuStyleSheet();
- static QString getTableViewStyleSheet();
- };
- #endif // STYLEHELPER_H
stylehelper.cpp
Көріп отырғаныңыздай, сынып әдістері бүкіл қолданба интерфейсінің стилін, сондай-ақ объектіні басқан кезде немесе тінтуір курсоры аяқталған кездегі күйіне жауап беретін псевдо-сыныптар деп аталатын стильдерді сипаттайды. бұл нысан. Бұл күйлер үшін қолданбадағы түймелер сияқты әртүрлі белгішелердің қосылуы да орындалады.
- #include "stylehelper.h"
- QString StyleHelper::getWindowStyleSheet()
- {
- return "QWidget { "
- "background-color: #454545; "
- "border: 1px solid black; "
- "}";
- }
- QString StyleHelper::getLabelStyleSheet()
- {
- return "QLabel { "
- "color: #8f8f8f; "
- "border: none; "
- "margin: 6px; "
- "}";
- }
- QString StyleHelper::getCloseStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/close-orange.png);"
- "background-color: #292929; "
- "icon-size: 12px;"
- "padding-left: 10px;"
- "padding-right: 10px;"
- "padding-top: 5px;"
- "padding-bottom: 5px;"
- "border: 1px solid #292929; "
- "}"
- "QToolButton:hover {"
- "image: url(:/buttons/close.png); "
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/close.png);"
- "background-color: #de8e37; "
- "}";
- }
- QString StyleHelper::getMaximizeStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/window-maximize-gray.png);"
- "background-color: #292929;"
- "icon-size: 12px;"
- "padding-left: 10px;"
- "padding-right: 10px;"
- "padding-top: 5px;"
- "padding-bottom: 5px;"
- "border: 1px solid #292929; "
- "}"
- "QToolButton:hover {"
- "image: url(:/buttons/window-maximize.png); "
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/window-maximize.png);"
- "background-color: #de8e37; "
- "}";
- }
- QString StyleHelper::getRestoreStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/window-restore-gray.png);"
- "background-color: #292929;"
- "icon-size: 12px;"
- "padding-left: 10px;"
- "padding-right: 10px;"
- "padding-top: 5px;"
- "padding-bottom: 5px;"
- "border: 1px solid #292929; "
- "}"
- "QToolButton:hover {"
- "image: url(:/buttons/window-restore.png); "
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/window-restore.png);"
- "background-color: #de8e37; "
- "}";
- }
- QString StyleHelper::getMinimizeStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/window-minimize-gray.png);"
- "background-color: #292929;"
- "icon-size: 12px;"
- "padding-left: 10px;"
- "padding-right: 10px;"
- "padding-top: 5px;"
- "padding-bottom: 5px;"
- "border: 1px solid #292929; "
- "}"
- "QToolButton:hover { "
- "image: url(:/buttons/window-minimize.png); "
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/window-minimize.png);"
- "background-color: #de8e37; "
- "}";
- }
- QString StyleHelper::getNextStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/skip-next.png);"
- "icon-size: 24px;"
- "padding: 6px;"
- "margin: 6px;"
- "border: none;"
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/skip-next-orange.png)"
- "}";
- }
- QString StyleHelper::getPreviousStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/skip-previous.png);"
- "icon-size: 24px;"
- "padding: 6px;"
- "margin: 6px;"
- "border: none;"
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/skip-previous-orange.png)"
- "}";
- }
- QString StyleHelper::getStopStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/stop.png);"
- "icon-size: 24px;"
- "padding: 6px;"
- "margin: 6px;"
- "border: none;"
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/stop-orange.png)"
- "}";
- }
- QString StyleHelper::getPlayStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/play.png);"
- "icon-size: 48px;"
- "padding: 6px;"
- "margin: 6px;"
- "border: none;"
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/play-orange.png)"
- "}";
- }
- QString StyleHelper::getPauseStyleSheet()
- {
- return "QToolButton { "
- "image: url(:/buttons/pause.png);"
- "icon-size: 24px;"
- "padding: 6px;"
- "margin: 6px;"
- "border: none;"
- "}"
- "QToolButton:pressed { "
- "image: url(:/buttons/pause-orange.png)"
- "}";
- }
- QString StyleHelper::getMenuStyleSheet()
- {
- return "QToolButton { "
- "color: #8f8f8f;"
- "background-color: #292929;"
- "icon-size: 12px;"
- "padding-left: 10px;"
- "padding-right: 10px;"
- "padding-top: 5px;"
- "padding-bottom: 5px;"
- "border: 1px solid #292929; "
- "}"
- "QToolButton:hover {"
- "color: white;"
- "}"
- "QToolButton:pressed { "
- "color: white; "
- "background-color: #de8e37; "
- "}";
- }
- QString StyleHelper::getTableViewStyleSheet()
- {
- return "QTableView { "
- "background-color: white; "
- "color: black; "
- "border: 1px solid #e2e2de;"
- "}"
- "QTableView::item:selected {"
- "background-color: #de8e37;"
- "}"
- "QHeaderView::section:horizintal {"
- "background-color: white;"
- "border-style: none;"
- "color: black; "
- "border: 1px solid #e2e2de; "
- "padding: 6px; "
- "}";
- }
Қолданба терезесінің өлшемін және орнын өзгертіңіз
Біз қолданба терезесінің жақтауын өшіргендіктен, енді бұл тапсырмаларды орындау біздің мойнымызда.
виджет.h
Бұл функцияны іске асыру үшін не қажет екенін түсіну үшін виджеттің тақырып файлын қарастырайық.
- #ifndef WIDGET_H
- #define WIDGET_H
- #include <QWidget>
- #include <QStandardItemModel>
- #include <QMediaPlayer>
- #include <QMediaPlaylist>
- #include <QMouseEvent>
- namespace Ui {
- class Widget;
- }
- class Widget : public QWidget
- {
- Q_OBJECT
- // Свойство с точкой предыдущей позиции мыши
- // Относительно данной точки идёт пересчёт позиции окна
- // Или размеров окна. При этом свойство устанавливается при нажатии мыши
- // по окну и в ряде иных случаев
- Q_PROPERTY(QPoint previousPosition READ previousPosition WRITE setPreviousPosition NOTIFY previousPositionChanged)
- // тип клика мыши, при перемещении курсора по этому типу будем определять
- // что именно нужно сделать, перенести окно, или изменить его размер с одной из сторон
- enum MouseType {
- None = 0,
- Top,
- Bottom,
- Left,
- Right,
- Move
- };
- public:
- explicit Widget(QWidget *parent = 0);
- ~Widget();
- QPoint previousPosition() const;
- public slots:
- void setPreviousPosition(QPoint previousPosition);
- signals:
- void previousPositionChanged(QPoint previousPosition);
- private slots:
- void on_btn_add_clicked();
- protected:
- void mousePressEvent(QMouseEvent *event);
- void mouseReleaseEvent(QMouseEvent *event);
- void mouseMoveEvent(QMouseEvent *event);
- private:
- Ui::Widget *ui;
- QStandardItemModel *m_playListModel;
- QMediaPlayer *m_player;
- QMediaPlaylist *m_playlist;
- // Переменная, от которой будем отталкиваться при работе с перемещением и изменением размера окна
- MouseType m_leftMouseButtonPressed;
- QPoint m_previousPosition;
- MouseType checkResizableField(QMouseEvent *event);
- };
- #endif // WIDGET_H
widget.cpp
Қолданба терезесінің қозғалысын және өлшемін өзгертуді жүзеге асыру үшін шертудің қай жерде орын алғанын қадағалау қажет. Егер біз интерфейсі бар виджетті шерткен болсақ (бірақ түймелер сияқты басу оқиғаларын тоқтататын басқару элементтері жоқ жерде), онда қолданба терезесін жылжыту мүмкіндігіміз бар. Өлшемін өзгерту үшін төрт аймақтың біреуін бассаңыз, біз өлшемін сәйкес өзгертеміз.
Төмендегі суретте өлшемдерін өзгертуге арналған аймақтар қызыл түспен көрсетілген, ал қолданба терезесін жылжыту аймағы көк түспен ерекшеленген.

Ал енді кодпен айналысайық, ондағы барлық сәттерге түсініктеме беріледі.
- #include "widget.h"
- #include "ui_widget.h"
- #include <QFileDialog>
- #include <QDir>
- #include <QGraphicsDropShadowEffect>
- #include "stylehelper.h"
- Widget::Widget(QWidget *parent) :
- QWidget(parent),
- ui(new Ui::Widget),
- m_leftMouseButtonPressed(None)
- {
- ui->setupUi(this);
- /// Настройка UI
- this->setWindowFlags(Qt::FramelessWindowHint); // Отключаем оформление окна
- this->setAttribute(Qt::WA_TranslucentBackground); // Делаем фон главного виджета прозрачным
- this->setStyleSheet(StyleHelper::getWindowStyleSheet()); // Устанавливаем стиль виджета
- this->setMouseTracking(true); // Включаем отслеживание курсора без нажатых кнопокы
- // Создаём эффект тени
- QGraphicsDropShadowEffect *shadowEffect = new QGraphicsDropShadowEffect(this);
- shadowEffect->setBlurRadius(9); // Устанавливаем радиус размытия
- shadowEffect->setOffset(0); // Устанавливаем смещение тени
- ui->widgetInterface->setGraphicsEffect(shadowEffect); // Устанавливаем эффект тени на окно
- ui->widgetInterface->layout()->setMargin(0); // Устанавливаем размер полей
- ui->widgetInterface->layout()->setSpacing(0);
- ui->label->setText("AIMP Fake Player");
- ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
- // Установка стилей для всех элементов
- ui->currentTrack->setStyleSheet(StyleHelper::getLabelStyleSheet());
- ui->label->setStyleSheet(StyleHelper::getLabelStyleSheet());
- ui->btn_close->setStyleSheet(StyleHelper::getCloseStyleSheet());
- ui->btn_maximize->setStyleSheet(StyleHelper::getMaximizeStyleSheet());
- ui->btn_minimize->setStyleSheet(StyleHelper::getMinimizeStyleSheet());
- ui->btn_next->setStyleSheet(StyleHelper::getNextStyleSheet());
- ui->btn_previous->setStyleSheet(StyleHelper::getPreviousStyleSheet());
- ui->btn_stop->setStyleSheet(StyleHelper::getStopStyleSheet());
- ui->btn_play->setStyleSheet(StyleHelper::getPlayStyleSheet());
- ui->btn_pause->setStyleSheet(StyleHelper::getPauseStyleSheet());
- ui->btn_add->setStyleSheet(StyleHelper::getMenuStyleSheet());
- ui->playlistView->setStyleSheet(StyleHelper::getTableViewStyleSheet());
- ui->btn_add->setText(tr("Добавить"));
- ui->btn_next->setCursor(Qt::PointingHandCursor);
- ui->btn_previous->setCursor(Qt::PointingHandCursor);
- ui->btn_stop->setCursor(Qt::PointingHandCursor);
- ui->btn_play->setCursor(Qt::PointingHandCursor);
- ui->btn_pause->setCursor(Qt::PointingHandCursor);
- ui->horizontalLayout->setSpacing(6);
- ///
- /* Код из предыдущей статьи */
- /// коннекты для кнопок сворачивания/максимизации/минимизации/закрытия
- // Сворачивание окна приложения в панель задач
- connect(ui->btn_minimize, &QToolButton::clicked, this, &QWidget::showMinimized);
- connect(ui->btn_maximize, &QToolButton::clicked, [this](){
- // При нажатии на кнопку максимизации/нормализации окна
- // Делаем проверку на то, в каком состоянии находится окно и переключаем его режим
- if (this->isMaximized()) {
- // Заметьте, каждый раз устанавливаем новый стиль в эту кнопку
- ui->btn_maximize->setStyleSheet(StyleHelper::getMaximizeStyleSheet());
- this->layout()->setMargin(9);
- this->showNormal();
- } else {
- ui->btn_maximize->setStyleSheet(StyleHelper::getRestoreStyleSheet());
- this->layout()->setMargin(0);
- this->showMaximized();
- }
- });
- // Закрытие окна приложения
- connect(ui->btn_close, &QToolButton::clicked, this, &QWidget::close);
- /* Код из предыдущей статьи */
- }
- Widget::~Widget()
- {
- delete ui;
- delete m_playListModel;
- delete m_playlist;
- delete m_player;
- }
- QPoint Widget::previousPosition() const
- {
- return m_previousPosition;
- }
- void Widget::setPreviousPosition(QPoint previousPosition)
- {
- if (m_previousPosition == previousPosition)
- return;
- m_previousPosition = previousPosition;
- emit previousPositionChanged(previousPosition);
- }
- void Widget::on_btn_add_clicked()
- {
- /* Код из предыдущего урока */
- }
- void Widget::mousePressEvent(QMouseEvent *event)
- {
- // При клике левой кнопкой мыши
- if (event->button() == Qt::LeftButton ) {
- // Определяем, в какой области произошёл клик
- m_leftMouseButtonPressed = checkResizableField(event);
- setPreviousPosition(event->pos()); // и устанавливаем позицию клика
- }
- return QWidget::mousePressEvent(event);
- }
- void Widget::mouseReleaseEvent(QMouseEvent *event)
- {
- // При отпускании левой кнопки мыши сбрасываем состояние клика
- if (event->button() == Qt::LeftButton) {
- m_leftMouseButtonPressed = None;
- }
- return QWidget::mouseReleaseEvent(event);
- }
- void Widget::mouseMoveEvent(QMouseEvent *event)
- {
- // При перемещении мыши, проверяем статус нажатия левой кнопки мыши
- switch (m_leftMouseButtonPressed) {
- case Move: {
- // При этом проверяем, не максимизировано ли окно
- if (isMaximized()) {
- // При перемещении из максимизированного состояния
- // Необходимо вернуть окно в нормальное состояние и установить стили кнопки
- // А также путём нехитрых вычислений пересчитать позицию окна,
- // чтобы оно оказалось под курсором
- ui->btn_maximize->setStyleSheet(StyleHelper::getMaximizeStyleSheet());
- this->layout()->setMargin(9);
- auto part = event->screenPos().x() / width();
- this->showNormal();
- auto offsetX = width() * part;
- setGeometry(event->screenPos().x() - offsetX, 0, width(), height());
- setPreviousPosition(QPoint(offsetX, event->y()));
- } else {
- // Если окно не максимизировано, то просто перемещаем его относительно
- // последней запомненной позиции, пока не отпустим кнопку мыши
- auto dx = event->x() - m_previousPosition.x();
- auto dy = event->y() - m_previousPosition.y();
- setGeometry(x() + dx, y() + dy, width(), height());
- }
- break;
- }
- case Top: {
- // Для изменения размеров также проверяем на максимизацию
- // поскольку мы же не можем изменить размеры у максимизированного окна
- if (!isMaximized()) {
- auto dy = event->y() - m_previousPosition.y();
- setGeometry(x(), y() + dy, width(), height() - dy);
- }
- break;
- }
- case Bottom: {
- if (!isMaximized()) {
- auto dy = event->y() - m_previousPosition.y();
- setGeometry(x(), y(), width(), height() + dy);
- setPreviousPosition(event->pos());
- }
- break;
- }
- case Left: {
- if (!isMaximized()) {
- auto dx = event->x() - m_previousPosition.x();
- setGeometry(x() + dx, y(), width() - dx, height());
- }
- break;
- }
- case Right: {
- if (!isMaximized()) {
- auto dx = event->x() - m_previousPosition.x();
- setGeometry(x(), y(), width() + dx, height());
- setPreviousPosition(event->pos());
- }
- break;
- }
- default:
- // Если курсор перемещается по окну без зажатой кнопки,
- // то просто отслеживаем в какой области он находится
- // и изменяем его курсор
- checkResizableField(event);
- break;
- }
- return QWidget::mouseMoveEvent(event);
- }
- Widget::MouseType Widget::checkResizableField(QMouseEvent *event)
- {
- QPointF position = event->screenPos(); // Определяем позицию курсора на экране
- qreal x = this->x(); // координаты окна приложения, ...
- qreal y = this->y(); // ... то есть координату левого верхнего угла окна
- qreal width = this->width(); // А также ширину ...
- qreal height = this->height(); // ... и высоту окна
- // Определяем области, в которых может находиться курсор мыши
- // По ним будет определён статус клика
- QRectF rectTop(x + 9, y, width - 18, 7);
- QRectF rectBottom(x + 9, y + height - 7, width - 18, 7);
- QRectF rectLeft(x, y + 9, 7, height - 18);
- QRectF rectRight(x + width - 7, y + 9, 7, height - 18);
- QRectF rectInterface(x + 9, y + 9, width - 18, height - 18);
- // И в зависимости от области, в которой находится курсор
- // устанавливаем внешний вид курсора и возвращаем его статус
- if (rectTop.contains(position)) {
- setCursor(Qt::SizeVerCursor);
- return Top;
- } else if (rectBottom.contains(position)) {
- setCursor(Qt::SizeVerCursor);
- return Bottom;
- } else if (rectLeft.contains(position)) {
- setCursor(Qt::SizeHorCursor);
- return Left;
- } else if (rectRight.contains(position)) {
- setCursor(Qt::SizeHorCursor);
- return Right;
- } else if (rectInterface.contains(position)){
- setCursor(QCursor());
- return Move;
- } else {
- setCursor(QCursor());
- return None;
- }
- }
Барлығы
Осылайша, Qt-де толығымен теңшелген қолданба интерфейсін жасауға болады. Сізге қажет пе, соны шешу ғана қалады. Қолданбалар терезесінің жүйелік жақтауы сізді ерекше мазаламаса, онда сіз онымен көп алаңдамауыңыз керек, бірақ егер сіз шынымен де қолданба терезесін жабу түймешігін өзіңіздің сыртқы көрінісіңізбен жасағыңыз келсе, онда кодты ескеріңіз. Бұл мақалада берілгендер қолданба терезесінің жұмысының барлық нюанстарын қамту үшін жеткіліксіз екені анық. Мысалы, бір уақытта ені мен биіктігінің өлшемін өзгерту жоқ. Сондай-ақ мезгіл-мезгіл жылжыту кезінде курсордың көрінісі дұрыс өзгермейді. Дегенмен, менің ойымша, теңшеудің негізгі идеясы қазір анық.
Теңшелетін Qt AIMP Style аудио ойнатқышын жүктеп алу

Как сделать так, что бы только когда верхнюю полосу зажимаешь, то перетаскивалось окно и что бы оно оставалось на месте?
В методах mousePressEvent, mouseMoveEvent и т.д. в этом же самом уроке показано, как определять области, в которых находится курсор мыши. Это реализовано для изменения размеров, в методе checkResizableField определяется область нахождения курсора. Аналогично можно реализовать область нахождения курсора в верхней полосе. И сделать перетаскивание только в этой области. Так что изучите внимательно урок и сделайте по аналогии.