AlexАқп. 6, 2018, 1:59 Т.Қ.
QML TableView выравнивание колонки под размер контента
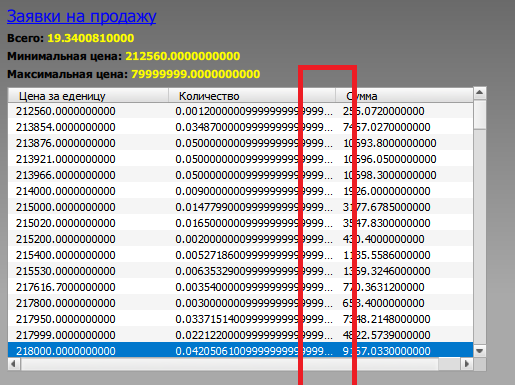
Добрый день. Помогите пожалуйста, наставьте в каком направлении копать. Парсер для сайта пишу. Я из с++ слоя передаю в QML данные. Данные ловлю через сигнал и потом передаю данные в таблицу. Подскажите пожалуйста как правильно работать с таблицей чтобы её колонки автоматически адаптировались под ширину контента. Ниже привожу код. Я нашёл свойство void resizeColumnsToContents() для TableView, устанавливал его в разных местах кода но результата никакого. Спасибо за помощь откликнувшимся.
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtGraphicalEffects 1.0
import QtQuick.Window 2.2
import QtQuick.Layouts 1.3
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
id: rootWindow
visible: true
width: Screen.desktopAvailableWidth / 1.5
height: Screen.desktopAvailableHeight / 1.5
title: qsTr("Analytics Window")
Connections {
target: informationData
onSigListTransactionSelectedCurrency: {
modelInformationData.clear()
for(var i = 0; i < data_1.length; i++)
{
modelInformationData.append( { Amnt_base:data_1[i].toString(), Amnt_trade:data_2[i].toString(), Price:data_3[i].toString() + " UAH", Pub_date:data_4[i].toString(), User:data_5[i].toString(), Type:data_6[i].toString() } )
}
}
// Sell
onSigListSellSelectedCurrency: {
modelSellListCurrency.clear()
textMinPrice.text = "Минимальная цена: " + "<font size='15' color='yellow'>" + data_1[0].toFixed(10) + "</font>"
textSellTotal.text = "Всего: " + "<font size='15' color='yellow'>" + data_1[1].toFixed(10) + "</font>"
textMaxPrice.text = "Максимальная цена: " + "<font size='15' color='yellow'>" + data_1[2].toFixed(10) + "</font>"
for(var j = 0; j < data_2.length; j++)
{
modelSellListCurrency.append( { currency_trade: data_2[j].toFixed(10) + "999999999999999999999" , price: data_3[j].toFixed(10), currency_base: data_4[j].toFixed(10) } )
}
}
// Buy
onSigListBuySelectedCurrency: {
modelBuyListCurrency.clear()
textMinPriceBuy.text = "Минимальная цена: " + "<font size='15' color='yellow'>" + data_1[0].toFixed(10) + "</font>"
textBuyTotal.text = "Всего: " + "<font size='15' color='yellow'>" + data_1[1].toFixed(10) + "</font>"
textMaxPriceBuy.text = "Максимальная цена: " + "<font size='15' color='yellow'>" + data_1[2].toFixed(10) + "</font>"
for(var j = 0; j < data_2.length; j++)
{
modelBuyListCurrency.append( { currency_trade: data_2[j].toFixed(10), price: data_3[j].toFixed(10), currency_base: data_4[j].toFixed(10) } )
}
}
}
// Models;
ListModel {
id: modelInformationData
}
ListModel {
id: modelSellListCurrency
}
ListModel {
id: modelBuyListCurrency
}
TextMetrics {
id: textMetrics
}
// Elements;
RowLayout {
anchors.fill: parent
Rectangle {
width: parent.width
height: parent.height
LinearGradient {
anchors.fill: parent
start: Qt.point(0, 0)
end: Qt.point(0, 300)
gradient: Gradient {
GradientStop { position: 0.0; color: "#696969" }
GradientStop { position: 1.0; color: "#A9A9A9" }
}
}
RowLayout {
anchors.right: parent.right
spacing: 10
y: 10
Button {
id: btnGetData
text: "Получить данные"
onClicked: {
informationData.getCurrencyDataFromSite(cbCurrency.currentText)
}
}
Button {
id: btnExit
text: "Выход"
onClicked: {
close()
}
}
ComboBox {
id: cbCurrency
model: informationData.getFromSiteCurrencies()
width: 200
height: btnGetData.height
}
}
// Sell section;
ColumnLayout {
y: 10
x: 10
Text {
text: "Заявки на продажу"
color: "blue"
font.pointSize: 13
font.underline: true
}
Text {
id: textSellTotal
text: "Всего:"
color: "black"
font.bold: true
}
Text {
id: textMinPrice
text: "Минимальная цена:"
color: "black"
font.bold: true
}
Text {
id: textMaxPrice
text: "Максимальная цена:"
color: "black"
font.bold: true
}
}
TableView {
id: tableListSell
x: 10
y: textMaxPrice.y + 30
//width: buyColumn_1.width + buyColumn_2.width + buyColumn_3.width
height: rootWindow.height / 4
onContentItemChanged: tableListSell.resizeColumnsToContents()
TableViewColumn {
id: sellColumn_1
role: "price"
title: "Цена за еденицу"
}
TableViewColumn {
id: sellColumn_2
role: "currency_trade"
title: "Количество"
}
TableViewColumn {
id: sellColumn_3
role: "currency_base"
title: "Сумма"
}
model: modelSellListCurrency
Component.onCompleted: {
tableListSell.width = sellColumn_1.width + sellColumn_2.width + sellColumn_3.width
}
}
// Buy section;
ColumnLayout {
y: 10
x: tableListSell.width + 50
Text {
text: "Заявки на покупку"
color: "blue"
font.pointSize: 13
font.underline: true
}
Text {
id: textBuyTotal
text: "Всего:"
color: "black"
font.bold: true
}
Text {
id: textMinPriceBuy
text: "Минимальная цена:"
color: "black"
font.bold: true
}
Text {
id: textMaxPriceBuy
text: "Максимальная цена:"
color: "black"
font.bold: true
}
}
TableView {
id: tableListBuy
x: tableListSell.width + 50
y: textMaxPrice.y + 30
height: rootWindow.height / 4
TableViewColumn {
id: buyColumn_1
role: "price"
title: "Цена за еденицу"
}
TableViewColumn {
id: buyColumn_2
role: "currency_trade"
title: "Количество"
}
TableViewColumn {
id: buyColumn_3
role: "currency_base"
title: "Сумма"
}
model: modelBuyListCurrency
Component.onCompleted: {
tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width
}
}
}
}
}

Рекомендуем хостинг TIMEWEB
Стабильный хостинг, на котором располагается социальная сеть EVILEG. Для проектов на Django рекомендуем VDS хостинг.Ол саған ұнайды ма? Әлеуметтік желілерде бөлісіңіз!
Пікірлер
OI
- Ora Iro
- Жел. 24, 2024, 3:38 Т.Ж.
C++ - Тест 001. Первая программа и типы данных
- Нәтиже:40ұпай,
- Бағалау ұпайлары-8
AD
- Akiv Doros
- Қар. 11, 2024, 11:58 Т.Ж.
C++ - Тест 004. Указатели, Массивы и Циклы
- Нәтиже:50ұпай,
- Бағалау ұпайлары-4
m
- molni99
- Қаз. 25, 2024, 10:37 Т.Қ.
C++ - Тест 004. Указатели, Массивы и Циклы
- Нәтиже:80ұпай,
- Бағалау ұпайлары4
Соңғы пікірлер
ИМ
Django - Оқулық 017. Теңшелген Django кіру беті Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
Игорь МаксимовҚар. 22, 2024, 8:51 Т.Ж.
Evgenii LegotckoiҚаз. 31, 2024, 11:37 Т.Ж.
Qt Creator көмегімен fb3 файл оқу құралы Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django - Сабақ 064. Python Markdown кеңейтімін қалай жазуға болады Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь МаксимовҚаз. 5, 2024, 4:51 Т.Ж.
QML - Сабақ 016. SQLite деректер қоры және онымен QML Qt-та жұмыс істеу Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Енді форумда талқылаңыз
Нужно запретить перемещение только некоторых итемов, остальные перемещать можно. У меня есть Представление QTreeView и древовидная модель QStandardItemModel подключенная к представлению. Итемы в модели QStandardItem. В разных ветках дерева могут быть элементы с одинаковым им…
Evgenii LegotckoiМаусым 24, 2024, 12:11 Т.Қ.
t
google domain [url=https://google.com/]domain[/url] domain [http://www.example.com link title]
tonypeachey1Қар. 15, 2024, 3:04 Т.Ж.
NSProjectМаусым 4, 2022, 12:49 Т.Ж.
IscanderCheҚаз. 31, 2024, 12:43 Т.Қ.

Добрый день!
Вообще, метод resizeColumnsToContents() на самом деле работает. Добавьте в проект дополнительную кнопочку, которая будет вызывать этот метод.
Button { id: btnCheckColumnsResize text: "Columns Resize" onClicked: { tableListSell.resizeColumnsToContents() } }Вопрос действительно в последовательности вызовов метода. Я бы попробовал вызывать этот метод каждый раз, когда модель данных будет полностью заполнена и установлена в таблицу. Тогда эффект должен иметь место.Спасибо большое за помощь, в который раз выручаете. Вы были правы. Вышел из ситуации по сигналу TableView = onRowCountChanged, после изменений мы обновляем размеры таблицы.
TableView { id: tableListBuy x: tableListSell.width + 80 y: textMaxPrice.y + 30 height: rootWindow.height / 4 TableViewColumn { id: buyColumn_1 role: "price" title: "Цена за еденицу" } TableViewColumn { id: buyColumn_2 role: "currency_trade" title: "Количество" } TableViewColumn { id: buyColumn_3 role: "currency_base" title: "Сумма" } model: modelBuyListCurrency Component.onCompleted: { tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width } onRowCountChanged: { tableListBuy.resizeColumnsToContents() tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width + 5 } }