BlinCTШілде 26, 2016, 11:39 Т.Ж.
Полупрозрачность одних элементов и не прозрачность других
Всем привет.
Возникла такая необходимость, нужно сделать панели прозрачность opacity: 0.5
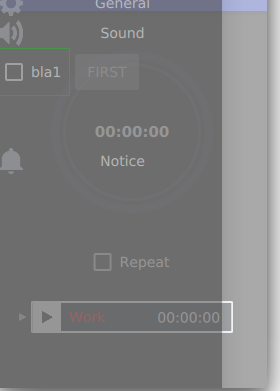
На ней находятся еще элементы а на них еще. Так как тут идет наследование то чилдрены тоже получают эту полу прозрачность. А как задать некоторым наследникам не прозрачность? Пробовал но все остается полупрозрачным. скрин прилагаю к теме.
Заранее спасибо.


Рекомендуем хостинг TIMEWEB
Стабильный хостинг, на котором располагается социальная сеть EVILEG. Для проектов на Django рекомендуем VDS хостинг.Ол саған ұнайды ма? Әлеуметтік желілерде бөлісіңіз!
Пікірлер
OI
- Ora Iro
- Жел. 24, 2024, 5:38 Т.Қ.
C++ - Тест 001. Первая программа и типы данных
- Нәтиже:40ұпай,
- Бағалау ұпайлары-8
AD
- Akiv Doros
- Қар. 12, 2024, 1:58 Т.Ж.
C++ - Тест 004. Указатели, Массивы и Циклы
- Нәтиже:50ұпай,
- Бағалау ұпайлары-4
m
- molni99
- Қаз. 26, 2024, 11:37 Т.Ж.
C++ - Тест 004. Указатели, Массивы и Циклы
- Нәтиже:80ұпай,
- Бағалау ұпайлары4
Соңғы пікірлер
ИМ
Django - Оқулық 017. Теңшелген Django кіру беті Добрый вечер Евгений! Я сделал себе авторизацию аналогичную вашей, все работает, кроме возврата к предидущей странице. Редеректит всегда на главную, хотя в логах сервера вижу запросы на правильн…
Игорь МаксимовҚар. 22, 2024, 10:51 Т.Қ.
Evgenii LegotckoiҚар. 1, 2024, 12:37 Т.Ж.
Qt Creator көмегімен fb3 файл оқу құралы Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django - Сабақ 064. Python Markdown кеңейтімін қалай жазуға болады Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь МаксимовҚаз. 5, 2024, 5:51 Т.Қ.
QML - Сабақ 016. SQLite деректер қоры және онымен QML Qt-та жұмыс істеу Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Енді форумда талқылаңыз
Evgenii LegotckoiМаусым 25, 2024, 1:11 Т.Ж.
t
google domain [url=https://google.com/]domain[/url] domain [http://www.example.com link title]
tonypeachey1Қар. 15, 2024, 5:04 Т.Қ.
NSProjectМаусым 4, 2022, 1:49 Т.Қ.
IscanderCheҚар. 1, 2024, 1:43 Т.Ж.
Машина тьюринга // Начальное состояние 0 0, ,<,1 // Переход в состояние 1 при пустом символе 0,0,>,0 // Остаемся в состоянии 0, двигаясь вправо при встрече 0 0,1,>…
Добрый день.
Да, child объекты наследуют свойство непрозрачности родителя, и изменение непрозрачности у child объектов не позволяет обойти тот уровень непрозрачности, который выставлен у родителя.
Но можно попробовать применить следующий ход.
Сменить родителя на того, который располагается на уровень выше, по сигналу completed() о создании child элемента.
Я не заметил проблем с позиционированием, после применения данного хода, но нужно учитывать этот момент и внимательно применять данный приём.
import QtQuick 2.7 import QtQuick.Controls 2.0 ApplicationWindow { visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { id:currentParent width: 200 height: 200 color: "red" anchors.centerIn: parent opacity: 0.2 Rectangle { id:item width: 50 height: 50 color: "green" anchors.centerIn: parent Component.onCompleted: { // Проверяем уровень непрозрачности родительского объекта // И если он находится в заданном значении, // то меняем родительский элемент с текущего на родительский элемент родительского элемента if (parent.opacity === 0.2) item.parent = currentParent.parent } } } }Поскольку на Qt 5.7 и QtQuick.Controls 2.0 и layer.enabled не даёт тот же результат, что я привел во вложении на картинке.
Конечно. Вот пример, как работает обычно:
Rectangle { width: 300 height: width color: "red" opacity: 0.5 Rectangle { width: 200 height: width x: 0 y: x color: "blue" layer.enabled: false } Rectangle { width: 200 height: width x: 100 y: x color: "green" } }А вот, для прозрачности всей сцены при использовании layer.enabled:
Rectangle { width: 300 height: width color: "red" layer.enabled: true opacity: 0.5 Rectangle { width: 200 height: width x: 0 y: x color: "blue" layer.enabled: false } Rectangle { width: 200 height: width x: 100 y: x color: "green" } }Результаты во вложениях. Как видно, при использовании нового свойства вся сцена целиком имеет прозрачность, а не отдельные её элементы. Думаю, именно это и должно было произойти у BlinCT.
Max, всё равно предложенный тобой вариант не работает так, как требуется. Проблема в том, что всё равно все элементы становятся немного прозрачными.
Вот предлагаемый тобой вариант кода:
import QtQuick 2.7 import QtQuick.Controls 2.0 ApplicationWindow { visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { x: 50 y: 50 z: 0 width: 200 height: 200 color: "red" } Rectangle { z: 1 width: 300 height: width color: "red" layer.enabled: true opacity: 0.5 Rectangle { width: 200 height: width x: 0 y: x color: "blue" layer.enabled: false } Rectangle { width: 200 height: width x: 100 y: x color: "green" } } }А вот вариант с необходимым результатом по прозрачности.
import QtQuick 2.7 import QtQuick.Controls 2.0 ApplicationWindow { visible: true width: 640 height: 480 title: qsTr("Hello World") Rectangle { x: 50 y: 50 z: 0 width: 200 height: 200 color: "red" } Rectangle { id: currentParent z: 1 width: 300 height: width color: "red" opacity: 0.2 Rectangle { id: item1 width: 200 height: width x: 0 y: x color: "blue" Component.onCompleted: { // Проверяем уровень непрозрачности родительского объекта // И если он находится в заданном значении, // то меняем родительский элемент с текущего на родительский элемент родительского элемента if (parent.opacity === 0.2) item1.parent = currentParent.parent } } Rectangle { id: item2 width: 200 height: width x: 100 y: x color: "green" Component.onCompleted: { // Проверяем уровень непрозрачности родительского объекта // И если он находится в заданном значении, // то меняем родительский элемент с текущего на родительский элемент родительского элемента if (parent.opacity === 0.2) item2.parent = currentParent.parent } } } }В качестве индикатора прозрачности применяется красный прямоугольник.
То есть требуется, чтобы все дочерние элементы имели 100% непрозрачность. А с манипуляциями через layer.enabled этого не получается.