Translation of official news.
We are happy to announce that the upcoming release of Qt 5.6.0 will include the Qt Charts 2.1.0 add-on. This release of Qt contains new functionality and bug fixes based on user requests.
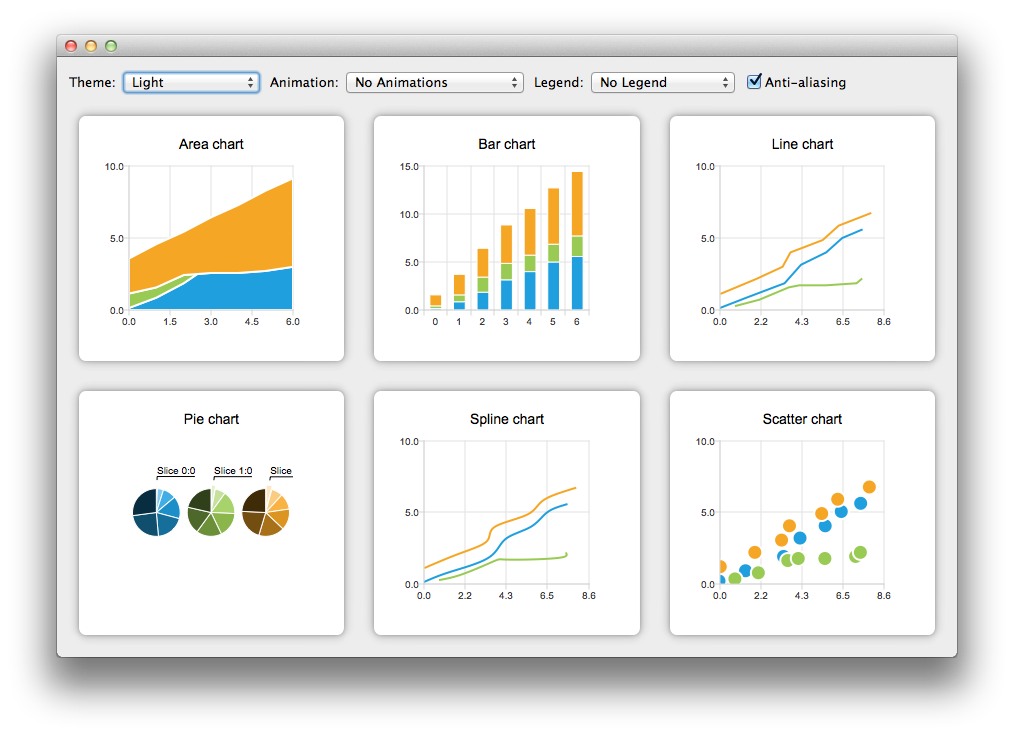
A quick introduction to what's new in this module: Qt Charts is a module that provides a set of easy to use charting components. The following chart types are available: LLine, Spline, Area, Scatter, Bar, Pie, Polar and Box-and-Whiskers Chart.

More information, including examples of using Qt Charts, can be found in the documentation.
As previously announced, the Qt Add-ons license will be changed so that Qt Charts will be available under a commercial license and under a QLPv3 license. Module source codes are already available at codereview.qt-project.org . From the release of Qt 5.7, packages will include a pre-built version of the module and versioning for Qt Charts will change to match Qt's versioning.
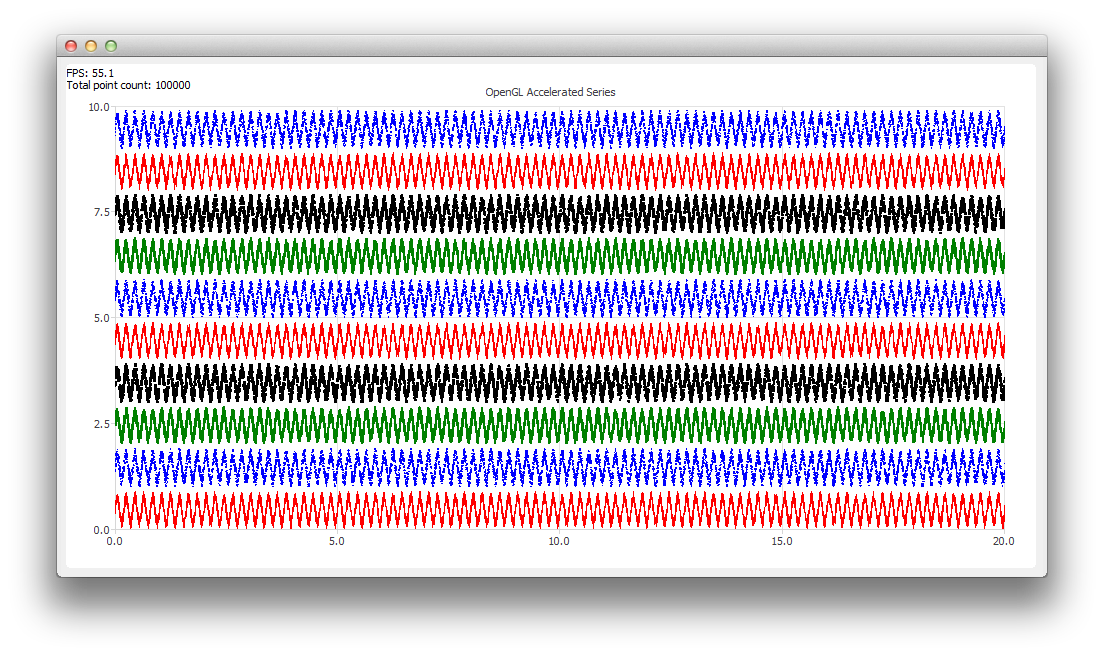
Performance improvement
The biggest visible performance improvement was made in Qt Charts 2.1.0. Support for rendering with OpenGL acceleration has been added for lines and dot sequences. This change dramatically improves performance when working with large datasets. We have added the OpenGL Accelerated Series Example to the documentation to show how you can enable OpenGL acceleration for QLineSeries and QScatterSeries.

New features and functionality in Qt Charts 2.1.0
- Reverse axes support
- Ability to set label position for QCategory Axis
- Support for small ticks for axis values
- Support for angle label sequences
- Points can be plotted as a QVector with QXYSeries
- Duration and easing can be set to animate the graph
- Clipping marks can be turned on and off
- Ability to delete more than one point from QXYSeries
- Grid color can be set with axis
- Methods mapToPosition and mapToValue for ChartView
- Correspondence of Zoom functions for ChartView to one of QChart charts
- Change signals for properties and sizes of dot sequences
In addition to the above changes, corrections have also been made based on user reports.
Qt Charts 2.1.0 is already included as source in Qt 5.6 Beta. The final release of Qt 5.6 will also include binaries for this add-on. In the release of Qt 5.6, the binary module will still only be available with commercial packages. Users of open source packages can build the module from source. As usual, Qt Charts have full standard support. If you have any questions related to using the module, or if you would like to share your ideas for further development, please contact our support team via the Qt Account Support Center.
Источник Qt Blog
