Dies ist der erste Artikel über die Verwendung der installierten Dienstprogramme, die im Kern der EVILEG-Site vorhanden sind. Dieser Teil des Codes der Website ist gemeinfrei, daher möchte ich darüber sprechen, welche Funktionen in dieser Batterie vorhanden sind und wie sie verwendet wird.
Ich beginne mit der Verwendung von Google reCAPTCHA und erläutere, was zur schnellen Implementierung dieser Funktion erforderlich ist.
reCAPTCHA registrieren
Der erste Schritt besteht darin, die Website in admin reCAPTCHA zu registrieren.
Implementierung
Das Hinzufügen von Google reCAPTCHA besteht aus zwei Schritten:
- Implementierung von reCAPTCHA auf der Client-Seite, d.h. im HTML-Code
- Implementierung von reCAPTCHA auf der Serverseite
Bei der Registrierung einer Site werden zwei Schlüssel generiert:
- Websiteschlüssel – der Schlüssel, der auf der HTML-Seite platziert wird.
- Geheimer Schlüssel – der Schlüssel, der verwendet wird, um die Website und den Google reCAPTCHA-Dienst zu verknüpfen.
Der Implementierungsprozess wird wie folgt sein. Platzieren Sie das reCAPTCHA-Skript und den Websiteschlüssel in einer Form auf der HTML-Seite, die eine Überprüfung der Benutzeraktion erfordert.
Auf der Serverseite fügen wir der Anfragemethode für die klassenbasierte Ansicht einen Decorator hinzu.
Installieren Sie EVILEG-CORE
pip install evileg-core
Außerdem wird evileg_core alle für dieses Paket erforderlichen Abhängigkeiten abrufen. Einschließlich der requests -Bibliothek, die verwendet wird, um die Captcha-Verifizierungsanfrage auszuführen.
settings.py
Übeleg_core zu installierten Anwendungen hinzufügen
INSTALLED_APPS = [
...
'evileg_core',
]
Wir fügen auch den reCAPTCHA-Geheimschlüssel und den Site-Schlüssel hinzu.
GOOGLE_RECAPTCHA_SECRET_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' GOOGLE_RECAPTCHA_SITE_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
urls.py
Wickeln Sie die gewünschte Ansicht mit einem Dekorierer ein
# -*- coding: utf-8 -*-
from django.conf.urls import url
from evileg_core.decorators import recaptcha
from . import views
app_name = 'registration'
urlpatterns = [
path('register/', recaptcha(views.RegisterView.as_view()), name='register'),
]
views.py
Und in der Ansicht selbst überprüfen wir die Gültigkeit von reCAPTCHA. In meinem Fall war es eine Ansicht, die von der FormView-Klasse geerbt wurde.
class RegisterView(FormView):
form_class = UserCreationForm
template_name = 'register.html'
def form_valid(self, form):
# reCAPTCHA validation check
if self.request.recaptcha_is_valid:
form.save()
return render(self.request, 'register_success.html', self.get_context_data())
return render(self.request, 'register.html', self.get_context_data())
Clientseite
Auf der Client-Seite müssen Sie den Skript-Verbindungscode, den Speicherort des Captchas sowie die Anzeige von Fehlermeldungen hinzufügen.
{% extends 'home/base.html' %}
{% block content %}
<form action="{% url 'registration:register' %}" method="post">
{% csrf_token %}
{{ form.as_p }}
{% load recaptcha from evileg_core %}
{% recaptcha 'form-group' %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
<input type="submit" value="Register">
</form>
{% endblock %}
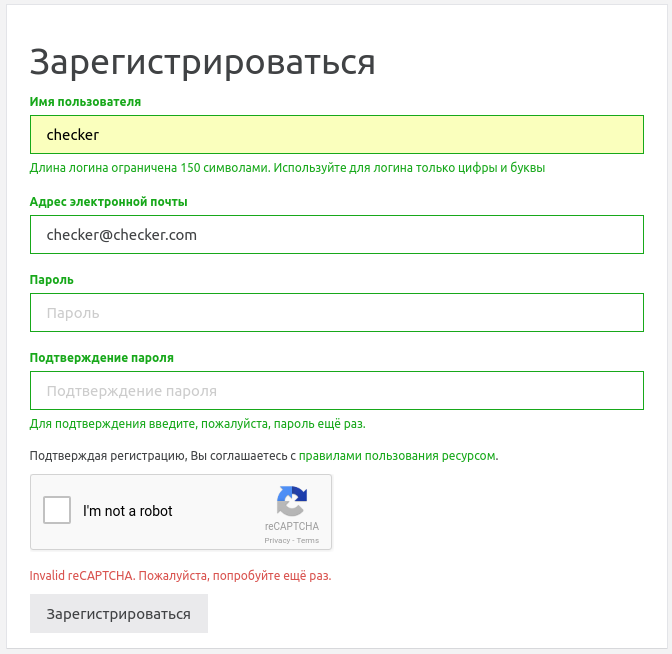
Ergebnis
Als Ergebnis erhalten wir eine ziemlich einfache Implementierung von reCAPTCHA auf der Django-Site.

Für Django empfehle ich Timeweb Hosting VDS Server .

