Das zweite soziale Netzwerk, über das die Authentifizierung auf der Website möglich sein wird, wird Google+ sein.
Ich werde nicht auf alle Details der Einrichtung und Installation der Python Social Auth-Batterie von Django eingehen, da sie im vorherigen Artikel behandelt wurde. Aber ich stelle fest, dass die Verbindung diesmal nur eine halbe Stunde dauerte.
Allerdings war die Einrichtung des Zugriffs über die Google-API komplizierter als bei VKontakte.
settings.py
Zuerst müssen Sie ein neues Backend registrieren, das für die Authentifizierung über Google+ verantwortlich ist.
AUTHENTICATION_BACKENDS = (
...
'social_core.backends.google.GoogleOAuth2',
'django.contrib.auth.backends.ModelBackend',
)
Zweitens müssen Sie Variablen für den API-Schlüssel und den geheimen Schlüssel festlegen
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'XXXXXXXX' SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'XXXXXXXXX'
Richten Sie eine Anwendung in der Google API-Konsole ein
Lassen Sie uns nun herausfinden, wie die Anwendung in der Google API-Konsole konfiguriert wird, um Benutzer auf der Website dank des sozialen Netzwerks Google+ authentifizieren zu können.
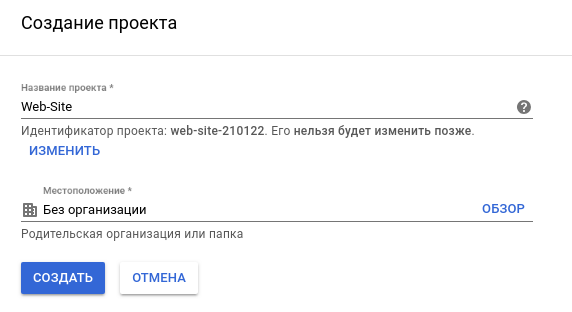
Schritt 1 - Erstellen Sie ein Projekt

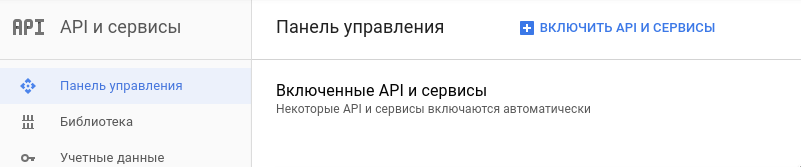
Schritt 2 - Aktivieren Sie die Google+ API
Nachdem Ihr Projekt erstellt wurde, müssen Sie die entsprechende API, nämlich die Google+ API, verbinden.
Gehen Sie zum Abschnitt APIs und Dienste aktivieren

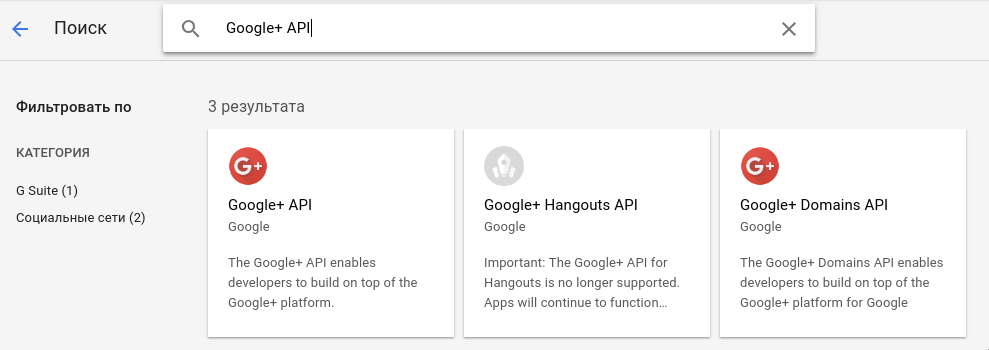
Suchen Sie die Google+ API und aktivieren Sie sie

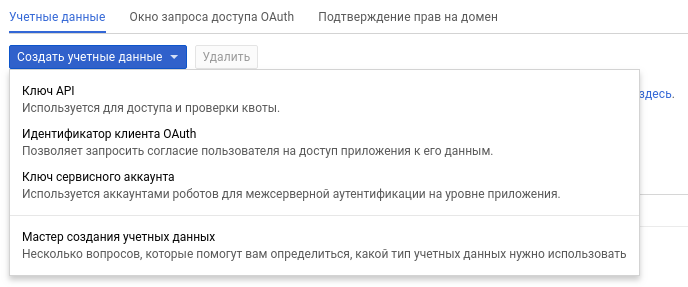
Schritt 3 - Erstellen Sie eine Website-Anwendung in Ihrem Projekt
Sie müssen zum Abschnitt Anmeldeinformationen gehen und in der Combobox Anmeldeinformationen erstellen des Benutzers das Element OAuth-Client-ID auswählen.

Wählen Sie aus den bereitgestellten Optionen Webanwendung aus.
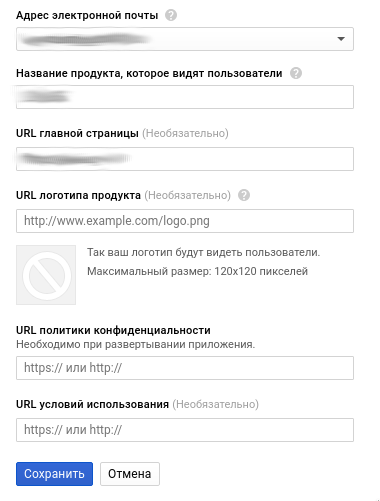
Schritt 4 – Anpassen der Anmeldeinformationsanforderungsseite
Hier werden Sie aufgefordert, Ihre E-Mail-Adresse auszuwählen. Als Entwickler können Sie weitere hinzufügen.
Als nächstes kommt der Name des Produkts.
Und die URL der Hauptseite Ihrer Website, der Rest ist optional

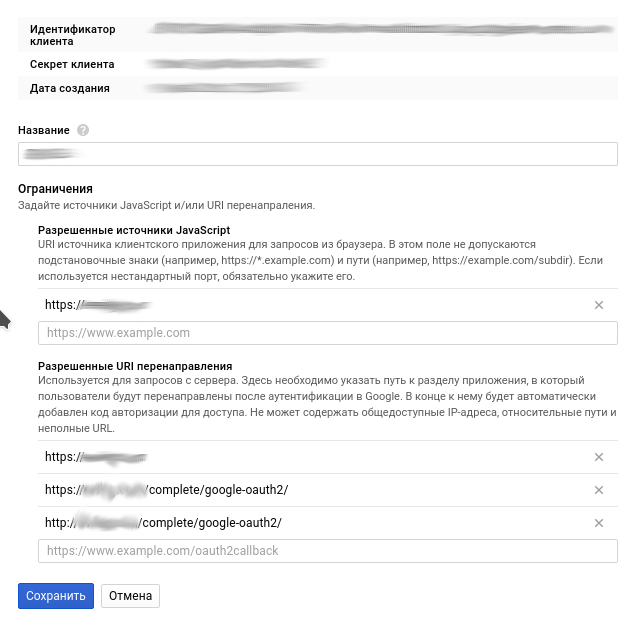
Schritt 5 – Konfigurieren des App-Zugriffs auf die Google+ API
Anders als bei VKontakte wird bei der Google+ API genauer kontrolliert, woher die Anfrage kommt und wohin der Nutzer bei erfolgreicher Autorisierung weitergeleitet wird. Hier liegt eine Nuance der Einstellung.

In diesen Einstellungen befinden sich die Schlüssel, die wir benötigen.
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'Идентификатор клиента' SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'Секрет клиента'
Weitere Quellen und Weiterleitungen.
In zugelassenen Quellen müssen Sie beispielsweise die Adresse Ihrer Website angeben
https://beispiel.com
Aber erlaubte Umleitungs-URIs implizieren, wohin der Benutzer im Falle einer erfolgreichen Authentifizierung umgeleitet werden soll. Und hier müssen Sie berücksichtigen, wie Sie das soziale Authentifizierungsmodul auf der Website verbunden haben. In meinem Fall ist es mit dem Stammverzeichnis der Site verbunden, sodass wir diese Adresse erhalten
http://example.com/complete/google-oauth2/
Wenn dies nicht festgelegt ist, funktioniert die Authentifizierung nicht ordnungsgemäß, da die Google+ API dem Benutzer nicht erlaubt, mit Authentifizierungsdaten erfolgreich zu Ihrer Website zu navigieren.
Schablone
In der Vorlage können Sie einen ähnlichen Code hinzufügen, um ein Symbol mit einer Autorisierungs-URL zu erhalten
<a href="{% url 'social:begin' 'google-oauth2' %}"><img src="/static/lgoogle.png" class="avatar-3" data-toggle="tooltip" title="{% trans 'Login via Google+' %}"></a>
Benutzerauthentifizierung aus verschiedenen sozialen Netzwerken
Es kann auch ein Problem bei der Identifizierung eines Benutzers geben, wenn er sich über verschiedene soziale Netzwerke bei einem Konto auf einer Website anmeldet. Beispielsweise hat er sich heute über VKontakte angemeldet und morgen wird er Google+ verwenden.
Damit nicht mehrere Konten eines Benutzers angezeigt werden, müssen Informationen über den Benutzer überprüft werden, der über ein soziales Netzwerk authentifiziert ist, und wenn er bereits über ein anderes soziales Netzwerk auf die Website zugegriffen hat, dann seine Authentifizierung mit der vorherigen verknüpfen erstelltes Konto.
Diese Prüfung wird in Djangos Python Social Auth mit einer einzigen Einstellung aktiviert.
SOCIAL_AUTH_PIPELINE = (
'social_core.pipeline.social_auth.associate_by_email',
)
In diesem Fall werden Informationen über die E-Mail des Benutzers verwendet.
Für Django empfehle ich VDS-Hosting TIMEWEB

Какую ссылку в гулге юзать для редиректа oauth2?