- 1. Projektstruktur
- 2. BaseWidget
- 3. FirstForm
- 1. FirstForm.h
- 2. FirstForm.cpp
- 3. FirstForm.ui
- 4. Zweite Form
- 5. -Widget
- 1. Widget.h
- 2. Widget.cpp
- 6. Ergebnis
In einigen Fällen möchten Sie möglicherweise Widget-Formularklassen erstellen, die über eine benutzerdefinierte Basisklasse verfügen. Das heißt, die Widget-Formularklasse erbt von Ihrer Klasse und nicht direkt von QWidget , QDialog oder QMainWindow .
Dazu muss Ihre benutzerdefinierte Klasse natürlich von einer dieser drei Klassen geerbt werden. Aber gleichzeitig haben Sie Ihre eigene Basisklasse für einige spezifische Funktionen, egal für was. Wir werden kein Holivar darüber machen, wie bequem oder unbequem es ist, Qt Designer zu verwenden, oder es ist besser, alles manuell in den Code zu schreiben. Ich weiß, dass einige Programmierer die Verwendung von Qt Designer nicht akzeptieren. Aber lassen Sie uns auf die Tatsache eingehen, dass es sowohl für mich als auch für einige andere Programmierer praktisch ist.
Lassen Sie uns zwei Formularklassen FirstForm und SecondForm erstellen, die vom Widget BaseWidget erben, das wiederum von QWidget erbt.
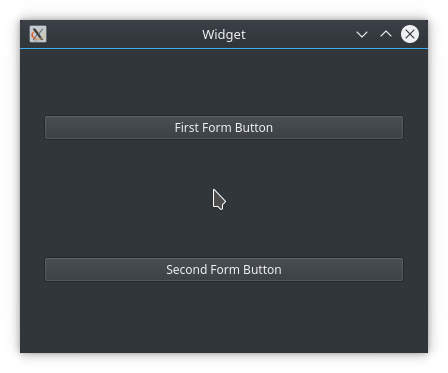
Das Anwendungsfenster sieht folgendermaßen aus.

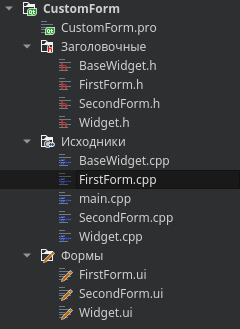
Projektstruktur

Die Formularklasse Widget ist in diesem Fall das Basisfenster der Anwendung, in dem wir die Widgets FirstForm und SecondForm platzieren.
BaseWidget
In der Basisklasse BaseWidget definieren wir eine virtuelle Methode, die wir in geerbten Widgets überschreiben. Dies wird uns zeigen, dass diese Vererbung tatsächlich funktioniert.
BaseWidget.h
Die Header-Datei der Klasse.
#ifndef BASEWIDGET_H
#define BASEWIDGET_H
#include <QWidget>
class BaseWidget : public QWidget
{
Q_OBJECT
public:
explicit BaseWidget(QWidget *parent = nullptr);
// Виртуальный метод базового класса для проверки
virtual void methodFromBaseClass() const;
};
#endif // BASEWIDGET_H
BaseWidget.cpp
#include "BaseWidget.h"
#include <QDebug>
BaseWidget::BaseWidget(QWidget *parent) : QWidget(parent)
{
}
void BaseWidget::methodFromBaseClass() const
{
// Вывод сообщения из метода
qDebug() << "Base Class Method";
}
FirstForm
Beide Formularklassen müssen mit dem Klassenerstellungsassistenten generiert werden. In diesem Fall wählen wir QWidget als Basisklasse.
Nachdem Sie die Klasse erstellt haben, müssen Sie einen Teil des Codes sowie die ui-Datei korrigieren.
Nachdem wir eine neue Klasse erstellt haben, fügen wir dem Formular dieser Klasse eine Schaltfläche hinzu.

FirstForm.h
#ifndef FIRSTFORM_H
#define FIRSTFORM_H
// #include <QWidget> Было
#include "BaseWidget.h" // Стало
namespace Ui {
class FirstForm;
}
class FirstForm : public BaseWidget // Изменили базовый класс
{
Q_OBJECT
public:
explicit FirstForm(QWidget *parent = nullptr);
~FirstForm();
// Переопределили метод базового класса
virtual void methodFromBaseClass() const override;
private:
Ui::FirstForm *ui;
};
#endif // FIRSTFORM_H
FirstForm.cpp
#include "FirstForm.h"
#include "ui_FirstForm.h"
#include <QDebug>
FirstForm::FirstForm(QWidget *parent) :
BaseWidget(parent), // Выполним конструктор базового класса
ui(new Ui::FirstForm)
{
ui->setupUi(this);
// Подключим кнопку к виртуальному методу
connect(ui->pushButton, &QPushButton::clicked, this, &FirstForm::methodFromBaseClass);
}
FirstForm::~FirstForm()
{
delete ui;
}
// Реализация переопределённого метода
void FirstForm::methodFromBaseClass() const
{
BaseWidget::methodFromBaseClass();
qDebug() << "First Form Method";
}
FirstForm.ui
Und hier ist das Interessanteste. Um das Projekt zu kompilieren, müssen Sie die Basisklasse und Vererbungsinformationen in die UI-Datei schreiben.
Fügen Sie zuerst die Basisklasse in das Widget-Tag der Formularklasse ein.
Es war
<widget class="QWidget" name="FirstForm">
...
</widget>
Es wurde
<widget class="BaseWidget" name="FirstForm">
...
</widget>
Schreiben Sie zweitens Informationen über benutzerdefinierte Widgets, die die Vererbung angeben, und eine Header-Datei.
<customwidgets> <customwidget> <class>BaseWidget</class> <extends>QWidget</extends> <header>BaseWidget.h</header> <container>1</container> </customwidget> </customwidgets>
Als Ergebnis erhalten wir die folgende UI-Datei.
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>FirstForm</class>
<widget class="BaseWidget" name="FirstForm">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<widget class="QPushButton" name="pushButton">
<property name="text">
<string>First Form Button</string>
</property>
</widget>
</item>
</layout>
</widget>
<customwidgets>
<customwidget>
<class>BaseWidget</class>
<extends>QWidget</extends>
<header>BaseWidget.h</header>
<container>1</container>
</customwidget>
</customwidgets>
<resources/>
<connections/>
</ui>
Zweite Form
Hier ist ein ähnlicher Programmcode.
-Widget
Als Nächstes müssen Sie dem Hauptanwendungsfenster Instanzen dieser Klassen hinzufügen. Aus Gründen der Übersichtlichkeit werden wir dies manuell tun.
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
class FirstForm;
class SecondForm;
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
FirstForm *m_firstForm;
SecondForm *m_secondForm;
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include "ui_Widget.h"
#include "FirstForm.h"
#include "SecondForm.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
m_firstForm = new FirstForm(this);
m_secondForm = new SecondForm(this);
ui->verticalLayout->addWidget(m_firstForm);
ui->verticalLayout->addWidget(m_secondForm);
}
Widget::~Widget()
{
delete ui;
}
Ergebnis
Beim Kompilieren der Anwendung erhalten wir ein Fenster, wie am Anfang des Artikels gezeigt. Und in der Konsole erhalten wir beim Drücken der Tasten die folgende Ausgabe.
Base Class Method First Form Method Base Class Method Second Form Method

```