Durch häufiges Abfragen mit AJAX können Sie eine ständige Verbindung zwischen dem Browser und dem Server herstellen, um einige Daten zu aktualisieren, z. B. ob es neue Benachrichtigungen auf der Website für den Benutzer gibt. Zum Beispiel habe ich ein kleines Benachrichtigungssystem für registrierte Benutzer eingerichtet, das es ihnen ermöglicht, beim Betreten der Website zu erfahren, ob die von ihnen abonnierten Artikel und Forumsfragen beantwortet wurden und ob neue Artikel und Fragen auf der erschienen sind Forum, auf deren Abschnitten Benutzer auch angemeldet waren.
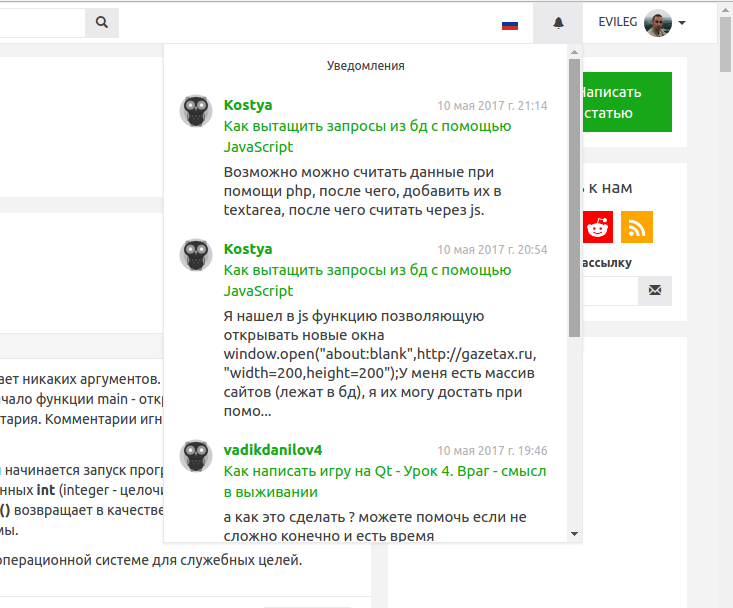
Benachrichtigungen sehen so aus:

Wie häufig Umfragen funktionieren
Das Prinzip besteht darin, dass vom Browser des Benutzers in einer bestimmten Frequenz Anfragen gesendet werden, die prüfen, ob Änderungen auf dem Server vorliegen oder nicht. Wenn es Änderungen gibt, dann sendet der Server eine Antwort mit diesen Änderungen, andernfalls sendet er ein negatives Ergebnis.
Um die Abfragehäufigkeit zu organisieren, können Sie die Funktion setInterval() verwenden, die die Funktion und den Zeitraum für den Aufruf dieser Funktion festlegt.
setInterval(function () {
$.ajax({
url: "/get_notifications/",
type: 'POST',
data: {'check': true},
success: function (json) {
if (json.result) {
$('#notify_icon').addClass("notification");
var doc = $.parseHTML(json.notifications_list);
$('#notifications-list').html(doc);
}
}
});
}, 60000);
In diesem Fall wird einmal pro Minute eine Benachrichtigungsprüfung aufgerufen, und wenn das Ergebnis der Prüfung positiv ist, werden Benachrichtigungen im Benachrichtigungsfeld durch die vom Server gesendeten ersetzt. Die Benachrichtigungsglocke ist ebenfalls rot hervorgehoben.
Da die Seite auf dem VDS-Server läuft und derzeit keine solche Last hat, die für den Server spürbar wäre, rendere ich Benachrichtigungen sofort auf dem Server und senden Sie vorgefertigten html -Code, der an der gewünschten Stelle auf der Seite eingefügt werden muss. Bei steigender Auslastung wird natürlich die Möglichkeit in Betracht gezogen, reine Informationen zu senden, die zum Einfügen in die Seite benötigt werden, und das Templating erfolgt per Javascript -Code. Dies wird aber später umgesetzt
Was den obigen Code betrifft:
// Подсвечиваем колокольчик
$('#notify_icon').addClass("notification");
// Создаём HTML код из JSON переменной
var doc = $.parseHTML(json.notifications_list);
// Заменяем html код внутри панели уведомлений
$('#notifications-list').html(doc);
Auf der Django -Seite müssen Sie eine Ansicht schreiben, die dafür verantwortlich ist, zu prüfen, ob der Benutzer Benachrichtigungen hat:
# -*- coding: utf-8 -*-
import json
from django.http import HttpResponse
from django.views import View
from django.template.loader import render_to_string
class CheckNoticeView(View):
def post(self, request):
result = request.user.notice_set.has_unreaded()
if result:
return HttpResponse(
json.dumps({
"result": result,
"notifications_list": render_to_string('notifications_list.html', {'user': request.user}),
}),
content_type="application/json"
)
else:
return HttpResponse(
json.dumps({
"result": result,
}),
content_type="application/json"
)
In diesem Fall werden Anfragen nur für autorisierte Benutzer gestellt, was durch den Decorator login_required() in der Datei urls.py gesteuert wird. Daher nehmen wir den Benutzer aus der Anfrage und prüfen auf ungelesene Benachrichtigungen.
request.user.notice_set.has_unreaded()
- notice_set ist das query_set von Benachrichtigungen, die sich auf den Benutzer beziehen
- has_unreaded() ist eine spezielle Methode im benutzerdefinierten ModelManager, die true zurückgibt, wenn es ungelesene Benachrichtigungen gibt, und andernfalls false.
Außerdem werden bei Benachrichtigungen die letzten 5 Teile in HTML-Code gerendert, sortiert nach Datum und Status (Gelesen/Ungelesen).
In der einfachsten Vorlage könnte es so aussehen:
{% for notice in user.notice_set.all|dictsortreversed:"date"|dictsort:"is_readed"|slice:":5" %}
<div>
{{ notice.content }}
</div>
{% endfor %}
In der Datei urls.py sieht die Ansichtsverbindung so aus:
url(r'^notice/(?P<pk>\d+)/read/$',
login_required(views.ReadNoticeView.as_view()),
name='notice_read'),
Ergebnisse
Auf diese Weise können Sie Serverumfragen organisieren, die neue Benachrichtigungen von der Site für autorisierte Benutzer sammeln. Dies ist der einfachste Mechanismus zum regelmäßigen Aktualisieren von Informationen auf der Seite ohne Neuladen, aber auch der ressourcenintensivste.
Wenn sich Ihre Site auf dem VDS-Server befindet und die Last derzeit gering ist und Sie die Funktionalität wirklich implementieren möchten, ist dies das einfachste und einfachste effektivste Weg, um etwas Echtzeit auf der Website zu implementieren, aber Sie müssen die Auslastung überwachen und bei einer erheblichen Zunahme des Datenverkehrs auf effizientere Methoden zur Aktualisierung von Informationen umsteigen, wie z. B. Long Polling und Web Sockets.
Für Django empfehle ich Timeweb-Hoster VDS-Server .

спасибо, продолжай в том же духе