- 1. main.cpp
- 2. Widget.h
- 3. Widget.cpp
Angenommen, es gibt eine Aufgabe, das Erscheinungsbild einer in QWidget geschriebenen Anwendung zu ändern. Um den Stil der Anwendung zu ändern, können Sie beide QPalette -Klassen verwenden und den Stil über QStyleSheet für bestimmte Elemente festlegen oder verwenden. QStyle -Klasse und Inline-Stile, die mit QStyleFactory erhalten wurden (oder mit QStylePlugin selbst erstellt wurden).
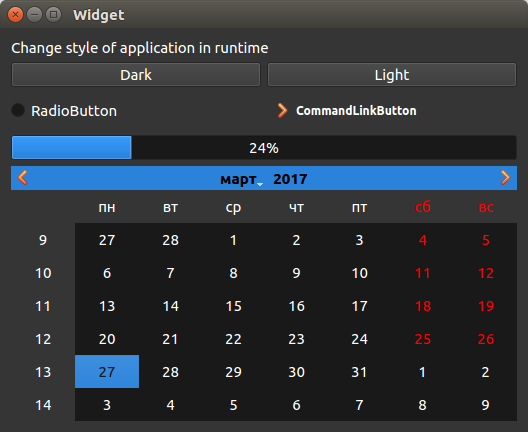
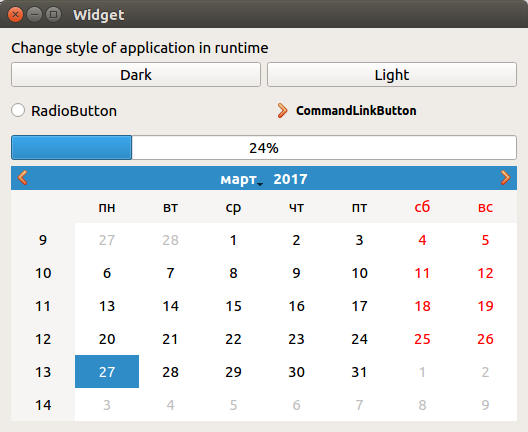
Sehen wir uns zwei Optionen zum Gestalten des Anwendungsstils mit dem integrierten Stil Fusion an. Es wird nämlich ein dunkles Design und ein helles Design geben.


Die untersuchte Anwendung verfügt über mehrere Schnittstellenelemente, um die Unterschiede in den Designstilen zu zeigen. Es gibt aber auch zwei funktionale Elemente, die zur Laufzeit den Stil der Anwendung verändern. Dies sind zwei Schaltflächen mit der Bezeichnung: Dunkel und Hell . Jede Schaltfläche hat ihren eigenen [Signal]-Verarbeitungsslot (https://evileg.com/post/87/) angeklickt.
main.cpp
Wenn Sie die Anwendung starten, installieren Sie sofort das Design Fusion.
#include "widget.h"
#include <QApplication>
#include <QStyleFactory>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Установим стиль оформления
// Стандартная палитра является светлой
qApp->setStyle(QStyleFactory::create("Fusion"));
Widget w;
w.show();
return a.exec();
}
Widget.h
Diese Klasse ist für das oben gezeigte Anwendungsfenster verantwortlich. Die Header-Datei deklariert zwei Slots für die Verarbeitung von Schaltflächenklicks Dark und Light , die der Anwendung durch den Grafikdesigner hinzugefügt wurden.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
// Слот обработчик клика кнопки для установки тёмного оформления
void on_darkPushButton_clicked();
// Слот обработчик клика кнопки для установки светлого оформления
void on_lightPushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
Widget.cpp
Und bei der Implementierung der Slots wird bereits die notwendige Palette geschaffen, um die Anwendungsoberfläche in Qt zu gestalten. In diesem Fall ändert sich der Anwendungsstil zur Laufzeit, ohne dass die Anwendung selbst neu gestartet wird.
#include "widget.h"
#include "ui_widget.h"
#include <QApplication>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_darkPushButton_clicked()
{
// Создаём палитру для тёмной темы оформления
QPalette darkPalette;
// Настраиваем палитру для цветовых ролей элементов интерфейса
darkPalette.setColor(QPalette::Window, QColor(53, 53, 53));
darkPalette.setColor(QPalette::WindowText, Qt::white);
darkPalette.setColor(QPalette::Base, QColor(25, 25, 25));
darkPalette.setColor(QPalette::AlternateBase, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ToolTipBase, Qt::white);
darkPalette.setColor(QPalette::ToolTipText, Qt::white);
darkPalette.setColor(QPalette::Text, Qt::white);
darkPalette.setColor(QPalette::Button, QColor(53, 53, 53));
darkPalette.setColor(QPalette::ButtonText, Qt::white);
darkPalette.setColor(QPalette::BrightText, Qt::red);
darkPalette.setColor(QPalette::Link, QColor(42, 130, 218));
darkPalette.setColor(QPalette::Highlight, QColor(42, 130, 218));
darkPalette.setColor(QPalette::HighlightedText, Qt::black);
// Устанавливаем данную палитру
qApp->setPalette(darkPalette);
}
void Widget::on_lightPushButton_clicked()
{
// Для возврата к светлой палитре достаточно
// будет установить стандартную палитру из темы оформления
qApp->setPalette(style()->standardPalette());
}

It is possible that you upload the project please
Yes. Of course. But some later. I haven't got opportunity for this now.
I added archive with project. You will find it in the end of artcile.
thanks for the reply, great tutorial
No problem. If You need some advices, You can ask me and community of site on the forum .
Добрый день, тема хоть и старая но попробую спросить...
У меня получается на лету менять стиль приложения если грузить style.css, а вот как обратно в стандарт никак, только после рестарта приложения. Есть варианты?
Скорее всего можно выдернуть стиль с помощью QStyleFactory и установить его через
Список доступных стилей можно получить через статический метод QStyleFactor::keys()
Спасибо, завтра опробую и отпишусь по результату
Добрый вечер, на "лету" не работает, только перезапуск