Nachdem es mir im vorherigen Artikel gelungen war, eine funktionierende Version einer Webanwendung in Ruby zu erhalten, habe ich mich weiter mit der Entwicklung und Generierung von Ressourcen befasst. sowie mit dem Studium der Webarchitektur - Ruby on Rails-Anwendungen. Glücklicherweise verwendet dieses Framework das MVC-Muster, das auch in Qt verwendet wird, sodass im Allgemeinen keine Probleme mit dem Verständnis der Architektur auftreten sollten.
Bei der Suche nach Informationsquellen im Stil von * "Ruby für Dummies", "Ruby in 21 Tagen" * usw. Ich stieß auf eine scheinbar sehr bemerkenswerte Ressource , die eine Übersetzung des Buches Ruby on Rails Tutorial by Michael Hartl ist. Der erste Eindruck des Buches war positiv . Also werde ich vielleicht ein weiteres Selbststudium an dieser Ressource durchführen.
Einer der ersten Pluspunkte, die ich fand, war die Erwähnung der Entwicklungsumgebung RubyMine von JetBrains. Ich kenne bereits Produkte wie WebStorm, PHPStorm, Intellij IDEA und darauf basierendes *AndroidStudio, Wahl auf dieser Entwicklungsumgebung . Seltsamerweise hat Google auf Anfrage von Ruby IDE und ähnlichem keine Informationen zu dieser Entwicklungsumgebung angezeigt, anscheinend wurde sie noch nicht entdreht.
Im Allgemeinen ist die Welt der wunderbaren Entdeckungen für einen Anfänger voll. Lassen Sie uns nun direkt mit dem Generieren von Ressourcen fortfahren, die auf der Grundlage des MVC-Musters funktionieren.
USER-Ressourcen generieren
In dem oben genannten Buch wird nach dem Erstellen der ersten Testanwendung vorgeschlagen, der Datenbank eine Tabelle mit Benutzerdatensätzen und dem Projekt unseres neu erstellten Testblogs alle Dateien hinzuzufügen, die für die Arbeit mit Benutzern erforderlich sind, dh Seiten zum Hinzufügen, Löschen und Anzeigen einer Liste von Benutzern.
Das sind die folgenden Dateien:
- db/migrate/20130305221714_create_users.rb
- app/models/user.rb
- test/models/user_test.rb
- test/fixtures/users.yml
- app/controllers/users_controller.rb
- App/Ansichten/Benutzer
- app/views/users/index.html.erb
- app/views/users/edit.html.erb
- app/views/users/show.html.erb
- app/views/users/new.html.erb
- app/views/users/_form.html.erb
- test/controllers/users_controller_test.rb
- app/helpers/users_helper.rb
- test/helpers/users_helper_test.rb
- App/Ansichten/Benutzer
- app/views/users/index.json.jbuilder
- app/views/users/show.json.jbuilder
- app/assets/javascripts/users.js.kaffee
- app/assets/stylesheets/users.css.scss
- app/assets/stylesheets/scaffolds.css.scss
Darüber hinaus werden alle diese Dateien automatisch mit dem Scaffold-Befehl generiert, der den gesamten erforderlichen Programmcode generiert. Sie müssen der Datenbank also eine Tabelle mit dem folgenden Formular hinzufügen:
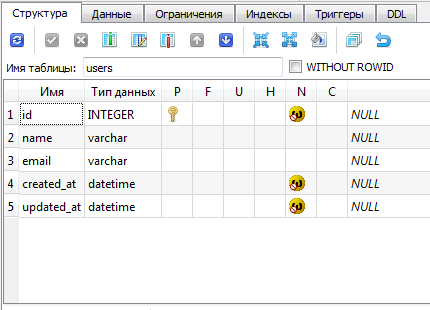
- id - eindeutiger Zeilenbezeichner, ganzzahliger Datentyp;
- name - Benutzername, String-Datentyp;
- email - seine Postanschrift, String-Datentyp.
Gehen Sie dazu in das Blog-Verzeichnis mit automatisch generierten Inhalten im letzten Artikel (ich habe es C:\Sites\blog) und führen Sie den folgenden Befehl aus:
$ rails generate scaffold User name:string email:string
Wie Sie sehen können, erscheint die Beitrags-ID hier nicht, da sie automatisch generiert wird. Der User-Parameter ist für den Namen der Tabelle verantwortlich, und als Ergebnis wird eine Tabelle namens users generiert. Außerdem werden als Ergebnis der Ausführung dieses Programmcodes einige weitere Felder zu der Tabelle hinzugefügt. Sie können dies überprüfen, indem Sie in die SQLite-Datenbank schauen, und Sie können dies mit dem Programm SQLiteStudio tun, das ich übrigens als sehr praktisches Tool empfehle. Diese zusätzlichen Felder sind das Erstellungsdatum und das Aktualisierungsdatum.

Diese Daten in der Datenbank können Sie auf diese Weise aber zunächst nicht einsehen. Weil die Vorlage erstellt wurde, aber die Tabelle nicht zur Datenbank hinzugefügt wurde. Dazu muss sie aktualisiert werden, d.h. Ergänzungen in die Datenbank migrieren mit folgendem Befehl:
$ bundle exec rake db:migrate
Ich gestehe, dass es bei mir nicht auf Anhieb funktioniert hat, weil ich vergessen habe, das Bundle zu installieren. Wir beheben diese Situation mit dem Befehl:
$ gem install bundler
Nun, nach der Migration starten wir den Server:
$ rails server
Und wir versuchen, mit Benutzern zusammenzuarbeiten. Rufen Sie dazu im Browser folgende Adressen auf:
| URL | Aktion | Zweck |
|---|---|---|
| /Benutzer | „Index“ | Seite, um eine Liste aller Benutzer anzuzeigen |
| /Benutzer/1 | „zeigen“ | Seite, die den Benutzer mit der ID „1“ zeigt |
| /benutzer/neu | "neu" | Seite zum Anlegen eines neuen Benutzers |
| /users/1/bearbeiten | bearbeiten | Seite zum Bearbeiten des Benutzers mit der ID „1“ |
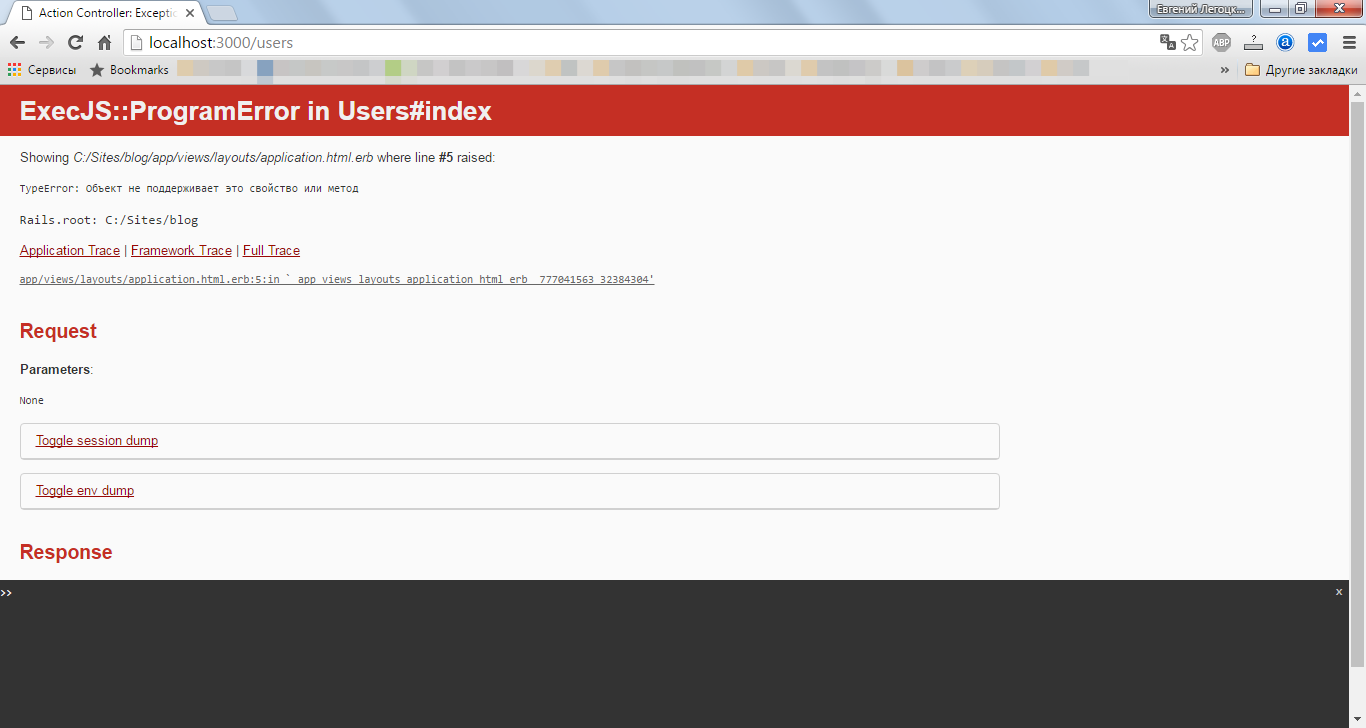
Aber dieser Fall hat bei mir nicht funktioniert und statt der erwarteten Seiten eine Fehlerseite angezeigt.

Es stellte sich heraus, dass der generierte Code mit dem Code in der Datei „application.html.erb“ kollidiert, die als Vorlage für die Platzierung von Informationen über unsere Benutzer dient. Nach einiger Suche im Internet gelang es mir, das Problem zu lösen, indem ich den Parameter application auf default änderte
Es war:
<!DOCTYPE html> <html> <head> <title>Blog</title> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <%= yield %> </body> </html>
Es wurde:
<!DOCTYPE html> <html> <head> <title>Blog</title> <%= stylesheet_link_tag 'default', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'default', 'data-turbolinks-track' => true %> <%= csrf_meta_tags %> </head> <body> <%= yield %> </body> </html>
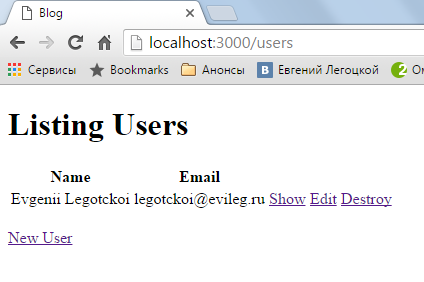
Ergebnis
Als Ergebnis gelang es uns, die gewünschten Seiten zum Hinzufügen, Bearbeiten und Löschen von Benutzern zu erhalten.