Alex6. Februar 2018 13:59
QML TableView выравнивание колонки под размер контента
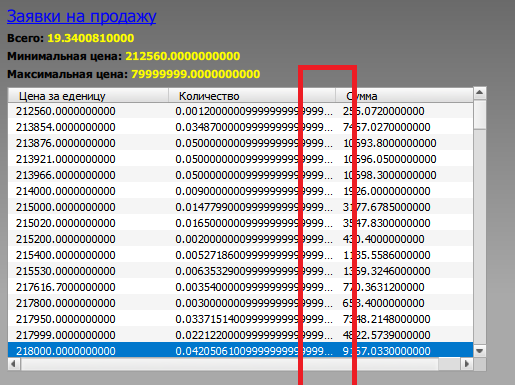
Добрый день. Помогите пожалуйста, наставьте в каком направлении копать. Парсер для сайта пишу. Я из с++ слоя передаю в QML данные. Данные ловлю через сигнал и потом передаю данные в таблицу. Подскажите пожалуйста как правильно работать с таблицей чтобы её колонки автоматически адаптировались под ширину контента. Ниже привожу код. Я нашёл свойство void resizeColumnsToContents() для TableView, устанавливал его в разных местах кода но результата никакого. Спасибо за помощь откликнувшимся.
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtGraphicalEffects 1.0
import QtQuick.Window 2.2
import QtQuick.Layouts 1.3
import QtQuick.Controls.Styles 1.4
ApplicationWindow {
id: rootWindow
visible: true
width: Screen.desktopAvailableWidth / 1.5
height: Screen.desktopAvailableHeight / 1.5
title: qsTr("Analytics Window")
Connections {
target: informationData
onSigListTransactionSelectedCurrency: {
modelInformationData.clear()
for(var i = 0; i < data_1.length; i++)
{
modelInformationData.append( { Amnt_base:data_1[i].toString(), Amnt_trade:data_2[i].toString(), Price:data_3[i].toString() + " UAH", Pub_date:data_4[i].toString(), User:data_5[i].toString(), Type:data_6[i].toString() } )
}
}
// Sell
onSigListSellSelectedCurrency: {
modelSellListCurrency.clear()
textMinPrice.text = "Минимальная цена: " + "<font size='15' color='yellow'>" + data_1[0].toFixed(10) + "</font>"
textSellTotal.text = "Всего: " + "<font size='15' color='yellow'>" + data_1[1].toFixed(10) + "</font>"
textMaxPrice.text = "Максимальная цена: " + "<font size='15' color='yellow'>" + data_1[2].toFixed(10) + "</font>"
for(var j = 0; j < data_2.length; j++)
{
modelSellListCurrency.append( { currency_trade: data_2[j].toFixed(10) + "999999999999999999999" , price: data_3[j].toFixed(10), currency_base: data_4[j].toFixed(10) } )
}
}
// Buy
onSigListBuySelectedCurrency: {
modelBuyListCurrency.clear()
textMinPriceBuy.text = "Минимальная цена: " + "<font size='15' color='yellow'>" + data_1[0].toFixed(10) + "</font>"
textBuyTotal.text = "Всего: " + "<font size='15' color='yellow'>" + data_1[1].toFixed(10) + "</font>"
textMaxPriceBuy.text = "Максимальная цена: " + "<font size='15' color='yellow'>" + data_1[2].toFixed(10) + "</font>"
for(var j = 0; j < data_2.length; j++)
{
modelBuyListCurrency.append( { currency_trade: data_2[j].toFixed(10), price: data_3[j].toFixed(10), currency_base: data_4[j].toFixed(10) } )
}
}
}
// Models;
ListModel {
id: modelInformationData
}
ListModel {
id: modelSellListCurrency
}
ListModel {
id: modelBuyListCurrency
}
TextMetrics {
id: textMetrics
}
// Elements;
RowLayout {
anchors.fill: parent
Rectangle {
width: parent.width
height: parent.height
LinearGradient {
anchors.fill: parent
start: Qt.point(0, 0)
end: Qt.point(0, 300)
gradient: Gradient {
GradientStop { position: 0.0; color: "#696969" }
GradientStop { position: 1.0; color: "#A9A9A9" }
}
}
RowLayout {
anchors.right: parent.right
spacing: 10
y: 10
Button {
id: btnGetData
text: "Получить данные"
onClicked: {
informationData.getCurrencyDataFromSite(cbCurrency.currentText)
}
}
Button {
id: btnExit
text: "Выход"
onClicked: {
close()
}
}
ComboBox {
id: cbCurrency
model: informationData.getFromSiteCurrencies()
width: 200
height: btnGetData.height
}
}
// Sell section;
ColumnLayout {
y: 10
x: 10
Text {
text: "Заявки на продажу"
color: "blue"
font.pointSize: 13
font.underline: true
}
Text {
id: textSellTotal
text: "Всего:"
color: "black"
font.bold: true
}
Text {
id: textMinPrice
text: "Минимальная цена:"
color: "black"
font.bold: true
}
Text {
id: textMaxPrice
text: "Максимальная цена:"
color: "black"
font.bold: true
}
}
TableView {
id: tableListSell
x: 10
y: textMaxPrice.y + 30
//width: buyColumn_1.width + buyColumn_2.width + buyColumn_3.width
height: rootWindow.height / 4
onContentItemChanged: tableListSell.resizeColumnsToContents()
TableViewColumn {
id: sellColumn_1
role: "price"
title: "Цена за еденицу"
}
TableViewColumn {
id: sellColumn_2
role: "currency_trade"
title: "Количество"
}
TableViewColumn {
id: sellColumn_3
role: "currency_base"
title: "Сумма"
}
model: modelSellListCurrency
Component.onCompleted: {
tableListSell.width = sellColumn_1.width + sellColumn_2.width + sellColumn_3.width
}
}
// Buy section;
ColumnLayout {
y: 10
x: tableListSell.width + 50
Text {
text: "Заявки на покупку"
color: "blue"
font.pointSize: 13
font.underline: true
}
Text {
id: textBuyTotal
text: "Всего:"
color: "black"
font.bold: true
}
Text {
id: textMinPriceBuy
text: "Минимальная цена:"
color: "black"
font.bold: true
}
Text {
id: textMaxPriceBuy
text: "Максимальная цена:"
color: "black"
font.bold: true
}
}
TableView {
id: tableListBuy
x: tableListSell.width + 50
y: textMaxPrice.y + 30
height: rootWindow.height / 4
TableViewColumn {
id: buyColumn_1
role: "price"
title: "Цена за еденицу"
}
TableViewColumn {
id: buyColumn_2
role: "currency_trade"
title: "Количество"
}
TableViewColumn {
id: buyColumn_3
role: "currency_base"
title: "Сумма"
}
model: modelBuyListCurrency
Component.onCompleted: {
tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width
}
}
}
}
}

Рекомендуємо хостинг TIMEWEB
Stabiles Hosting des sozialen Netzwerks EVILEG. Wir empfehlen VDS-Hosting für Django-Projekte.Magst du es? In sozialen Netzwerken teilen!
Kommentare
sf
- sdfsdfkp fgskpgokspdog
- 14. Oktober 2024 15:09
C++ - Тест 004. Указатели, Массивы и Циклы
- Ergebnis:90punkte,
- Bewertungspunkte8
МВ
- Максим Васильев
- 2. Oktober 2024 04:14
Qt - Тест 001. Сигналы и слоты
- Ergebnis:68punkte,
- Bewertungspunkte-1
ЛС
- Лев Семенов
- 30. September 2024 11:04
C++ - Тест 001. Первая программа и типы данных
- Ergebnis:53punkte,
- Bewertungspunkte-4
Letzte Kommentare
Fb3-Dateileser auf Qt Creator Подскажите как это запустить? Я не шарю в программировании и кодинге. Скачал и установаил Qt, но куча ошибок выдается и не запустить. А очень надо fb3 переконвертировать в html
ИМ
Django – Lektion 064. So schreiben Sie eine Python-Markdown-Erweiterung Приветствую Евгений! У меня вопрос. Можно ли вставлять свои классы в разметку редактора markdown? Допустим имея стандартную разметку: <ul> <li></li> <li></l…
Игорь Максимов5. Oktober 2024 07:51
QML - Lektion 016. SQLite-Datenbank und das Arbeiten damit in QML Qt Здравствуйте, возникает такая проблема (я новичок): ApplicationWindow неизвестный элемент. (М300) для TextField и Button аналогично. Могу предположить, что из-за более новой верси…
Qt Linux - Lektion 001. Autorun Qt-Anwendung unter Linux как сделать автозапуск для флэтпака, который не даёт создавать файлы в ~/.config - вот это вопрос ))
АК
Qt WinAPI - Lektion 007. Arbeiten mit ICMP-Ping in Qt Без строки #include <QRegularExpressionValidator> в заголовочном файле не работает валидатор.
Анатолий Кононенко5. Februar 2024 01:50
Jetzt im Forum diskutieren
добавить qlineseries в функции Пользователь может получить любые разъяснения по интересующим вопросам, касающимся обработки его персональных данных, обратившись к Оператору с помощью электронной почты https://topdecorpro.ru…
ИМ
Реализация навигации по разделам Спасибо Евгений!
Игорь Максимов3. Oktober 2024 04:05
Indian Food Restaurant In Columbus OH| Layla’s Kitchen Indian Restaurant If you're looking for a truly authentic https://www.laylaskitchenrestaurantohio.com/ , Layla’s Kitchen Indian Restaurant is your go-to destination. Located at 6152 Cleveland Ave, Colu…
КГ
Не запускается программа на Qt: точка входа в процедуру не найдена в библиотеке DLL Написал программу на C++ Qt в Qt Creator, сбилдил Release с помощью MinGW 64-bit, бинарнику напихал dll-ки с помощью windeployqt.exe. При попытке запуска моей сбилженной программы выдаёт три оши…
Кирилл Гусарев27. September 2024 09:09
при создании qml проекта Kits есть но недоступны для выбора Поставил Qt Creator 11.0.2. Qt 6.4.3 При создании проекта Qml не могу выбрать Kits, они все недоступны, хотя настроены и при создании обычного Qt Widget приложения их можно выбрать. В чем может …

Добрый день!
Вообще, метод resizeColumnsToContents() на самом деле работает. Добавьте в проект дополнительную кнопочку, которая будет вызывать этот метод.
Button { id: btnCheckColumnsResize text: "Columns Resize" onClicked: { tableListSell.resizeColumnsToContents() } }Вопрос действительно в последовательности вызовов метода. Я бы попробовал вызывать этот метод каждый раз, когда модель данных будет полностью заполнена и установлена в таблицу. Тогда эффект должен иметь место.Спасибо большое за помощь, в который раз выручаете. Вы были правы. Вышел из ситуации по сигналу TableView = onRowCountChanged, после изменений мы обновляем размеры таблицы.
TableView { id: tableListBuy x: tableListSell.width + 80 y: textMaxPrice.y + 30 height: rootWindow.height / 4 TableViewColumn { id: buyColumn_1 role: "price" title: "Цена за еденицу" } TableViewColumn { id: buyColumn_2 role: "currency_trade" title: "Количество" } TableViewColumn { id: buyColumn_3 role: "currency_base" title: "Сумма" } model: modelBuyListCurrency Component.onCompleted: { tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width } onRowCountChanged: { tableListBuy.resizeColumnsToContents() tableListBuy.width = buyColumn_1.width + buyColumn_2.width + buyColumn_3.width + 5 } }